Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/App MasterMind»
| (24 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 5: | Línea 5: | ||
https://es.wikipedia.org/wiki/Mastermind | https://es.wikipedia.org/wiki/Mastermind | ||
*Nosotras vamos a hacer una versión un poco personal, adaptándola a unas especificaciones propias, pero basadas en la filosofía del juego | *Nosotras vamos a hacer una versión un poco personal, adaptándola a unas especificaciones propias, pero basadas en la filosofía del juego | ||
| − | *Vamos a realizar la aplicación estableciendo una serie de requisitos y | + | *Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno |
{{MRM_Actividad|Title=Lista de requisitos| | {{MRM_Actividad|Title=Lista de requisitos| | ||
| − | ;RF1.- | + | ;RF1.- Al conectarnos aparecerá una descripción del juego y la opción de jugar |
;RF2.- Al dar empezar mostrará la opción de jugar 4 desplegables para seleccionar el juego y la opción de jugar | ;RF2.- Al dar empezar mostrará la opción de jugar 4 desplegables para seleccionar el juego y la opción de jugar | ||
;RF3.- Jugar | ;RF3.- Jugar | ||
| + | ;RF4.- Valorar el resultado | ||
| + | ;RF5.- Mostrar jugadas | ||
}} | }} | ||
| + | |||
===RF1 Página inicial=== | ===RF1 Página inicial=== | ||
| − | [[Archivo:MarterMindRF1.png]] | + | Al conectornos a la página, veremos un mensaje de bienvenida con una pequeña especificación del juego y un botón para empezar que nos llevará a otra página '''''jugar.php'''''<br /> |
| + | [[Archivo:MarterMindRF1.png]]<br /> | ||
| + | Para la ventana se puede jugar con el css para dar al texto un poco de color.<br /> | ||
| + | En este caso he decidido crear un div de presentación y dar un poco de color a la lista de números, al h2 y al botón submit que me llevará a empezar el juego.<br /> | ||
| + | Un pantanllazo de la palicación<br /> | ||
| + | [[Archivo:MasterMindApp1.png]]<br /> | ||
| + | |||
{{Plegable|hide|Posible Css| | {{Plegable|hide|Posible Css| | ||
<source lang=css> | <source lang=css> | ||
#presentacion{ | #presentacion{ | ||
border : 0.25em solid; | border : 0.25em solid; | ||
| − | |||
position: absolute; | position: absolute; | ||
left:20%; | left:20%; | ||
top: 20%; | top: 20%; | ||
| − | |||
| − | |||
padding:10px; | padding:10px; | ||
background-color: buttonhighlight; | background-color: buttonhighlight; | ||
| − | + | font-size: 1.4em; | |
| + | font-weight: bold; | ||
| + | margin: 10px | ||
| + | } | ||
| + | h2{ | ||
| + | color: blueviolet; | ||
| + | } | ||
| + | li{ | ||
| + | color: darkgreen; | ||
| + | } | ||
| + | input[type=submit] { | ||
| + | font-size: 1.4em; | ||
| + | padding:5px 15px; | ||
| + | border:2 ; | ||
| + | background:#ccc; | ||
| + | cursor:pointer; | ||
| + | -webkit-border-radius: 5px; | ||
| + | border-radius: 10px; | ||
| + | position:relative; | ||
| + | left:35% | ||
} | } | ||
</source> | </source> | ||
}} | }} | ||
| + | {{Plegable|hide|Fichero index.php| | ||
| + | <source lang=html5> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>Juego Master Bind</title> | ||
| + | <link rel="stylesheet" href="estilo.css" type="text/css"> | ||
| + | </head> | ||
| + | <body> | ||
| + | <?php | ||
| + | session_start(); | ||
| + | session_destroy(); | ||
| + | ?> | ||
| + | <div id="presentacion"> | ||
| + | <h2>DESCRIPCIÓN DEL JUEGO DE MASTER BIND</h2> | ||
| + | <hr /> | ||
| + | <ol> | ||
| + | <li>Esta es una presentación personalizada del juego</li> | ||
| + | <li>El usuario deberá de adivinar una secuencia de 4 colores diferentes</li> | ||
| + | <li>Los colores se establecerán aleatoriamente de entre 10 colores preestablecidos </li> | ||
| + | <li>En total habrá 16 intentos para adivinar</li> | ||
| + | <li>En cada jugada la app informará de cuantos colores has acertado de la combinación</li> | ||
| + | <li>Y cuantos de ellos están en la posición correcta, pero no especificará cuales son</li> | ||
| + | </ol> | ||
| + | <hr /> | ||
| + | <form action="jugar.php"> | ||
| + | <input type="submit" value="empezar a jugar"> | ||
| + | </form> | ||
| + | </div> | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | }} | ||
| + | {{MRM_Recursos de la Web|Title=App de MisterMind implementación del requisito 1| | ||
| + | http://manuel.infenlaces.com/MasterMind/MasterMind1/index.php | ||
| + | }} | ||
| + | |||
===RF2 Empezar a jugar=== | ===RF2 Empezar a jugar=== | ||
| − | *En | + | Ahora vamos a ver qué código debemos de especificar para la página que vamos a tener en jugar.<br /> |
| − | * | + | Todas las acciones se realizarán en esta página o script.<br > |
| − | * | + | *Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno |
| − | * | + | {{MRM_Actividad|Title=Acciones para el requisito jugar| |
| − | *Para jugar con los colores | + | ;RF2.1.- Generar la clave |
| + | ;RF2.2.- Mostrar la clave | ||
| + | ;RF2.3.- Mostrar un menú para poder establecer una jugada | ||
| + | ;RF2.4.- Mostrar el botón de jugar con la partida establecida | ||
| + | }} | ||
| + | *Antes de poder establecer la implementación de estos requisitos vamos a pensar en la pantalla que hemos de generar o el diseño gráfico, pasa establecer dónde van a visualzarse la información | ||
| + | ;Vamos a establecer tres partes gráficas en nuestro juego, identificadas cada una un un identificador de div (En la imagen #....), de modo que las contenidos que queremos que aparezcan en información deberán de ir en un div de informacion, como se especifica en el código siguiente | ||
| + | |||
| + | <source lang=html5> | ||
| + | <div id=opciones> | ||
| + | <!--todo el texto html o la salida echo de php, aparecerá en la sección de opciones--> | ||
| + | </div> | ||
| + | .... | ||
| + | <div id=informacion> | ||
| + | <!--todo el texto html o la salida echo de php, aparecerá en la sección de información--> | ||
| + | </div> | ||
| + | .... | ||
| + | <div id=juegadas> | ||
| + | <!--todo el texto html o la salida echo de php, aparecerá en la sección de juego--> | ||
| + | </div> | ||
| + | </source> | ||
| + | [[Archivo:DiseñoGraficoMasterMind.png]] | ||
| + | |||
| + | ;Ahora vamos a abordar cada una de las acciones | ||
| + | |||
| + | 1.- Generar la clave | ||
| + | Debemos de generar una combinación de colores que el usuario a de acertar. Esta combinación la llamaremos '''''$clave''''' y será un array de 4 colores. Los colores se establecerá a partir de una serie de colores previamente establecidos. Serán | ||
| + | <source lang=php> | ||
| + | |||
| + | </source> | ||
| + | *Para impementar este requisito lo que tendremos que hacer es que si no existe la clave, la creamos y la guardamos en una variable de sesión, y si existe la leemos ya que la podremos necesitar posteriormente | ||
| + | <source lang=php> | ||
| + | if (!isset($_SESSION['clave'])) { | ||
| + | $clave = genera_clave($colores); | ||
| + | $_SESSION['clave'] = $clave; | ||
| + | } else | ||
| + | $clave = $_SESSION['clave']; | ||
| + | </source> | ||
| + | |||
| + | *La función '''''genera_clave''''' | ||
| + | <source lang=php> | ||
| + | /** | ||
| + | * @param array $colores la lista de colores de dónde vamos a sacar la clave | ||
| + | * @return array que es la clave con 4 colores | ||
| + | * Usamos el modo array_rand que me devuelve un número aleatorio de indices no repetidos de un array | ||
| + | */ | ||
| + | function genera_clave($colores) { | ||
| + | $clave = []; | ||
| + | $posiciones = array_rand($colores, 4); | ||
| + | for ($i = 0; $i < 4; $i++) { | ||
| + | $pos = $posiciones[$i]; | ||
| + | $color = $colores[$pos]; | ||
| + | $clave[] = $color; | ||
| + | } | ||
| + | return $clave; | ||
| + | } | ||
| + | </source> | ||
| + | *Este requisito no genera ninguna salida para la página, por lo que no altera el contenido | ||
| + | |||
| + | |||
| + | 2.- Visualizar la Clave | ||
| + | Para este requisito debemos de tener una opción (botón) que cuando el usuario lo presione se pueda visualziar la clave.<br /> | ||
| + | *El botón o input de tipo submit deberá de estar el la sección de opciones. | ||
| + | *El contenido de la clave deberá de aparecer en la sección de información. | ||
| + | *Estebleceremos también que el texto que aparezca en el botón cambie, de forma que cuando presionemos '''''Mostrar clave''''' nos muestre la clave y el texto del botón sea '''''Ocultar clave'''''. A la vez si presionamos Ocultar clave que ya no se muestre y aparezca el texto inicial. Para ello vamos a controlar con una variable el texto que aparece en el botón. | ||
| + | *El código html para este botón | ||
| + | <source lang=php> | ||
| + | <fieldset id="opciones"> | ||
| + | <legend>Opciones de juego</legend> | ||
| + | <form action="jugar.php" method="POST"> | ||
| + | <input type='submit' name='clave' value='<?php echo $opcion_clave ?>' /> | ||
| + | </form> | ||
| + | </fieldset> | ||
| + | |||
| + | </source> | ||
| + | *El contenido de la clave debe de aparecer en la sección de información | ||
| + | *El código php que debe de tener la página para atender a esta solicitud | ||
| + | <source lang=php> | ||
| + | if (($_POST['clave']) == "Mostrar Clave") { | ||
| + | $msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>"; | ||
| + | $opcion_clave = "Ocultar Clave"; | ||
| + | } else | ||
| + | $opcion_clave = "Mostrar Clave"; | ||
| + | |||
| + | echo "<div id = informacion>$msj</div>"; | ||
| + | </source> | ||
| + | *Ahora vamos a ver el código de la función mostrar_clave($clave). | ||
| + | *Para que nos muestre a demás del texto,. un background del color, podemos jugar con el css. Estableceremos un css con los nombres de los colores (ver css más abajo), y así lo que retornará la función '''''mostrar_clave(..)''''' | ||
| + | <source lang=php> | ||
| + | function mostrar_clave($clave) { | ||
| + | foreach ($clave as $color) { | ||
| + | $retorno .= "<div class=$color>$color</div>"; | ||
| + | } | ||
| + | return $retorno; | ||
| + | } | ||
| + | </source> | ||
| + | ;Y el resultado | ||
| + | *Con la opción de '''''mostrar clave''''' | ||
| + | [[Archivo:MasterMindApp211A.png]] | ||
| + | *Cuando hemos presionado y ahora muestra '''''ocultar clave''''' | ||
| + | [[Archivo:MasterMindApp212B.png]] | ||
| + | |||
| + | |||
| + | ;3.-Mostrar el menu de jugadas y botón para jugar | ||
