Diferencia entre revisiones de «Usuario:ManuelRomero/NewPHP/B2T8/BasesDatos/practica»
De WikiEducator
| Línea 13: | Línea 13: | ||
}} | }} | ||
{{MRM_Actividad|Title=Requisitos no funcionales| | {{MRM_Actividad|Title=Requisitos no funcionales| | ||
| − | *Las | + | *Las acciones sobre la base de datos se realizarán en una clase llamada BD.php}} |
| Línea 20: | Línea 20: | ||
*Se ha de implementar las acciones de la base de datos en una clase llamada '''''BD.php''''' (base de datos) | *Se ha de implementar las acciones de la base de datos en una clase llamada '''''BD.php''''' (base de datos) | ||
*Para incluir las diferentes clases usaremos la función '''''autoload''''' de php | *Para incluir las diferentes clases usaremos la función '''''autoload''''' de php | ||
| − | *Observar que es una | + | *Observar que es una función que se invoca de forma implícita cuando instancimos un objeto de una clase |
*La función tiene un parámetro, el cual es una función anónima (sin nombre) con un parámetro que es el nombre de la clase | *La función tiene un parámetro, el cual es una función anónima (sin nombre) con un parámetro que es el nombre de la clase | ||
*Es en el cuerpo de esta función (parámetro de '''''spl_autoload_register'''''), donde realizamos el require del fichero con la clase correspondiente | *Es en el cuerpo de esta función (parámetro de '''''spl_autoload_register'''''), donde realizamos el require del fichero con la clase correspondiente | ||
| Línea 31: | Línea 31: | ||
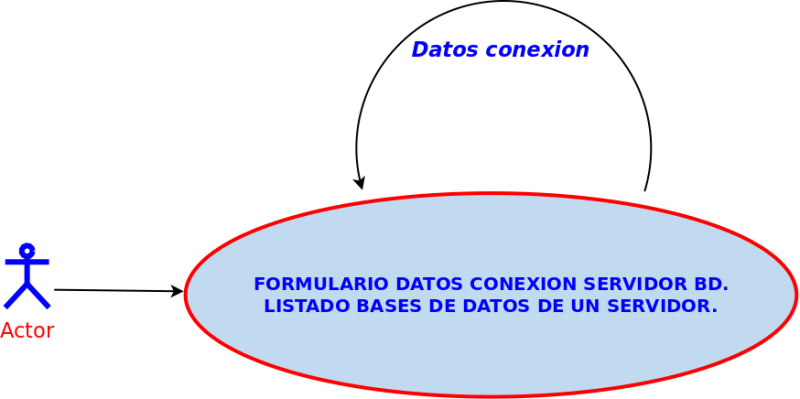
*Lo primero que debe de aparecer es un formulario con la lista de todas las tablas | *Lo primero que debe de aparecer es un formulario con la lista de todas las tablas | ||
*Cada tabla será mostrada con un botón de tipo submit | *Cada tabla será mostrada con un botón de tipo submit | ||
| − | [[Archivo: | + | [[Archivo:appGBD_CRUD_caso1.png|800px|center]]<br /> |
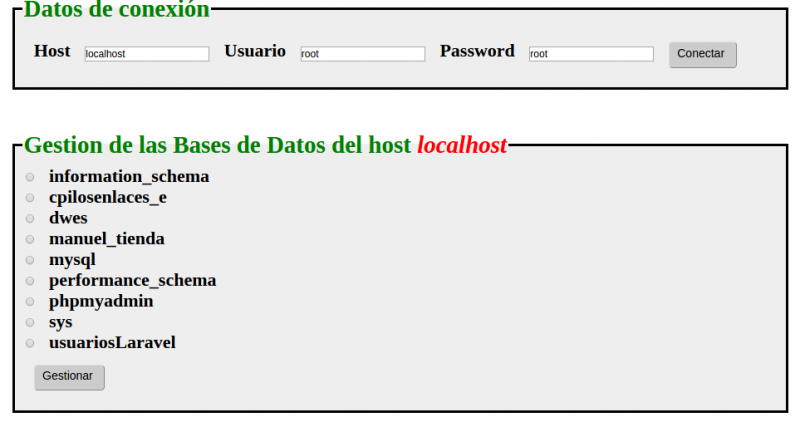
*Un posible ejemplo de cómo quedaría | *Un posible ejemplo de cómo quedaría | ||
[[Archivo:appGBD_CRUD_pantalla1.png|800px|center]]<br /> | [[Archivo:appGBD_CRUD_pantalla1.png|800px|center]]<br /> | ||
| Línea 137: | Línea 137: | ||
</source> | </source> | ||
| + | }} | ||
Revisión de 10:36 11 ene 2017
Contenido
[ocultar]Actividad Gestor BD con CRUD básico
Realizar un gestor básido con acciones CRUD
|
Vamos a realizar una pequeña aplicación que me permita gestionar a nivel básico la bd. Concretamente me permitirá
|
Requisito 1 Visualizar la base de datos
- Se trata de realizar una práctica para administrar una base de datos cualquiera
- Se ha de implementar las acciones de la base de datos en una clase llamada BD.php (base de datos)
- Para incluir las diferentes clases usaremos la función autoload de php
- Observar que es una función que se invoca de forma implícita cuando instancimos un objeto de una clase