| + | *Para ello tenemos que mostrar un formulario con 4 opciones para que el usuario elija 4 colores y un botón para darle a jugar | ||
| + | *El reusltado de dar a jugar lo implementaremos en el siguiente requisito. | ||
| + | *Es importante que el formulario que generemos debe de estar en la sección de jugadas, para que aparezca ubicado en la sección que le hemos reservado en el diseño de la pantalla. | ||
| + | *Vamos a usar una función que me devuelva un formulario, cada color lo seleccionaremos con un select ( un input desplegable con los colores permitidos) | ||
| + | *Para que quede más vistoso, además del texto, cada opción tendrá un estilo en el class que se encargará de darle un color de fondo | ||
| + | <source lang=php> | ||
| + | .... | ||
| + | echo "<div id = informacion>$msj</div>"; //Esto es el mensaje | ||
| + | |||
| + | $formulario = mostrar_formulario_jugada($colores); | ||
| + | echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario</fieldset>"; | ||
| + | .... | ||
| + | </source> | ||
| + | *La implementación de la función que retorna el formulario | ||
| + | <source lang=php> | ||
| + | function mostrar_formulario_jugada($colores) { | ||
| + | $formulario = "<form method = 'POST' action = 'jugar.php'>"; | ||
| + | |||
| + | for ($i = 0; $i < 4; $i++) { | ||
| + | $formulario.=<<<FIN | ||
| + | <select id = 'combinacion$i' name = 'combinacion$i' onchange = cambia_color($i)> | ||
| + | <option >Ver colores</option> | ||
| + | FIN; | ||
| + | foreach ($colores as $color) { | ||
| + | $formulario.="<option class = '$color' value = '$color'>$color</option>"; | ||
| + | } | ||
| + | $formulario.=" </select>"; | ||
| + | } | ||
| + | $formulario.=<<<FIN | ||
| + | <br /> | ||
| + | <input type = 'submit' name = 'jugar' value = 'Jugar' /> | ||
| + | </form></fieldset> | ||
| + | FIN; | ||
| + | return $formulario; | ||
| + | } | ||
| + | |||
| + | </source> | ||
| + | {{MRM_Puntos clave|Title=Puntos a tener en cuenta| | ||
| + | ;Observa que usamos la forma heredoc para asignar cuando hay varias líneas | ||
| + | ;Observa como cada select (hay 4) tiene un identificador diferente gracias a la variable $i que se concatena | ||
| + | ;Fíjate que hemos creado una función '''''javascript''''', para conseguir el efecto de que al seleccionar un color, éste se quede como backgroud del select y tengamos un efecto más visual. '''''<nowiki>onchange = cambia_color($i)</nowiki> ''''' | ||
| + | <source lang=javascript> | ||
| + | <script type="text/javascript"> | ||
| + | function cambia_color(n) { | ||
| + | var color = document.getElementById("combinacion" + n).value; | ||
| + | var elemento = document.getElementById("combinacion" + n); | ||
| + | elemento.className = color; | ||
| + | } | ||
| + | </script> | ||
| + | |||
| + | </source> | ||
| + | }} | ||
| + | *Las opciones quedarán con colores<br /> | ||
| + | [[Archivo:MasterMindApp22A.png]]<br /> | ||
| + | |||
| + | Observalo en el dibujo como van cambiando de color<br /> | ||
| + | [[Archivo:MasterMindApp221A.png]]<br /> | ||
| − | |||
{{Plegable|hide|Posible Css| | {{Plegable|hide|Posible Css| | ||
<source lang=css> | <source lang=css> | ||
#presentacion{ | #presentacion{ | ||
border : 0.25em solid; | border : 0.25em solid; | ||
| − | |||
position: absolute; | position: absolute; | ||
left:20%; | left:20%; | ||
top: 20%; | top: 20%; | ||
| − | |||
| − | |||
padding:10px; | padding:10px; | ||
background-color: buttonhighlight; | background-color: buttonhighlight; | ||
| + | font-size: 1.4em; | ||
| + | font-weight: bold; | ||
| + | margin: 10px | ||
} | } | ||
| + | h2{ | ||
| + | color: blueviolet; | ||
| + | } | ||
| + | li{ | ||
| + | color: darkgreen; | ||
| + | } | ||
| + | input[type=submit] { | ||
| + | font-size: 1em; | ||
| + | padding:5px 15px; | ||
| + | border:2 ; | ||
| + | background:#ccc; | ||
| + | cursor:pointer; | ||
| + | -webkit-border-radius: 5px; | ||
| + | border-radius: 10px; | ||
| + | position:relative; | ||
| + | left:35%; | ||
| + | margin: 10px; | ||
| + | |||
| + | } | ||
| + | select { | ||
| + | width:150px; | ||
| + | height:50px; | ||
| + | padding-bottom: 10px; | ||
| + | padding-left: 10px; | ||
| + | padding-right : 10px; | ||
| + | padding-top: 10px; | ||
| + | font-size: 1.1em; | ||
| + | } | ||
| + | |||
| + | |||
| + | legend{ | ||
| + | font-size: 1.2em; | ||
| + | color: green; | ||
| + | font-weight: bold; | ||
| + | } | ||
| + | fieldset#opciones{ | ||
| + | border: 0.25em solid; | ||
| + | align : center; | ||
| + | position: absolute; | ||
| + | left: 10%; | ||
| + | top: 20%; | ||
| + | margin-left: -115px; | ||
| + | margin-top: -80px; | ||
| + | padding:10px; | ||
| + | background-color: #eee; | ||
| + | width: 30% | ||
| + | } | ||
| + | fieldset#jugadas{ | ||
| + | border: 0.25em solid; | ||
| + | align : center; | ||
| + | position: absolute; | ||
| + | left:10%; | ||
| + | top: 50%; | ||
| + | margin-left: -115px; | ||
| + | margin-top: -80px; | ||
| + | padding:10px; | ||
| + | background-color: #eee; | ||
| + | } | ||
| + | #informacion{ | ||
| + | border: 0.25em solid; | ||
| + | align-content: center; | ||
| + | position: absolute; | ||
| + | left:60%; | ||
| + | top: 20%; | ||
| + | margin-left: -115px; | ||
| + | margin-top: -80px; | ||
| + | padding:10px; | ||
| + | background-color: #eee; | ||
| + | } | ||
| + | |||
| + | |||
.Azul{ | .Azul{ | ||
background-color: blue; | background-color: blue; | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| − | + | margin: 5px; | |
| − | + | ||
| + | |||
} | } | ||
.Rojo{ | .Rojo{ | ||
| Línea 63: | Línea 358: | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| + | margin: 5px; | ||
} | } | ||
| Línea 72: | Línea 368: | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| − | margin | + | margin: 5px; |
} | } | ||
| Línea 81: | Línea 377: | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| − | margin | + | margin: 5px; |
} | } | ||
| Línea 90: | Línea 386: | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| − | margin | + | margin: 5px; |
} | } | ||
| Línea 99: | Línea 395: | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| − | margin | + | margin: 5px; |
} | } | ||
| Línea 108: | Línea 404: | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| − | margin | + | margin: 5px; |
} | } | ||
| Línea 117: | Línea 413: | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| − | margin | + | margin: 5px; |
| + | } | ||
| + | select{ | ||
| + | |||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 140px; | ||
| + | height: 50px; | ||
| + | margin: 5px; | ||
} | } | ||
</source> | </source> | ||
| + | }} | ||
| + | {{Plegable|hide|Código jugar.php| | ||
| + | <source lang=php> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>Document</title> | ||
| + | <script type="text/javascript"> | ||
| + | /*Función para cambiar el color del select | ||
| + | Según la opción seleccoinada del option*/ | ||
| + | function cambia_color(n) { | ||
| + | var color = document.getElementById("combinacion" + n).value; | ||
| + | var elemento = document.getElementById("combinacion" + n); | ||
| + | elemento.className = color; | ||
| + | } | ||
| + | </script> | ||
| + | </head> | ||
| + | <body> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>Juego de Master Bind</title> | ||
| + | <link rel="stylesheet" href="estilo.css" type="text/css"> | ||
| + | </head> | ||
| + | <body> | ||
| + | <?php | ||
| + | //Fichero dónde se implementan las funciones | ||
| + | require_once("funciones.php"); | ||
| + | session_start(); | ||
| + | |||
| + | $colores = ['Azul', 'Rojo', 'Naranja', 'Verde', 'Violeta', 'Amarillo', 'Marrón', 'Rosa']; | ||
| + | |||
| + | //La variable msj es una cadena de caracteres que al final | ||
| + | //Se volcará en el div de información (ver final del scrpit) | ||
| + | $msj="<h2>Aquí veremos la información general<h2><hr />"; | ||
| + | |||
| + | |||
| + | /** | ||
| + | * Si no existe la clave la generamos | ||
| + | * Si existe la leo | ||
| + | */ | ||
| + | if (!isset($_SESSION['clave'])) { | ||
| + | $clave = genera_clave($colores); | ||
| + | $_SESSION['clave'] = $clave; | ||
| + | } else | ||
| + | $clave = $_SESSION['clave']; | ||
| + | |||
| + | |||
| + | |||
| + | /** | ||
| + | * Si he dado a visualizar la clave | ||
| + | * La visualizo, también cambiamos el texto | ||
| + | * que visualizará el botón | ||
| + | */ | ||
| + | if (($_POST['clave']) == "Mostrar Clave") { | ||
| + | $msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>"; | ||
| + | $opcion_clave = "Ocultar Clave"; | ||
| + | } else | ||
| + | $opcion_clave = "Mostrar Clave"; | ||
| + | |||
| + | |||
| + | |||
| + | //Mostramlos la información, el formulariio de jugar (id jugadas) | ||
| + | //y las opciones | ||
| + | |||
| + | echo "<div id = informacion>$msj</div>"; | ||
| + | $formulario = mostrar_formulario_jugada($colores); | ||
| + | echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario | ||
| + | </fieldset>"; | ||
| + | ?> | ||
| + | <fieldset id="opciones"> | ||
| + | <legend>Opciones de juego</legend> | ||
| + | <form action="jugar.php" method="POST"> | ||
| + | <input type='submit' name='clave' value='<?php echo $opcion_clave ?>' /> | ||
| + | </form> | ||
| + | </fieldset> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | }} | ||
| + | Como hemos comentado, separamos las funciones en fichero independiente | ||
| + | {{Plegable|hide|Contenido de las funciones: funciones.php| | ||
| + | |||
| + | <source lang=php > | ||
| + | <?php | ||
| + | |||
| + | /** | ||
| + | * @param array $colores array de colores para crear una clave | ||
| + | * @return array $clave es la clave con 4 colores aleatorio que se ha generado | ||
| + | * | ||
| + | * @description para general la clave usamos la función array_rand que permite obtener | ||
| + | * un número de índices de un array no repetidos | ||
| + | */ | ||
| + | function genera_clave($colores) { | ||
| + | $clave = []; | ||
| + | $posiciones = array_rand($colores, 4); | ||
| + | for ($i = 0; $i < 4; $i++) { | ||
| + | $pos = $posiciones[$i]; | ||
| + | $color = $colores[$pos]; | ||
| + | $clave[] = $color; | ||
| + | } | ||
| + | return $clave; | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * | ||
| + | * @param array $clave la clave generado | ||
| + | * @return string los colores de la clave con sus correspondientes div | ||
| + | */ | ||
| + | function mostrar_clave($clave) { | ||
| + | foreach ($clave as $color) { | ||
| + | $retorno .= "<div class=$color>$color</div>"; | ||
| + | } | ||
| + | return $retorno; | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * | ||
| + | * @param array $colores colores posibles para jugar | ||
| + | * @return string código html con el formulario para hacer la jugada | ||
| + | */ | ||
| + | function mostrar_formulario_jugada($colores) { | ||
| + | $formulario = "<form method = 'POST' action = 'jugar.php'>"; | ||
| + | |||
| + | for ($i = 0; $i < 4; $i++) { | ||
| + | $formulario.=<<<FIN | ||
| + | <select id = 'combinacion$i' name = 'combinacion$i' onchange = cambia_color($i)> | ||
| + | <option >Ver colores</option> | ||
| + | FIN; | ||
| + | foreach ($colores as $color) { | ||
| + | $formulario.="<option class = '$color' value = '$color'>$color</option>"; | ||
| + | } | ||
| + | $formulario.=" </select>"; | ||
| + | } | ||
| + | $formulario.=<<<FIN | ||
| + | <br /> | ||
| + | <input type = 'submit' name = 'jugar' value = 'Jugar' /> | ||
| + | </form></fieldset> | ||
| + | FIN; | ||
| + | return $formulario; | ||
| + | } | ||
| + | ?> | ||
| + | </source>}} | ||
| + | |||
| + | {{MRM_Recursos de la Web|Title=Ver la aplicación funcionando con el requisito 2 implementado| | ||
| + | http://manuel.infenlaces.com/MasterMind/MasterMind2/index.php | ||
}} | }} | ||
| Línea 128: | Línea 581: | ||
Este requisito es la parte fundamental de la partida<br /> | Este requisito es la parte fundamental de la partida<br /> | ||
Implicará que el usuario selecciona una jugada seleccionando los colores<br /> | Implicará que el usuario selecciona una jugada seleccionando los colores<br /> | ||
| − | + | Ya le hemos dado un aspecto visual para que seleccionar la jugada tenga un poco de color, para ello hemos usado el css y un poco de java script (nunca está mal recordar, se aprende para no olvidar y usar).<br /> | |
| − | + | Ahora en nuestro script querremo considerar esta opcion (que le hemos dado a jugar), por lo que lo que queremos que ocurrra deberá estar en un | |
| − | + | <source lang=php> | |
| + | if (isset($_POST['jugar'])){ | ||
| + | ..... | ||
| + | |||
| + | } | ||
| + | </source> | ||
| + | Ahora vamos a contemplar los siguietnes requisitos | ||
| + | {{MRM_Actividad|Title= Requisito 3: jugar| | ||
| + | RF3.1 .- leer La jugada | ||
| + | RF3.1 .- Compararla con la clave | ||
| + | RF3.2 .- Anotar la jugada en sesión.- | ||
| + | RF3.3 .- Informar del resultado de la jugada (colores/posiciones acertadas) | ||
| + | }} | ||
| + | ;Leer la jugada | ||
| + | *Para esto, tendremos que leer la jugada | ||
| + | *Una vez leída, la guardamos en una variable de sesión y anotamos para el mensaje de información que esta es la jugada número (las que hayamos guardado hasta ahora | ||
| + | *Para el concepto de la variable de sesión ver imagen al final del tema. | ||
| + | <source lang=php> | ||
| + | if (isset($_POST['jugar'])){ | ||
| + | $jugada = leer_jugada(); | ||
| + | $_SESSION['jugadas'][]=$jugada; | ||
| + | $msj.="<h3>Jugada número ".sizeof($_SESSION['jugadas'][]),"</h3>"; | ||
| + | } | ||
| + | .... | ||
| + | /** | ||
| + | * Lee los input combinación que son los select que contienen la jugada seleccionada | ||
| + | * Son 4 input, leemos los 4 y lo almacenamos en un arrai indexado | ||
| + | * Retorno ese array | ||
| + | */ | ||
| + | function leer_jugada() { | ||
| + | for ($i = 0; $i < 4; $i++) | ||
| + | $jugada[] = $_POST["combinacion$i"]; | ||
| + | return $jugada; | ||
| + | } | ||
| + | </source> | ||
| + | *Ahora la comparamos con la clave. | ||
| + | En ello queremos que la comparación nos aporte dos valores, el número de colores que hemos acertado, y de ellos cuantos los hemos especificado en la posición correcta. | ||
| + | Para ello hacemos que la función nos devuelva el número de colores acertado, y para las posiciones vamos a pasar un parámetro por referencia para que quede modificado después de la ejecución de la función | ||
| + | <source lang=php> | ||
| + | if (isset($_POST['jugar'])) { | ||
| + | $jugada = leer_jugada(); | ||
| + | $_SESSION['jugadas'][] = $jugada; | ||
| + | $msj.="<h3>Jugada número " . sizeof($_SESSION['jugadas']) . "</h3>"; | ||
| + | $pos = 0; | ||
| + | $aciertos = compara_jugada($clave, $jugada, $pos); | ||
| + | $msj.= "<h3>En la jugada actual has acertado $aciertos colores y $pos posiciones</h2>"; | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * | ||
| + | * @param array $clave los colores a adivinar | ||
| + | * @param array $jugada los colores de la jugada acutal | ||
| + | * @param int $pos por referencia indicará cuantas posiciones he acertado | ||
| + | * @return int número de colores acertados. | ||
| + | */ | ||
| + | function compara_jugada($clave, $jugada, &$pos) { | ||
| + | $aciertos = 0; | ||
| + | $pos = 0; | ||
| + | //Miramos las coincidencias de colores | ||
| + | for ($i = 0; $i < 4; $i++) { | ||
| + | if (array_search($jugada[$i], $clave) !== FALSE) { | ||
| + | $aciertos++; | ||
| + | } | ||
| + | if ($clave[$i] === $jugada[$i]) | ||
| + | $pos++; | ||
| + | } | ||
| + | return $aciertos; | ||
| + | } | ||
| + | </source> | ||
| + | Ahora nos queda mostrar el resultado de la comparación<br /> | ||
| + | Vamos a incluir en el mensaje un redondel negro por cada color acertado en posición y un redondel blanco por los colores acertados en posiciones erróneas. pondremos un número en cada redondel.<br /> | ||
| + | [[Archivo:MasterMindApp3.png]]<br /> | ||
| + | Además haremos que se muestren todos los resultados anteriores para permitir al usuario usarlo, aunque no le vamos a mostrar los colores que ha seleccionado de momento.<br /> | ||
| + | Para este cometido vamos a crear dos clases en css para generar los colores y una función que nos retorne todos los colores correspondientes a los aciertos (ver más abajo el css facilitado). | ||
| + | Iremos también almacenando los resultados para mostrar el histórico, lo haremos en una variable de sesión llamada resultado.<br /> | ||
| + | Esta variable será un array indexado, donde cada posición será un array de dos posiciones, una indicará en número de posiciones '''podemos ver '''''pos''''' en la imagen''' acertadas (color y posicion), y el otro elemento especificará el número de colores '''podemos ver '''''col''''' en la imagen'''acertados en posición incorrecta<br /> | ||
| + | [[Archivo:SesionResultado.png]]<br /> | ||
| + | A continuación el código completando el anterior<br /> | ||
| + | <source lang=php> | ||
| + | if (isset($_POST['jugar'])) { | ||
| + | $jugada = leer_jugada(); | ||
| + | $_SESSION['jugadas'][] = $jugada; | ||
| + | $msj.="<h3>Jugada número " . sizeof($_SESSION['jugadas']) . "</h3>"; | ||
| + | $pos = 0; | ||
| + | $aciertos = compara_jugada($clave, $jugada, $pos); | ||
| + | $_SESSION['resultado'][] = [0 => $pos, 1 => $aciertos]; | ||
| + | $msj.= "<h3>En la jugada actual has acertado $aciertos colores y $pos posiciones</h2>"; | ||
| + | $msj.= muestra_resultados(); | ||
| + | } | ||
| + | |||
| + | |||
| + | /** | ||
| + | * | ||
| + | * @return string código html con span de clase blanco o negro en función si | ||
| + | * son aciertos de color y posicion (negro) o solo de color (blanco | ||
| + | * Lo devuelve en orden inverso para que se vea primero la última jugada que es la | ||
| + | * que el usuario acaba de ralizar | ||
| + | */ | ||
| + | |||
| + | function muestra_resultados() { | ||
| + | |||
| + | $rtdos = $_SESSION['resultado']; | ||
| + | $rtdos = array_reverse($rtdos); | ||
| + | |||
| + | foreach ($rtdos as $juego => $rtdo) { | ||
| + | $msj.= "<h3>Jugada " . (sizeof($rtdos) - $juego) . "    "; | ||
| + | var_dump($rtdo); | ||
| + | $pos = $rtdo[0]; | ||
| + | $aciertos = $rtdo[1]; | ||
| + | for ($i = 0; $i < $pos; $i++) | ||
| + | $msj.="<span class = 'negro'>$i</span>"; | ||
| + | for ($i = 0; $i < ($aciertos - $pos); $i++) | ||
| + | $msj.="<span class = 'blanco'>" . ($pos + $i) . "</span> "; | ||
| + | $msj.= "</h3>"; | ||
| + | } | ||
| + | return $msj; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | {{Plegable|hide|Css de esta parte| | ||
| + | <source lang=css> | ||
| + | span.negro { | ||
| + | background: black; | ||
| + | border-radius: 3em; | ||
| + | -moz-border-radius: 3em; | ||
| + | -webkit-border-radius: 3em; | ||
| + | color: #ffffff; | ||
| + | display: inline-block; | ||
| + | font-weight: bold; | ||
| + | line-height: 2em; | ||
| + | margin-right: 15px; | ||
| + | text-align: center; | ||
| + | width: 2em; | ||
| + | font-size: 1em; | ||
| + | } | ||
| + | |||
| + | span.blanco { | ||
| + | background: white; | ||
| + | border-radius: 3em; | ||
| + | -moz-border-radius: 3em; | ||
| + | -webkit-border-radius: 3em; | ||
| + | color: #000000; | ||
| + | display: inline-block; | ||
| + | font-weight: bold; | ||
| + | line-height: 2em; | ||
| + | margin-right: 15px; | ||
| + | text-align: center; | ||
| + | width: 2em; | ||
| + | font-size: 1em; | ||
| + | } | ||
| + | |||
| + | |||
| + | #presentacion{ | ||
| + | border : 0.25em solid; | ||
| + | position: absolute; | ||
| + | left:20%; | ||
| + | top: 20%; | ||
| + | padding:10px; | ||
| + | background-color: buttonhighlight; | ||
| + | font-size: 1.4em; | ||
| + | font-weight: bold; | ||
| + | margin: 10px | ||
| + | } | ||
| + | h2{ | ||
| + | color: blueviolet; | ||
| + | } | ||
| + | li{ | ||
| + | color: darkgreen; | ||
| + | } | ||
| + | input[type=submit] { | ||
| + | font-size: 1em; | ||
| + | padding:5px 15px; | ||
| + | border:2 ; | ||
| + | background:#ccc; | ||
| + | cursor:pointer; | ||
| + | -webkit-border-radius: 5px; | ||
| + | border-radius: 10px; | ||
| + | position:relative; | ||
| + | left:35%; | ||
| + | margin: 10px; | ||
| + | |||
| + | } | ||
| + | select { | ||
| + | width:150px; | ||
| + | height:50px; | ||
| + | padding-bottom: 10px; | ||
| + | padding-left: 10px; | ||
| + | padding-right : 10px; | ||
| + | padding-top: 10px; | ||
| + | font-size: 1.1em; | ||
| + | } | ||
| + | |||
| + | |||
| + | legend{ | ||
| + | font-size: 1.2em; | ||
| + | color: green; | ||
| + | font-weight: bold; | ||
| + | } | ||
| + | fieldset#opciones{ | ||
| + | border: 0.25em solid; | ||
| + | align : center; | ||