- La función tiene un parámetro, el cual es una función anónima (sin nombre) con un parámetro que es el nombre de la clase
- Es en el cuerpo de esta función (parámetro de spl_autoload_register), donde realizamos el require del fichero con la clase correspondiente
Tip: Para poder usar el autoload y siguiendo las buenas prácticas de programación, debemos guardar las clases en ficheros con el mismo nombre
spl_autoload_register(function ($clase) { require_once "$clase.php";} );
- Lo primero que debe de aparecer es un formulario con la lista de todas las tablas
- Cada tabla será mostrada con un botón de tipo submit
- Un posible ejemplo de cómo quedaría
- Para el css podemos usar simplemente este código o podéis cambiarlo un poco
| [▼]Fichero css para estilos |
|---|
| [▼]Código de index.php |
|---|
Requisito 2 Visualizar la base de datos
Requisito 3 Visualizar la base de datos
Borrar para crear un formulario por cada fila
- Necesito tener en cada formulario
- nombre de base de datos $basedatos
- nombre de tabla $t
- nombre de los campos de la fila $campos[]
- valores de la fila para cada campo $valores[]
echo "\n <form action='gestionarTablas.php' method='post'>\n"; $i = 0; echo "\n <input type =hidden value =$t name = 'tabla'> \n"; echo "\n <input type =hidden value = $basedatos name ='basedatos' > \n"; foreach ($fila as $valor) { echo "<td>$valor</td>/n"; echo "\n<input type =hidden value ='" . $campos[$i]->name . "' name = campos[]>\n"; echo "\n<input type =hidden value = $valor name = valores[]>\n"; $i++; } ?> <td><input id=tabla type="submit" value="Edit" name="gestionar"></td> <td><input id=tabla type="submit" value="Del" name="gestionar"></td> </form> </form> *Función de borrar <source lang=php> ** * función usada para borrar * Aquí puedo leer el input registros que contendrá todos los campos */ function borrar($tabla, $database) { //He de leer todos los campos de esa fila que quiero borrar (nombre de campo y valor) $nombreCampos = $_POST['campos']; $valores = $_POST['valores']; //Construimos la sentencia sql $registro = array_combine($nombreCampos, $valores); $sentencia = "delete from $tabla where "; $condicion=""; foreach ($registro as $campo => $valor) { $condicion .=" ($campo = '$valor') and "; } $condicion = substr($condicion, 0, strlen($condicion) - 4); $sentencia = "delete from $tabla where $condicion"; $db = new BD(); $db->usar_BD("database"); $db->borrar($sentencia); echo "<h1> condicion = $condicion , <br /> sentencia = $sentencia </h1> "; $db->cerrarDB(); ; }
- A continuación lo que puedo hacer es seleccionar una tabla
- Para ello presionamos sobre una tabla y obtendremos un listado organizado en forma de tabla con los datos de todos los registros
- No se podrá modificar sus contendios, por lo que no deberían de ser inputs
- La tabla usamos una típica de html
- En un caso real se usaría database https://datatables.net/ de jquery con ajax, pero aquí limitaremos a visualizar solo los datos
Idioma no válido.