| + | position: absolute; | ||
| + | left: 10%; | ||
| + | top: 20%; | ||
| + | margin-left: -115px; | ||
| + | margin-top: -80px; | ||
| + | padding:10px; | ||
| + | background-color: #eee; | ||
| + | width: 30% | ||
| + | } | ||
| + | fieldset#jugadas{ | ||
| + | border: 0.25em solid; | ||
| + | align : center; | ||
| + | position: absolute; | ||
| + | left:10%; | ||
| + | top: 50%; | ||
| + | margin-left: -115px; | ||
| + | margin-top: -80px; | ||
| + | padding:10px; | ||
| + | background-color: #eee; | ||
| + | } | ||
| + | #informacion{ | ||
| + | border: 0.25em solid; | ||
| + | align-content: center; | ||
| + | position: absolute; | ||
| + | left:60%; | ||
| + | top: 20%; | ||
| + | margin-left: -115px; | ||
| + | margin-top: -80px; | ||
| + | padding:10px; | ||
| + | background-color: #ccc; | ||
| + | } | ||
| + | |||
| + | |||
| + | .Azul{ | ||
| + | background-color: blue; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 140px; | ||
| + | height: 50px; | ||
| + | margin: 5px; | ||
| + | |||
| + | |||
| + | } | ||
| + | .Rojo{ | ||
| + | background-color: red; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 140px; | ||
| + | height: 50px; | ||
| + | margin: 5px; | ||
| + | |||
| + | } | ||
| + | |||
| + | .Naranja{ | ||
| + | background-color: orange; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 140px; | ||
| + | height: 50px; | ||
| + | margin: 5px; | ||
| + | |||
| + | } | ||
| + | .Verde{ | ||
| + | background-color: green; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 140px; | ||
| + | height: 50px; | ||
| + | margin: 5px; | ||
| + | |||
| + | } | ||
| + | .Violeta{ | ||
| + | background-color: violet; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 140px; | ||
| + | height: 50px; | ||
| + | margin: 5px; | ||
| + | |||
| + | } | ||
| + | .Amarillo{ | ||
| + | background-color: yellow; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 140px; | ||
| + | height: 50px; | ||
| + | margin: 5px; | ||
| + | |||
| + | } | ||
| + | .Marrón{ | ||
| + | background-color: brown; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 140px; | ||
| + | height: 50px; | ||
| + | margin: 5px; | ||
| + | |||
| + | } | ||
| + | .Rosa{ | ||
| + | background-color: pink; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 140px; | ||
| + | height: 50px; | ||
| + | margin: 5px; | ||
| + | |||
| + | } | ||
| + | select{ | ||
| + | |||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 140px; | ||
| + | height: 50px; | ||
| + | margin: 5px; | ||
| + | } | ||
| + | </source> | ||
| + | }} | ||
| + | {{Plegable|hide|jugar.php| | ||
| + | <source lang=php> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>Document</title> | ||
| + | <script type="text/javascript"> | ||
| + | /*Función para cambiar el color del select | ||
| + | Según la opción seleccoinada del option*/ | ||
| + | function cambia_color(n) { | ||
| + | var color = document.getElementById("combinacion" + n).value; | ||
| + | var elemento = document.getElementById("combinacion" + n); | ||
| + | elemento.className = color; | ||
| + | } | ||
| + | </script> | ||
| + | </head> | ||
| + | <body> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>Juego de Master Bind</title> | ||
| + | <link rel="stylesheet" href="estilo.css" type="text/css"> | ||
| + | </head> | ||
| + | <body> | ||
| + | <?php | ||
| + | //Fichero dónde se implementan las funciones | ||
| + | require_once("funciones.php"); | ||
| + | session_start(); | ||
| + | |||
| + | $colores = ['Azul', 'Rojo', 'Naranja', 'Verde', 'Violeta', 'Amarillo', 'Marrón', 'Rosa']; | ||
| + | |||
| + | //La variable msj es una cadena de caracteres que al final | ||
| + | //Se volcará en el div de información (ver final del scrpit) | ||
| + | $msj = "<h2>Aquí veremos la información general<h2><hr />"; | ||
| + | |||
| + | |||
| + | /** | ||
| + | * Si no existe la clave la generamos | ||
| + | * Si existe la leo | ||
| + | */ | ||
| + | if (!isset($_SESSION['clave'])) { | ||
| + | $clave = genera_clave($colores); | ||
| + | $_SESSION['clave'] = $clave; | ||
| + | } else | ||
| + | $clave = $_SESSION['clave']; | ||
| + | |||
| + | /** | ||
| + | * Si he dado a visualizar la clave | ||
| + | * La visualizo, también cambiamos el texto | ||
| + | * que visualizará el botón | ||
| + | */ | ||
| + | if (($_POST['clave']) == "Mostrar Clave") { | ||
| + | $msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>"; | ||
| + | $opcion_clave = "Ocultar Clave"; | ||
| + | } else | ||
| + | $opcion_clave = "Mostrar Clave"; | ||
| + | |||
| + | /** | ||
| + | * Si hemos dado a jugar vamos a comparar la jugada con la clave | ||
| + | * Vamos a anotar la jugada en una variable de sesión | ||
| + | * | ||
| + | */ | ||
| + | if (isset($_POST['jugar'])) { | ||
| + | $jugada = leer_jugada(); | ||
| + | $_SESSION['jugadas'][] = $jugada; | ||
| + | $msj.="<h3>Jugada número " . sizeof($_SESSION['jugadas']) . "</h3>"; | ||
| + | $pos = 0; | ||
| + | $aciertos = compara_jugada($clave, $jugada, $pos); | ||
| + | $_SESSION['resultado'][] = [0 => $pos, 1 => $aciertos]; | ||
| + | $msj.= "<h3>En la jugada actual has acertado $aciertos colores y $pos posiciones</h2>"; | ||
| + | $msj.= muestra_resultados(); | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | //Mostramlos la información, el formulariio de jugar (id jugadas) | ||
| + | //y las opciones | ||
| + | echo "<div id = informacion>$msj</div>"; | ||
| + | $formulario = mostrar_formulario_jugada($colores); | ||
| + | echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario | ||
| + | </fieldset>"; | ||
| + | ?> | ||
| + | <fieldset id="opciones"> | ||
| + | <legend>Opciones de juego</legend> | ||
| + | <form action="jugar.php" method="POST"> | ||
| + | <input type='submit' name='clave' value='<?php echo $opcion_clave ?>' /> | ||
| + | </form> | ||
| + | </fieldset> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | </source>}} | ||
| + | {{Plegable|hide|funciones.php| | ||
| + | <source lang=php> | ||
| + | <?php | ||
| + | |||
| + | /** | ||
| + | * @param array $colores array de colores para crear una clave | ||
| + | * @return array $clave es la clave con 4 colores aleatorio que se ha generado | ||
| + | * | ||
| + | * @description para general la clave usamos la función array_rand que permite obtener | ||
| + | * un número de índices de un array no repetidos | ||
| + | */ | ||
| + | function genera_clave($colores) { | ||
| + | $clave = []; | ||
| + | $posiciones = array_rand($colores, 4); | ||
| + | for ($i = 0; $i < 4; $i++) { | ||
| + | $pos = $posiciones[$i]; | ||
| + | $color = $colores[$pos]; | ||
| + | $clave[] = $color; | ||
| + | } | ||
| + | return $clave; | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * | ||
| + | * @param array $clave la clave generado | ||
| + | * @return string los colores de la clave con sus correspondientes div | ||
| + | */ | ||
| + | function mostrar_clave($clave) { | ||
| + | foreach ($clave as $color) { | ||
| + | $retorno .= "<div class=$color>$color</div>"; | ||
| + | } | ||
| + | return $retorno; | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * | ||
| + | * @param array $colores colores posibles para jugar | ||
| + | * @return string código html con el formulario para hacer la jugada | ||
| + | */ | ||
| + | function mostrar_formulario_jugada($colores) { | ||
| + | $formulario = "<form method = 'POST' action = 'jugar.php'>"; | ||
| + | |||
| + | for ($i = 0; $i < 4; $i++) { | ||
| + | $formulario.=<<<FIN | ||
| + | <select id = 'combinacion$i' name = 'combinacion$i' onchange = cambia_color($i)> | ||
| + | <option >Ver colores</option> | ||
| + | FIN; | ||
| + | foreach ($colores as $color) { | ||
| + | $formulario.="<option class = '$color' value = '$color'>$color</option>"; | ||
| + | } | ||
| + | $formulario.=" </select>"; | ||
| + | } | ||
| + | $formulario.=<<<FIN | ||
| + | <br /> | ||
| + | <input type = 'submit' name = 'jugar' value = 'Jugar' /> | ||
| + | </form></fieldset> | ||
| + | FIN; | ||
| + | return $formulario; | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * Lee los input combinación que son los select que contienen la jugada seleccionada | ||
| + | * Son 4 input, leemos los 4 y lo almacenamos en un arrai indexado | ||
| + | * Retorno ese array | ||
| + | */ | ||
| + | function leer_jugada() { | ||
| + | for ($i = 0; $i < 4; $i++) | ||
| + | $jugada[] = $_POST["combinacion$i"]; | ||
| + | return $jugada; | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * | ||
| + | * @param array $clave los colores a adivinar | ||
| + | * @param array $jugada los colores de la jugada acutal | ||
| + | * @param int $pos por referencia indicará cuantas posiciones he acertado | ||
| + | * @return int número de colores acertados. | ||
| + | */ | ||
| + | function compara_jugada($clave, $jugada, &$pos) { | ||
| + | $aciertos = 0; | ||
| + | $pos = 0; | ||
| + | //Miramos las coincidencias de colores | ||
| + | for ($i = 0; $i < 4; $i++) { | ||
| + | if (array_search($jugada[$i], $clave) !== FALSE) { | ||
| + | $aciertos++; | ||
| + | } | ||
| + | if ($clave[$i] === $jugada[$i]) | ||
| + | $pos++; | ||
| + | } | ||
| + | return $aciertos; | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * | ||
| + | * @return string código html con span de clase blanco o negro en función si | ||
| + | * son aciertos de color y posicion (negro) o solo de color (blanco | ||
| + | * Lo devuelve en orden inverso para que se vea primero la última jugada que es la | ||
| + | * que el usuario acaba de ralizar | ||
| + | */ | ||
| + | |||
| + | function muestra_resultados() { | ||
| + | |||
| + | $rtdos = $_SESSION['resultado']; | ||
| + | $rtdos = array_reverse($rtdos); | ||
| + | |||
| + | foreach ($rtdos as $juego => $rtdo) { | ||
| + | $msj.= "<h3>Jugada " . (sizeof($rtdos) - $juego) . "    "; | ||
| + | var_dump($rtdo); | ||
| + | $pos = $rtdo[0]; | ||
| + | $aciertos = $rtdo[1]; | ||
| + | for ($i = 0; $i < $pos; $i++) | ||
| + | $msj.="<span class = 'negro'>$i</span>"; | ||
| + | for ($i = 0; $i < ($aciertos - $pos); $i++) | ||
| + | $msj.="<span class = 'blanco'>" . ($pos + $i) . "</span> "; | ||
| + | $msj.= "</h3>"; | ||
| + | } | ||
| + | return $msj; | ||
| + | } | ||
| + | |||
| + | ?> | ||
| + | </source>}} | ||
| + | {{MRM_Recursos de la Web|Title=App de MisterMind implementación del requisito 3| | ||
| + | ;http://manuel.infenlaces.com/MasterMind/MasterMind3/index.php | ||
| + | }} | ||
| + | |||
[[Archivo:MarterMindRF3.png]] | [[Archivo:MarterMindRF3.png]] | ||
| + | |||
| + | ===RF4.- Valorar el resultado=== | ||
| + | Este requisito es bastante sencillo de implementar | ||
| + | No implica interactuación con el usuario, por lo que no detallaremos caso de uso, simplemente si al realizar una jugada hemos terminado vamos a ir a otra pantalla que nos especificará el fin del juego | ||
| + | Esta situación se producirá la realizar 16 jugadas o al acertar los colores y posiciones | ||
| + | |||
| + | En esta ventana de fin de juego informaremos de la situación (por qué hemos terminado el juego), y tras 5 segundos esta situación y redirigimos automáticamente a la ventana inicial.<br> | ||
| + | En este caso vamos a gestionar todas las acciones en un fichero '''''finJuego.php'''''<br /> | ||
| + | Este fichero recibirá por GET el número de posiciones acertadas y con este valor podremos discernir por qué motivo ha acabado el juego<br /> | ||
| + | También mostraremos todas las jugadas anteriores y el valor de la clave. Para ello vamos a revisar cual es el contendido de los valores que guardamos en la sesión que podemos ver en la siguiente imagen<br /> | ||
| + | Esta situación la consideraremos en cada jugada, por lo tanto está claro la sección del '''''jugar.php''''' donde la tenemos que poner | ||
| + | <source lnag=php> | ||
| + | ..... | ||
| + | |||
| + | if (isset($_POST['jugar'])) { | ||
| + | $jugada = leer_jugada(); | ||
| + | $_SESSION['jugadas'][] = $jugada; | ||
| + | $msj.="<h3>Jugada número " . sizeof($_SESSION['jugadas']) . "</h3>"; | ||
| + | $pos = 0; | ||
| + | $aciertos = compara_jugada($clave, $jugada, $pos); | ||
| + | $_SESSION['resultado'][] = [0 => $pos, 1 => $aciertos]; | ||
| + | $msj.= "<h3>En la jugada actual has acertado $aciertos colores y $pos posiciones</h2>"; | ||
| + | $msj.= muestra_resultados(); | ||
| + | |||
| + | //Aquí evaluaremos una posible situación de final de juego | ||
| + | if ((sizeof($_SESSION['jugadas']) === 14) || ($pos === 4)) { | ||
| + | header("Location:finJuego.php?pos=$pos"); | ||
| + | exit(); | ||
| + | } | ||
| + | } | ||
| + | ..... | ||
| + | </source> | ||
| + | |||
| + | [[Archivo:SesionMasterMind.png]]<br /> | ||
| + | {{Plegable|hide|finJuego.php| | ||
| + | <source lang=php> | ||
| + | |||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>Document</title> | ||
| + | <link rel="stylesheet" href="estilo.css" type="text/css"> | ||
| + | </head> | ||
| + | <body> | ||
| + | <?php | ||
| + | require_once("funciones.php"); | ||
| + | session_start(); | ||
| + | |||
| + | |||
| + | $clave = $_SESSION['clave']; | ||
| + | |||
| + | //Leo el parámetro que me marca cuantas posiciones he acertado | ||
| + | //Si este valor es 4 es que lo he acertado, si no es que estoy aquí | ||
| + | //Porque ya he realizado el número de intentos máximos | ||
| + | $pos = $_GET['pos']; | ||
| + | |||
| + | |||
| + | //Me quedo con la jugada realizada (número de jugadas que es el tamaño del array) | ||
| + | $jugadas = sizeof($_SESSION['jugadas']) - 1; | ||
| + | |||
| + | //Muestro el mensaje | ||
| + | if ($pos == 4) | ||
| + | $msj = "<h1>FELICIDADES ADIVINASTE LA CLAVE en " . ($jugadas + 1) . " JUGADAS<h1>"; | ||
| + | else | ||
| + | $msj = "<h1>DEMASIADOS INTENTOS.... PRUEBA DE NUVEO<h1>"; | ||
| + | |||
| + | |||
| + | //Por curiosidad muestro las jugadas y la clave | ||
| + | $msj.="<h2>Valor de la clave: </h2>" . mostrar_clave($clave) . "<br />"; | ||
| + | |||
| + | |||
| + | for ($i = 0; $i <= $jugadas; $i++) { | ||
| + | |||
| + | |||
| + | $mostrar_jugada = mostrar_clave($_SESSION['jugadas'][$i]); | ||
| + | $msj.="<br /><br /><h2>Valor de la jugada $i :</h2><br />" . mostrar_clave($_SESSION['jugadas'][$i]) . "<br />"; | ||
| + | } | ||
| + | |||
| + | |||
| + | echo "<div id = 'final'>$msj</div>"; | ||
| + | |||
| + | header("Refresh:8;URL=index.php"); | ||
| + | ?> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | }} | ||
| + | {{Plegable|hide|jugar.php con el requisito de evaluar jugada| | ||
| + | <source lang=php> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>Document</title> | ||
| + | <script type="text/javascript"> | ||
| + | /*Función para cambiar el color del select | ||
| + | Según la opción seleccoinada del option*/ | ||
| + | function cambia_color(n) { | ||
| + | var color = document.getElementById("combinacion" + n).value; | ||
| + | var elemento = document.getElementById("combinacion" + n); | ||
| + | elemento.className = color; | ||
| + | } | ||
| + | </script> | ||
| + | </head> | ||
| + | <body> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>Juego de Master Bind</title> | ||
| + | <link rel="stylesheet" href="estilo.css" type="text/css"> | ||
| + | </head> | ||
| + | <body> | ||
| + | <?php | ||
| + | //Fichero dónde se implementan las funciones | ||
| + | require_once("funciones.php"); | ||
| + | session_start(); | ||
| + | |||
| + | $colores = ['Azul', 'Rojo', 'Naranja', 'Verde', 'Violeta', 'Amarillo', 'Marrón', 'Rosa']; | ||
| + | |||
| + | //La variable msj es una cadena de caracteres que al final | ||
| + | //Se volcará en el div de información (ver final del scrpit) | ||
| + | $msj = "<h2>Aquí veremos la información general<h2><hr />"; | ||
| + | |||
| + | |||
| + | /** | ||
| + | * Si no existe la clave la generamos | ||
| + | * Si existe la leo | ||
| + | */ | ||
| + | if (!isset($_SESSION['clave'])) { | ||
| + | $clave = genera_clave($colores); | ||
| + | $_SESSION['clave'] = $clave; | ||
| + | } else | ||
| + | $clave = $_SESSION['clave']; | ||
| + | |||
| + | /** | ||
| + | * Si he dado a visualizar la clave | ||
| + | * La visualizo, también cambiamos el texto | ||
| + | * que visualizará el botón | ||
| + | */ | ||
| + | if (($_POST['clave']) == "Mostrar Clave") { | ||
| + | $msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>"; | ||
| + | $opcion_clave = "Ocultar Clave"; | ||
| + | } else | ||
| + | $opcion_clave = "Mostrar Clave"; | ||
| + | |||
| + | /** | ||
| + | * Si hemos dado a jugar vamos a comparar la jugada con la clave | ||
| + | * Vamos a anotar la jugada en una variable de sesión | ||
| + | * | ||
| + | */ | ||
| + | if (isset($_POST['jugar'])) { | ||
| + | $jugada = leer_jugada(); | ||
| + | $_SESSION['jugadas'][] = $jugada; | ||
| + | $msj.="<h3>Jugada número " . sizeof($_SESSION['jugadas']) . "</h3>"; | ||
| + | $pos = 0; | ||
| + | $aciertos = compara_jugada($clave, $jugada, $pos); | ||
| + | $_SESSION['resultado'][] = [0 => $pos, 1 => $aciertos]; | ||
| + | $msj.= "<h3>En la jugada actual has acertado $aciertos colores y $pos posiciones</h2>"; | ||
| + | $msj.= muestra_resultados(); | ||
| + | |||
| + | |||
| + | if ((sizeof($_SESSION['jugadas']) === 14) || ($pos === 4)) { | ||
| + | header("Location:finJuego.php?pos=$pos"); | ||
| + | exit(); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | //Mostramlos la información, el formulariio de jugar (id jugadas) | ||
| + | //y las opciones | ||
| + | echo "<div id = informacion>$msj</div>"; | ||
| + | $formulario = mostrar_formulario_jugada($colores); | ||
| + | echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario | ||
| + | </fieldset>"; | ||
| + | ?> | ||
| + | <fieldset id="opciones"> | ||
| + | <legend>Opciones de juego</legend> | ||
| + | <form action="jugar.php" method="POST"> | ||
| + | <input type='submit' name='clave' value='<?php echo $opcion_clave ?>' /> | ||
| + | </form> | ||
| + | </fieldset> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | |||
| + | {{MRM_Recursos de la Web|Title=App de MisterMind implementación del requisito 3| | ||
| + | ;http://manuel.infenlaces.com/MasterMind/MasterMind4/index.php | ||
| + | }} | ||
| + | |||
| + | ===RF5.- Mostrar jugadas o regenerar la clave=== | ||
| + | Vamos a añadir dos opciones junto con la de mostrar la clave.<br /> | ||
| + | Será ver las jugadas realizadas y poder volver a generar la clave.<br /> | ||
| + | Es importante ver el impacto que esto puede tener sobre nuestra aplicación.<br /> | ||
| + | Esta parte la dejamos como una mejora si la queréis implementar. | ||
| + | |||
| + | </div> | ||
Última revisión de 06:33 17 feb 2017
Contenido
Descripción del juego
- Este juego consiste en encontrar una secuencia de colores previamente establecida
- Aquí una descripción del juego
https://es.wikipedia.org/wiki/Mastermind
- Nosotras vamos a hacer una versión un poco personal, adaptándola a unas especificaciones propias, pero basadas en la filosofía del juego
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
RF1 Página inicial
Al conectornos a la página, veremos un mensaje de bienvenida con una pequeña especificación del juego y un botón para empezar que nos llevará a otra página jugar.php

Para la ventana se puede jugar con el css para dar al texto un poco de color.
En este caso he decidido crear un div de presentación y dar un poco de color a la lista de números, al h2 y al botón submit que me llevará a empezar el juego.
Un pantanllazo de la palicación

| Posible Css |
|---|
#presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1.4em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35% } |
| Fichero index.php |
|---|
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Juego Master Bind</title> <link rel="stylesheet" href="estilo.css" type="text/css"> </head> <body> <?php session_start(); session_destroy(); ?> <div id="presentacion"> <h2>DESCRIPCIÓN DEL JUEGO DE MASTER BIND</h2> <hr /> <ol> <li>Esta es una presentación personalizada del juego</li> <li>El usuario deberá de adivinar una secuencia de 4 colores diferentes</li> <li>Los colores se establecerán aleatoriamente de entre 10 colores preestablecidos </li> <li>En total habrá 16 intentos para adivinar</li> <li>En cada jugada la app informará de cuantos colores has acertado de la combinación</li> <li>Y cuantos de ellos están en la posición correcta, pero no especificará cuales son</li> </ol> <hr /> <form action="jugar.php"> <input type="submit" value="empezar a jugar"> </form> </div> </div> </body> </html> |
|
http://manuel.infenlaces.com/MasterMind/MasterMind1/index.php |
RF2 Empezar a jugar
Ahora vamos a ver qué código debemos de especificar para la página que vamos a tener en jugar.