Necesita especificar un idioma como esto: <source lang="html4strict">...</source>
lenguajes soportados para sintaxis remarcada:
[Expandir]
<table id="table_id" class="display">
<thead>
<tr><!--Nombres de los campos -->
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr><!-- contenidos para cada campo del primer registros-->
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
</tr>
<tr><!-- Otra fila, repetiremos tantas filas como haya-->
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
</tr>
</tbody>
</table>
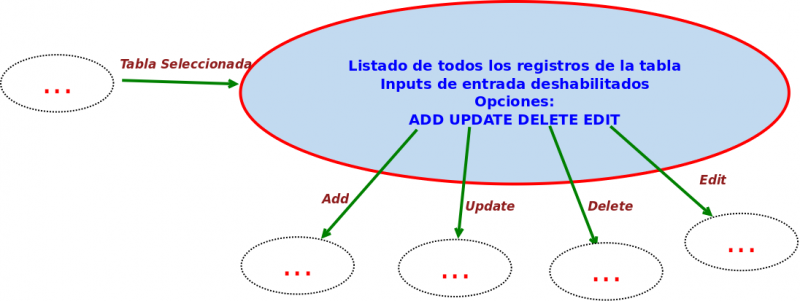
- Este sería el diagrama de caso de uso
- Un posible listado sería como sigue
- En esa ventana tendremos 4 opciones que son las operaciones básicas con una base de datos
- Add
- Esta opción añadirá un nuevo registro
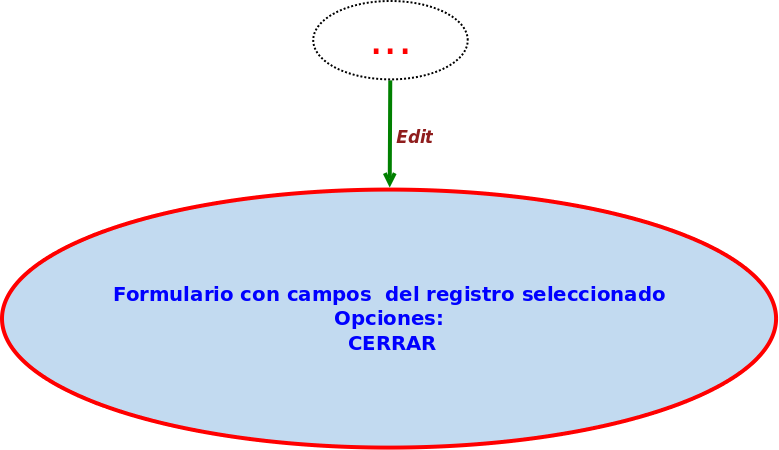
- El caso de uso se puede representar en el siguiente diagrama
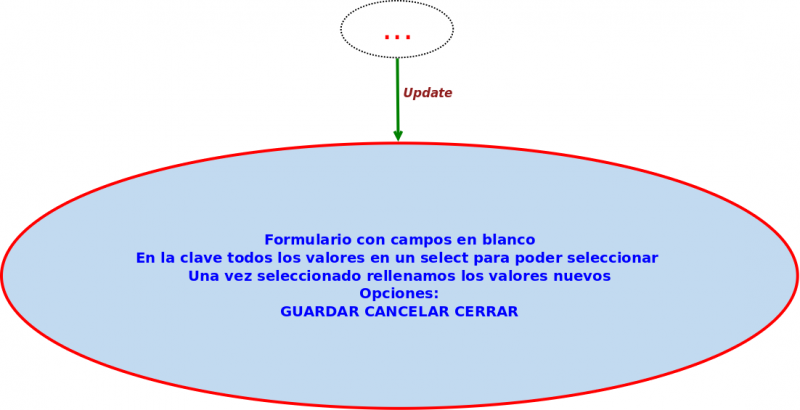
- Update
- Mostrará un listado solo del campo clave con los diferentes registros
- Podremos elegir uno (en caso de querer cambiar solo uno) o no elegir nada (cambiaremos todos)
- Escribiremos valores en los input de los campos que queramos cambiar, lo que no queramos cambiar quedará en blanco
- Delete
- Mostrará un listado solo del campo clave con los diferentes registros
- Podremos elegir uno (en caso de querer borrar ese registro) o no elegir nada (borraremos todos los que cumplan condición)
- Se rellenará los campos cuyo criterio será el que se tenga en cuenta para borrar.
- Mostrará un listado solo del campo clave con los diferentes registros
- Cerrar