Todas las acciones se realizarán en esta página o script.
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
- Antes de poder establecer la implementación de estos requisitos vamos a pensar en la pantalla que hemos de generar o el diseño gráfico, pasa establecer dónde van a visualzarse la información
- Vamos a establecer tres partes gráficas en nuestro juego, identificadas cada una un un identificador de div (En la imagen #....), de modo que las contenidos que queremos que aparezcan en información deberán de ir en un div de informacion, como se especifica en el código siguiente
<div id=opciones> <!--todo el texto html o la salida echo de php, aparecerá en la sección de opciones--> </div> .... <div id=informacion> <!--todo el texto html o la salida echo de php, aparecerá en la sección de información--> </div> .... <div id=juegadas> <!--todo el texto html o la salida echo de php, aparecerá en la sección de juego--> </div>
- Ahora vamos a abordar cada una de las acciones
1.- Generar la clave Debemos de generar una combinación de colores que el usuario a de acertar. Esta combinación la llamaremos $clave y será un array de 4 colores. Los colores se establecerá a partir de una serie de colores previamente establecidos. Serán
- Para impementar este requisito lo que tendremos que hacer es que si no existe la clave, la creamos y la guardamos en una variable de sesión, y si existe la leemos ya que la podremos necesitar posteriormente
if (!isset($_SESSION['clave'])) { $clave = genera_clave($colores); $_SESSION['clave'] = $clave; } else $clave = $_SESSION['clave'];
- La función genera_clave
/** * @param array $colores la lista de colores de dónde vamos a sacar la clave * @return array que es la clave con 4 colores * Usamos el modo array_rand que me devuelve un número aleatorio de indices no repetidos de un array */ function genera_clave($colores) { $clave = []; $posiciones = array_rand($colores, 4); for ($i = 0; $i < 4; $i++) { $pos = $posiciones[$i]; $color = $colores[$pos]; $clave[] = $color; } return $clave; }
- Este requisito no genera ninguna salida para la página, por lo que no altera el contenido
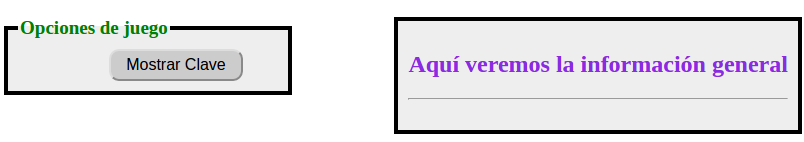
2.- Visualizar la Clave
Para este requisito debemos de tener una opción (botón) que cuando el usuario lo presione se pueda visualziar la clave.
- El botón o input de tipo submit deberá de estar el la sección de opciones.
- El contenido de la clave deberá de aparecer en la sección de información.
- Estebleceremos también que el texto que aparezca en el botón cambie, de forma que cuando presionemos Mostrar clave nos muestre la clave y el texto del botón sea Ocultar clave. A la vez si presionamos Ocultar clave que ya no se muestre y aparezca el texto inicial. Para ello vamos a controlar con una variable el texto que aparece en el botón.
- El código html para este botón
<fieldset id="opciones">
<legend>Opciones de juego</legend>
<form action="jugar.php" method="POST">
<input type='submit' name='clave' value='<?php echo $opcion_clave ?>' />
</form>
</fieldset>- El contenido de la clave debe de aparecer en la sección de información
- El código php que debe de tener la página para atender a esta solicitud
if (($_POST['clave']) == "Mostrar Clave") { $msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>"; $opcion_clave = "Ocultar Clave"; } else $opcion_clave = "Mostrar Clave"; echo "<div id = informacion>$msj</div>";
- Ahora vamos a ver el código de la función mostrar_clave($clave).
- Para que nos muestre a demás del texto,. un background del color, podemos jugar con el css. Estableceremos un css con los nombres de los colores (ver css más abajo), y así lo que retornará la función mostrar_clave(..)
function mostrar_clave($clave) { foreach ($clave as $color) { $retorno .= "<div class=$color>$color</div>"; } return $retorno; }
- Y el resultado
- Con la opción de mostrar clave
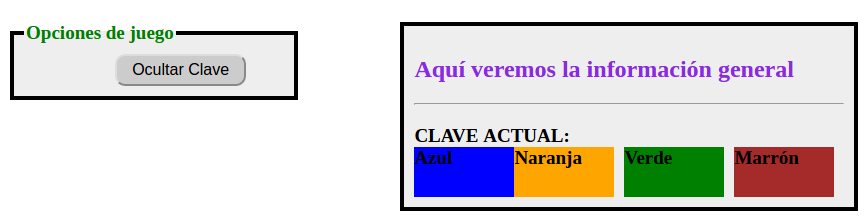
- Cuando hemos presionado y ahora muestra ocultar clave
- 3.-Mostrar el menu de jugadas y botón para jugar
- Para ello tenemos que mostrar un formulario con 4 opciones para que el usuario elija 4 colores y un botón para darle a jugar
- El reusltado de dar a jugar lo implementaremos en el siguiente requisito.
- Es importante que el formulario que generemos debe de estar en la sección de jugadas, para que aparezca ubicado en la sección que le hemos reservado en el diseño de la pantalla.
- Vamos a usar una función que me devuelva un formulario, cada color lo seleccionaremos con un select ( un input desplegable con los colores permitidos)
- Para que quede más vistoso, además del texto, cada opción tendrá un estilo en el class que se encargará de darle un color de fondo
.... echo "<div id = informacion>$msj</div>"; //Esto es el mensaje $formulario = mostrar_formulario_jugada($colores); echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario</fieldset>"; ....
- La implementación de la función que retorna el formulario
function mostrar_formulario_jugada($colores) { $formulario = "<form method = 'POST' action = 'jugar.php'>"; for ($i = 0; $i < 4; $i++) { $formulario.=<<<FIN <select id = 'combinacion$i' name = 'combinacion$i' onchange = cambia_color($i)> <option >Ver colores</option> FIN; foreach ($colores as $color) { $formulario.="<option class = '$color' value = '$color'>$color</option>"; } $formulario.=" </select>"; } $formulario.=<<<FIN <br /> <input type = 'submit' name = 'jugar' value = 'Jugar' /> </form></fieldset> FIN; return $formulario; }
<script type="text/javascript"> function cambia_color(n) { var color = document.getElementById("combinacion" + n).value; var elemento = document.getElementById("combinacion" + n); elemento.className = color; } </script>
|
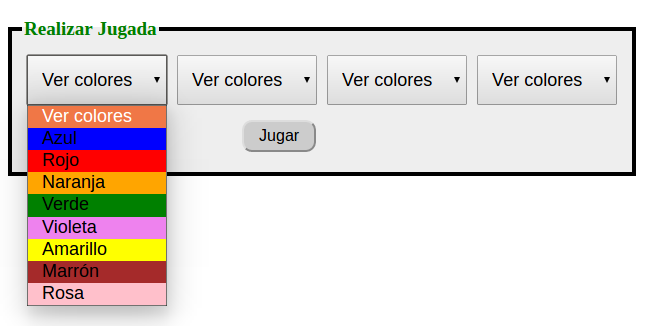
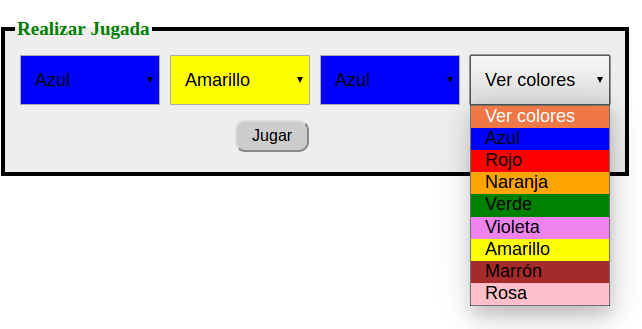
- Las opciones quedarán con colores
Observalo en el dibujo como van cambiando de color

| Posible Css |
|---|
#presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35%; margin: 10px; } select { width:150px; height:50px; padding-bottom: 10px; padding-left: 10px; padding-right : 10px; padding-top: 10px; font-size: 1.1em; } legend{ font-size: 1.2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; width: 30% } fieldset#jugadas{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 50%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } .Azul{ background-color: blue; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rojo{ background-color: red; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Naranja{ background-color: orange; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Verde{ background-color: green; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Violeta{ background-color: violet; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Marrón{ background-color: brown; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rosa{ background-color: pink; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } select{ float: left; display: inline; width: 140px; height: 50px; margin: 5px; } |
| Código jugar.php |
|---|
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
/*Función para cambiar el color del select
Según la opción seleccoinada del option*/
function cambia_color(n) {
var color = document.getElementById("combinacion" + n).value;
var elemento = document.getElementById("combinacion" + n);
elemento.className = color;
}
</script>
</head>
<body>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Juego de Master Bind</title>
<link rel="stylesheet" href="estilo.css" type="text/css">
</head>
<body>
<?php
//Fichero dónde se implementan las funciones
require_once("funciones.php");
session_start();
$colores = ['Azul', 'Rojo', 'Naranja', 'Verde', 'Violeta', 'Amarillo', 'Marrón', 'Rosa'];
//La variable msj es una cadena de caracteres que al final
//Se volcará en el div de información (ver final del scrpit)
$msj="<h2>Aquí veremos la información general<h2><hr />";
/**
* Si no existe la clave la generamos
* Si existe la leo
*/
if (!isset($_SESSION['clave'])) {
$clave = genera_clave($colores);
$_SESSION['clave'] = $clave;
} else
$clave = $_SESSION['clave'];
/**
* Si he dado a visualizar la clave
* La visualizo, también cambiamos el texto
* que visualizará el botón
*/
if (($_POST['clave']) == "Mostrar Clave") {
$msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>";
$opcion_clave = "Ocultar Clave";
} else
$opcion_clave = "Mostrar Clave";
//Mostramlos la información, el formulariio de jugar (id jugadas)
//y las opciones
echo "<div id = informacion>$msj</div>";
$formulario = mostrar_formulario_jugada($colores);
echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario
</fieldset>";
?>
<fieldset id="opciones">
<legend>Opciones de juego</legend>
<form action="jugar.php" method="POST">
<input type='submit' name='clave' value='<?php echo $opcion_clave ?>' />
</form>
</fieldset>
</body>
</html> |
Como hemos comentado, separamos las funciones en fichero independiente
| Contenido de las funciones: funciones.php |
|---|
<?php /** * @param array $colores array de colores para crear una clave * @return array $clave es la clave con 4 colores aleatorio que se ha generado * * @description para general la clave usamos la función array_rand que permite obtener * un número de índices de un array no repetidos */ function genera_clave($colores) { $clave = []; $posiciones = array_rand($colores, 4); for ($i = 0; $i < 4; $i++) { $pos = $posiciones[$i]; $color = $colores[$pos]; $clave[] = $color; } return $clave; } /** * * @param array $clave la clave generado * @return string los colores de la clave con sus correspondientes div */ function mostrar_clave($clave) { foreach ($clave as $color) { $retorno .= "<div class=$color>$color</div>"; } return $retorno; } /** * * @param array $colores colores posibles para jugar * @return string código html con el formulario para hacer la jugada */ function mostrar_formulario_jugada($colores) { $formulario = "<form method = 'POST' action = 'jugar.php'>"; for ($i = 0; $i < 4; $i++) { $formulario.=<<<FIN <select id = 'combinacion$i' name = 'combinacion$i' onchange = cambia_color($i)> <option >Ver colores</option> FIN; foreach ($colores as $color) { $formulario.="<option class = '$color' value = '$color'>$color</option>"; } $formulario.=" </select>"; } $formulario.=<<<FIN <br /> <input type = 'submit' name = 'jugar' value = 'Jugar' /> </form></fieldset> FIN; return $formulario; } ?> |
|
http://manuel.infenlaces.com/MasterMind/MasterMind2/index.php |
RF3.- Jugar
Este requisito es la parte fundamental de la partida
Implicará que el usuario selecciona una jugada seleccionando los colores
Ya le hemos dado un aspecto visual para que seleccionar la jugada tenga un poco de color, para ello hemos usado el css y un poco de java script (nunca está mal recordar, se aprende para no olvidar y usar).
Ahora en nuestro script querremo considerar esta opcion (que le hemos dado a jugar), por lo que lo que queremos que ocurrra deberá estar en un
if (isset($_POST['jugar'])){ ..... }
Ahora vamos a contemplar los siguietnes requisitos
- Leer la jugada
- Para esto, tendremos que leer la jugada
- Una vez leída, la guardamos en una variable de sesión y anotamos para el mensaje de información que esta es la jugada número (las que hayamos guardado hasta ahora
- Para el concepto de la variable de sesión ver imagen al final del tema.
if (isset($_POST['jugar'])){ $jugada = leer_jugada(); $_SESSION['jugadas'][]=$jugada; $msj.="<h3>Jugada número ".sizeof($_SESSION['jugadas'][]),"</h3>"; } .... /** * Lee los input combinación que son los select que contienen la jugada seleccionada * Son 4 input, leemos los 4 y lo almacenamos en un arrai indexado * Retorno ese array */ function leer_jugada() { for ($i = 0; $i < 4; $i++) $jugada[] = $_POST["combinacion$i"]; return $jugada; }
- Ahora la comparamos con la clave.
En ello queremos que la comparación nos aporte dos valores, el número de colores que hemos acertado, y de ellos cuantos los hemos especificado en la posición correcta. Para ello hacemos que la función nos devuelva el número de colores acertado, y para las posiciones vamos a pasar un parámetro por referencia para que quede modificado después de la ejecución de la función
if (isset($_POST['jugar'])) { $jugada = leer_jugada(); $_SESSION['jugadas'][] = $jugada; $msj.="<h3>Jugada número " . sizeof($_SESSION['jugadas']) . "</h3>"; $pos = 0; $aciertos = compara_jugada($clave, $jugada, $pos); $msj.= "<h3>En la jugada actual has acertado $aciertos colores y $pos posiciones</h2>"; } /** * * @param array $clave los colores a adivinar * @param array $jugada los colores de la jugada acutal * @param int $pos por referencia indicará cuantas posiciones he acertado * @return int número de colores acertados. */ function compara_jugada($clave, $jugada, &$pos) { $aciertos = 0; $pos = 0; //Miramos las coincidencias de colores for ($i = 0; $i < 4; $i++) { if (array_search($jugada[$i], $clave) !== FALSE) { $aciertos++; } if ($clave[$i] === $jugada[$i]) $pos++; } return $aciertos; }
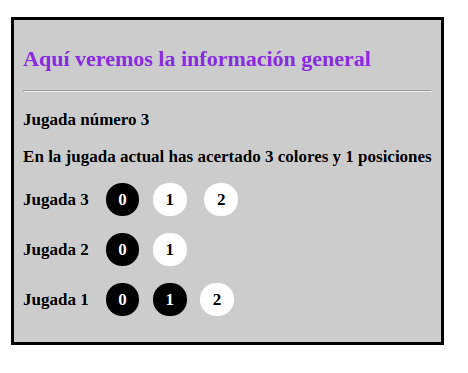
Ahora nos queda mostrar el resultado de la comparación
Vamos a incluir en el mensaje un redondel negro por cada color acertado en posición y un redondel blanco por los colores acertados en posiciones erróneas. pondremos un número en cada redondel.

Además haremos que se muestren todos los resultados anteriores para permitir al usuario usarlo, aunque no le vamos a mostrar los colores que ha seleccionado de momento.
Para este cometido vamos a crear dos clases en css para generar los colores y una función que nos retorne todos los colores correspondientes a los aciertos (ver más abajo el css facilitado).
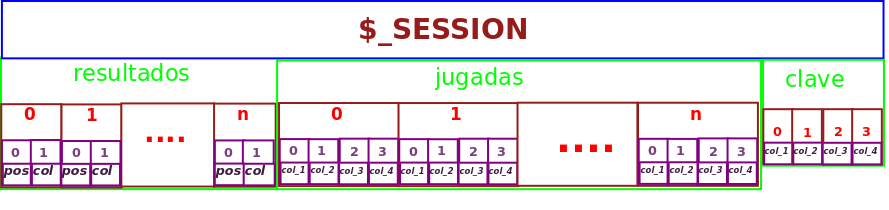
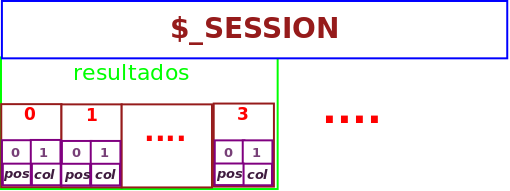
Iremos también almacenando los resultados para mostrar el histórico, lo haremos en una variable de sesión llamada resultado.
Esta variable será un array indexado, donde cada posición será un array de dos posiciones, una indicará en número de posiciones podemos ver pos en la imagen acertadas (color y posicion), y el otro elemento especificará el número de colores podemos ver col en la imagenacertados en posición incorrecta

A continuación el código completando el anterior
if (isset($_POST['jugar'])) { $jugada = leer_jugada(); $_SESSION['jugadas'][] = $jugada; $msj.="<h3>Jugada número " . sizeof($_SESSION['jugadas']) . "</h3>"; $pos = 0; $aciertos = compara_jugada($clave, $jugada, $pos); $_SESSION['resultado'][] = [0 => $pos, 1 => $aciertos]; $msj.= "<h3>En la jugada actual has acertado $aciertos colores y $pos posiciones</h2>"; $msj.= muestra_resultados(); } /** * * @return string código html con span de clase blanco o negro en función si * son aciertos de color y posicion (negro) o solo de color (blanco * Lo devuelve en orden inverso para que se vea primero la última jugada que es la * que el usuario acaba de ralizar */ function muestra_resultados() { $rtdos = $_SESSION['resultado']; $rtdos = array_reverse($rtdos); foreach ($rtdos as $juego => $rtdo) { $msj.= "<h3>Jugada " . (sizeof($rtdos) - $juego) . "    "; var_dump($rtdo); $pos = $rtdo[0]; $aciertos = $rtdo[1]; for ($i = 0; $i < $pos; $i++) $msj.="<span class = 'negro'>$i</span>"; for ($i = 0; $i < ($aciertos - $pos); $i++) $msj.="<span class = 'blanco'>" . ($pos + $i) . "</span> "; $msj.= "</h3>"; } return $msj; }
| Css de esta parte |
|---|
span.negro { background: black; border-radius: 3em; -moz-border-radius: 3em; -webkit-border-radius: 3em; color: #ffffff; display: inline-block; font-weight: bold; line-height: 2em; margin-right: 15px; text-align: center; width: 2em; font-size: 1em; } span.blanco { background: white; border-radius: 3em; -moz-border-radius: 3em; -webkit-border-radius: 3em; color: #000000; display: inline-block; font-weight: bold; line-height: 2em; margin-right: 15px; text-align: center; width: 2em; font-size: 1em; } #presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35%; margin: 10px; } select { width:150px; height:50px; padding-bottom: 10px; padding-left: 10px; padding-right : 10px; padding-top: 10px; font-size: 1.1em; } legend{ font-size: 1.2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; width: 30% } fieldset#jugadas{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 50%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #ccc; } .Azul{ background-color: blue; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rojo{ background-color: red; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Naranja{ background-color: orange; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Verde{ background-color: green; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Violeta{ background-color: violet; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Marrón{ background-color: brown; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rosa{ background-color: pink; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } select{ float: left; display: inline; width: 140px; height: 50px; margin: 5px; } |
| jugar.php |
|---|
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
/*Función para cambiar el color del select
Según la opción seleccoinada del option*/
function cambia_color(n) {
var color = document.getElementById("combinacion" + n).value;
var elemento = document.getElementById("combinacion" + n);
elemento.className = color;
}
</script>
</head>
<body>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Juego de Master Bind</title>
<link rel="stylesheet" href="estilo.css" type="text/css">
</head>
<body>
<?php
//Fichero dónde se implementan las funciones
require_once("funciones.php");
session_start();
$colores = ['Azul', 'Rojo', 'Naranja', 'Verde', 'Violeta', 'Amarillo', 'Marrón', 'Rosa'];
//La variable msj es una cadena de caracteres que al final
//Se volcará en el div de información (ver final del scrpit)
$msj = "<h2>Aquí veremos la información general<h2><hr />";
/**
* Si no existe la clave la generamos
* Si existe la leo
*/
if (!isset($_SESSION['clave'])) {
$clave = genera_clave($colores);
$_SESSION['clave'] = $clave;
} else
$clave = $_SESSION['clave'];
/**
* Si he dado a visualizar la clave
* La visualizo, también cambiamos el texto
* que visualizará el botón
*/
if (($_POST['clave']) == "Mostrar Clave") {
$msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>";
$opcion_clave = "Ocultar Clave";
} else
$opcion_clave = "Mostrar Clave";
/**
* Si hemos dado a jugar vamos a comparar la jugada con la clave
* Vamos a anotar la jugada en una variable de sesión
*
*/
if (isset($_POST['jugar'])) {
$jugada = leer_jugada();
$_SESSION['jugadas'][] = $jugada;
$msj.="<h3>Jugada número " . sizeof($_SESSION['jugadas']) . "</h3>";
$pos = 0;
$aciertos = compara_jugada($clave, $jugada, $pos);
$_SESSION['resultado'][] = [0 => $pos, 1 => $aciertos];
$msj.= "<h3>En la jugada actual has acertado $aciertos colores y $pos posiciones</h2>";
$msj.= muestra_resultados();
}
//Mostramlos la información, el formulariio de jugar (id jugadas)
//y las opciones
echo "<div id = informacion>$msj</div>";
$formulario = mostrar_formulario_jugada($colores);
echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario
</fieldset>";
?>
<fieldset id="opciones">
<legend>Opciones de juego</legend>
<form action="jugar.php" method="POST">
<input type='submit' name='clave' value='<?php echo $opcion_clave ?>' />
</form>
</fieldset>
</body>
</html> |
| funciones.php |
|---|
<?php /** * @param array $colores array de colores para crear una clave * @return array $clave es la clave con 4 colores aleatorio que se ha generado * * @description para general la clave usamos la función array_rand que permite obtener * un número de índices de un array no repetidos */ function genera_clave($colores) { $clave = []; $posiciones = array_rand($colores, 4); for ($i = 0; $i < 4; $i++) { $pos = $posiciones[$i]; $color = $colores[$pos]; $clave[] = $color; } return $clave; } /** * * @param array $clave la clave generado * @return string los colores de la clave con sus correspondientes div */ function mostrar_clave($clave) { foreach ($clave as $color) { $retorno .= "<div class=$color>$color</div>"; } return $retorno; } /** * * @param array $colores colores posibles para jugar * @return string código html con el formulario para hacer la jugada */ function mostrar_formulario_jugada($colores) { $formulario = "<form method = 'POST' action = 'jugar.php'>"; for ($i = 0; $i < 4; $i++) { $formulario.=<<<FIN <select id = 'combinacion$i' name = 'combinacion$i' onchange = cambia_color($i)> <option >Ver colores</option> FIN; foreach ($colores as $color) { $formulario.="<option class = '$color' value = '$color'>$color</option>"; } $formulario.=" </select>"; } $formulario.=<<<FIN <br /> <input type = 'submit' name = 'jugar' value = 'Jugar' /> </form></fieldset> FIN; return $formulario; } /** * Lee los input combinación que son los select que contienen la jugada seleccionada * Son 4 input, leemos los 4 y lo almacenamos en un arrai indexado * Retorno ese array */ function leer_jugada() { for ($i = 0; $i < 4; $i++) $jugada[] = $_POST["combinacion$i"]; return $jugada; } /** * * @param array $clave los colores a adivinar * @param array $jugada los colores de la jugada acutal * @param int $pos por referencia indicará cuantas posiciones he acertado * @return int número de colores acertados. */ function compara_jugada($clave, $jugada, &$pos) { $aciertos = 0; $pos = 0; //Miramos las coincidencias de colores for ($i = 0; $i < 4; $i++) { if (array_search($jugada[$i], $clave) !== FALSE) { $aciertos++; } if ($clave[$i] === $jugada[$i]) $pos++; } return $aciertos; } /** * * @return string código html con span de clase blanco o negro en función si * son aciertos de color y posicion (negro) o solo de color (blanco * Lo devuelve en orden inverso para que se vea primero la última jugada que es la * que el usuario acaba de ralizar */ function muestra_resultados() { $rtdos = $_SESSION['resultado']; $rtdos = array_reverse($rtdos); foreach ($rtdos as $juego => $rtdo) { $msj.= "<h3>Jugada " . (sizeof($rtdos) - $juego) . "    "; var_dump($rtdo); $pos = $rtdo[0]; $aciertos = $rtdo[1]; for ($i = 0; $i < $pos; $i++) $msj.="<span class = 'negro'>$i</span>"; for ($i = 0; $i < ($aciertos - $pos); $i++) $msj.="<span class = 'blanco'>" . ($pos + $i) . "</span> "; $msj.= "</h3>"; } return $msj; } ?> |
RF4.- Valorar el resultado
Este requisito es bastante sencillo de implementar No implica interactuación con el usuario, por lo que no detallaremos caso de uso, simplemente si al realizar una jugada hemos terminado vamos a ir a otra pantalla que nos especificará el fin del juego Esta situación se producirá la realizar 16 jugadas o al acertar los colores y posiciones
En esta ventana de fin de juego informaremos de la situación (por qué hemos terminado el juego), y tras 5 segundos esta situación y redirigimos automáticamente a la ventana inicial.
En este caso vamos a gestionar todas las acciones en un fichero finJuego.php
Este fichero recibirá por GET el número de posiciones acertadas y con este valor podremos discernir por qué motivo ha acabado el juego
También mostraremos todas las jugadas anteriores y el valor de la clave. Para ello vamos a revisar cual es el contendido de los valores que guardamos en la sesión que podemos ver en la siguiente imagen
Esta situación la consideraremos en cada jugada, por lo tanto está claro la sección del jugar.php donde la tenemos que poner
Idioma no válido.
Necesita especificar un idioma como esto: <source lang="html4strict">...</source>
lenguajes soportados para sintaxis remarcada:
4cs, 6502acme, 6502kickass, 6502tasm, 68000devpac, abap, actionscript, actionscript3, ada, algol68, apache, applescript, apt_sources, arm, asm, asp, asymptote, autoconf, autohotkey, autoit, avisynth, awk, bascomavr, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, c_loadrunner, c_mac, caddcl, cadlisp, cfdg, cfm, chaiscript, cil, clojure, cmake, cobol, coffeescript, cpp, cpp-qt, csharp, css, cuesheet, d, dcl, dcpu16, dcs, delphi, diff, div, dos, dot, e, ecmascript, eiffel, email, epc, erlang, euphoria, f1, falcon, fo, fortran, freebasic, freeswitch, fsharp, gambas, gdb, genero, genie, gettext, glsl, gml, gnuplot, go, groovy, gwbasic, haskell, haxe, hicest, hq9plus, html4strict, html5, icon, idl, ini, inno, intercal, io, j, java, java5, javascript, jquery, kixtart, klonec, klonecpp, latex, lb, ldif, lisp, llvm, locobasic, logtalk, lolcode, lotusformulas, lotusscript, lscript, lsl2, lua, m68k, magiksf, make, mapbasic, matlab, mirc, mmix, modula2, modula3, mpasm, mxml, mysql, nagios, netrexx, newlisp, nsis, oberon2, objc, objeck, ocaml, ocaml-brief, octave, oobas, oorexx, oracle11, oracle8, oxygene, oz, parasail, parigp, pascal, pcre, per, perl, perl6, pf, php, php-brief, pic16, pike, pixelbender, pli, plsql, postgresql, povray, powerbuilder, powershell, proftpd, progress, prolog, properties, providex, purebasic, pycon, pys60, python, q, qbasic, rails, rebol, reg, rexx, robots, rpmspec, rsplus, ruby, sas, scala, scheme, scilab, sdlbasic, smalltalk, smarty, spark, sparql, sql, stonescript, systemverilog, tcl, teraterm, text, thinbasic, tsql, typoscript, unicon, upc, urbi, uscript, vala, vb, vbnet, vedit, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xbasic, xml, xorg_conf, xpp, yaml, z80, zxbasic
.....
if (isset($_POST['jugar'])) {
$jugada = leer_jugada();
$_SESSION['jugadas'][] = $jugada;
$msj.="<h3>Jugada número " . sizeof($_SESSION['jugadas']) . "</h3>";
$pos = 0;
$aciertos = compara_jugada($clave, $jugada, $pos);
$_SESSION['resultado'][] = [0 => $pos, 1 => $aciertos];
$msj.= "<h3>En la jugada actual has acertado $aciertos colores y $pos posiciones</h2>";
$msj.= muestra_resultados();
//Aquí evaluaremos una posible situación de final de juego
if ((sizeof($_SESSION['jugadas']) === 14) || ($pos === 4)) {
header("Location:finJuego.php?pos=$pos");
exit();
}
}
.....
| finJuego.php |
|---|
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="estilo.css" type="text/css">
</head>
<body>
<?php
require_once("funciones.php");
session_start();
$clave = $_SESSION['clave'];
//Leo el parámetro que me marca cuantas posiciones he acertado
//Si este valor es 4 es que lo he acertado, si no es que estoy aquí
//Porque ya he realizado el número de intentos máximos
$pos = $_GET['pos'];
//Me quedo con la jugada realizada (número de jugadas que es el tamaño del array)
$jugadas = sizeof($_SESSION['jugadas']) - 1;
//Muestro el mensaje
if ($pos == 4)
$msj = "<h1>FELICIDADES ADIVINASTE LA CLAVE en " . ($jugadas + 1) . " JUGADAS<h1>";
else
$msj = "<h1>DEMASIADOS INTENTOS.... PRUEBA DE NUVEO<h1>";
//Por curiosidad muestro las jugadas y la clave
$msj.="<h2>Valor de la clave: </h2>" . mostrar_clave($clave) . "<br />";
for ($i = 0; $i <= $jugadas; $i++) {
$mostrar_jugada = mostrar_clave($_SESSION['jugadas'][$i]);
$msj.="<br /><br /><h2>Valor de la jugada $i :</h2><br />" . mostrar_clave($_SESSION['jugadas'][$i]) . "<br />";
}
echo "<div id = 'final'>$msj</div>";
header("Refresh:8;URL=index.php");
?>
</body>
</html> |
{{Plegable|hide|jugar.php con el requisito de evaluar jugada|
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
/*Función para cambiar el color del select
Según la opción seleccoinada del option*/
function cambia_color(n) {
var color = document.getElementById("combinacion" + n).value;
var elemento = document.getElementById("combinacion" + n);
elemento.className = color;
}
</script>
</head>
<body>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Juego de Master Bind</title>
<link rel="stylesheet" href="estilo.css" type="text/css">
</head>
<body>
<?php
//Fichero dónde se implementan las funciones
require_once("funciones.php");
session_start();
$colores = ['Azul', 'Rojo', 'Naranja', 'Verde', 'Violeta', 'Amarillo', 'Marrón', 'Rosa'];
//La variable msj es una cadena de caracteres que al final
//Se volcará en el div de información (ver final del scrpit)
$msj = "<h2>Aquí veremos la información general<h2><hr />";
/**
* Si no existe la clave la generamos
* Si existe la leo
*/
if (!isset($_SESSION['clave'])) {
$clave = genera_clave($colores);
$_SESSION['clave'] = $clave;
} else
$clave = $_SESSION['clave'];
/**
* Si he dado a visualizar la clave
* La visualizo, también cambiamos el texto
* que visualizará el botón
*/
if (($_POST['clave']) == "Mostrar Clave") {
$msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>";
$opcion_clave = "Ocultar Clave";
} else
$opcion_clave = "Mostrar Clave";
/**
* Si hemos dado a jugar vamos a comparar la jugada con la clave
* Vamos a anotar la jugada en una variable de sesión
*
*/
if (isset($_POST['jugar'])) {
$jugada = leer_jugada();
$_SESSION['jugadas'][] = $jugada;
$msj.="<h3>Jugada número " . sizeof($_SESSION['jugadas']) . "</h3>";
$pos = 0;
$aciertos = compara_jugada($clave, $jugada, $pos);
$_SESSION['resultado'][] = [0 => $pos, 1 => $aciertos];
$msj.= "<h3>En la jugada actual has acertado $aciertos colores y $pos posiciones</h2>";
$msj.= muestra_resultados();
if ((sizeof($_SESSION['jugadas']) === 14) || ($pos === 4)) {
header("Location:finJuego.php?pos=$pos");
exit();
}
}
//Mostramlos la información, el formulariio de jugar (id jugadas)
//y las opciones
echo "<div id = informacion>$msj</div>";
$formulario = mostrar_formulario_jugada($colores);
echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario
</fieldset>";
?>
<fieldset id="opciones">
<legend>Opciones de juego</legend>
<form action="jugar.php" method="POST">
<input type='submit' name='clave' value='<?php echo $opcion_clave ?>' />
</form>
</fieldset>
</body>
</html>
RF5.- Mostrar jugadas o regenerar la clave
Vamos a añadir dos opciones junto con la de mostrar la clave.
Será ver las jugadas realizadas y poder volver a generar la clave.
Es importante ver el impacto que esto puede tener sobre nuestra aplicación.
Esta parte la dejamos como una mejora si la queréis implementar.