Diferencia entre revisiones de «Usuario:ManuelRomero/NewPHP/B2T8/BasesDatos/practica»
De WikiEducator
(→Administración de una práctica) |
|||
| Línea 15: | Línea 15: | ||
*Lo primero que debe de aparecer es un formulario con la lista de todas las tablas | *Lo primero que debe de aparecer es un formulario con la lista de todas las tablas | ||
*Cada tabla será mostrada con un botón de tipo submit | *Cada tabla será mostrada con un botón de tipo submit | ||
| − | [[Archivo:appBD_CRUD_caso1.png| | + | [[Archivo:appBD_CRUD_caso1.png|800px|center]]<br /> |
*Un posible ejemplo de cómo quedaría | *Un posible ejemplo de cómo quedaría | ||
| − | [[Archivo:appBD_CRUD_pantalla1.png| | + | [[Archivo:appBD_CRUD_pantalla1.png|800px|center]]<br /> |
*Para el css podemos usar simplemente este código o podéis cambiarlo un poco | *Para el css podemos usar simplemente este código o podéis cambiarlo un poco | ||
<source lang=css> | <source lang=css> | ||
| Línea 74: | Línea 74: | ||
</source> | </source> | ||
*Este sería el diagrama de caso de uso | *Este sería el diagrama de caso de uso | ||
| − | [[Archivo: | + | [[Archivo:appBD_CRUD_caso2_.png|800px|center]]<br /> |
*Un posible listado sería como sigue | *Un posible listado sería como sigue | ||
[[Archivo:appBD_CRUD_pantalla2.png|500px|center]]<br /> | [[Archivo:appBD_CRUD_pantalla2.png|500px|center]]<br /> | ||
| + | |||
| + | *En esa ventana tendremos 4 opciones que son las operaciones básicas con una base de datos | ||
| + | ;Add | ||
| + | *Esta opción añadirá un nuevo registro | ||
| + | *El caso de uso se puede representar en el siguiente diagrama | ||
| + | [[Archivo:appBD_CRUD_caso_add.png|800px|center]]<br /> | ||
| + | ;Update | ||
| + | *Mostrará un listado solo del campo clave con los diferentes registros | ||
| + | *Podremos elegir uno (en caso de querer cambiar solo uno) o no elegir nada (cambiaremos todos) | ||
| + | *Escribiremos valores en los input de los campos que queramos cambiar, lo que no queramos cambiar quedará en blanco | ||
| + | [[Archivo:appBD_CRUD_caso_update.png|800px|center]]<br /> | ||
| + | ;Delete | ||
| + | *Mostrará un listado solo del campo clave con los diferentes registros | ||
| + | *Podremos elegir uno (en caso de querer borrar ese registro) o no elegir nada (borraremos todos los que cumplan condición) | ||
| + | *Se rellenará los campos cuyo criterio será el que se tenga en cuenta para borrar. | ||
| + | [[Archivo:appBD_CRUD_caso_delete.png|800px|center]]<br /> | ||
| + | *Mostrará un listado solo del campo clave con los diferentes registros | ||
| + | [[Archivo:appBD_CRUD_caso_edit.png|800px|center]]<br /> | ||
| + | ;Cerrar | ||
| + | [[Archivo:appBD_CRUD_caso_cerrar.png|800px|center]]<br /> | ||
Revisión de 23:43 15 dic 2016
Administración de una práctica
- Se trata de realizar una práctica para administrar una base de datos cualquiera
- Se ha de implementar las acciones de la base de datos en una clase llamada BD.php (base de datos)
- Para incluir las diferentes clases usaremos la función autoload de php
- Observar que es una fución que se invoca de forma implícita cuando instancimos un objeto de una clase
- La función tiene un parámetro, el cual es una función anónima (sin nombre) con un parámetro que es el nombre de la clase
- Es en el cuerpo de esta función (parámetro de spl_autoload_register), donde realizamos el require del fichero con la clase correspondiente
Tip: Para poder usar el autoload y siguiendo las buenas prácticas de programación, debemos guardar las clases en ficheros con el mismo nombre
spl_autoload_register(function ($clase) { require_once "$clase.php";} );
- Lo primero que debe de aparecer es un formulario con la lista de todas las tablas
- Cada tabla será mostrada con un botón de tipo submit
- Un posible ejemplo de cómo quedaría
- Para el css podemos usar simplemente este código o podéis cambiarlo un poco
fieldset{ border: 0.25em solid; align : center; position: absolute; left: 20%; top: 30%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } legend{ font-size: 2em; color: green; font-weight: bold; } input[type=submit] { padding:5px 15px 10px 10px; background:#ccc; border:2; cursor:pointer; border-radius: 5px; margin: 1em; font-size: 1em; }
- A continuación lo que puedo hacer es seleccionar una tabla
- Para ello presionamos sobre una tabla y obtendremos un listado organizado en forma de tabla con los datos de todos los registros
- No se podrá modificar sus contendios, por lo que no deberían de ser inputs
- La tabla usamos una típica de html
- En un caso real se usaría database https://datatables.net/ de jquery con ajax, pero aquí limitaremos a visualizar solo los datos
Idioma no válido.
Necesita especificar un idioma como esto: <source lang="html4strict">...</source>
lenguajes soportados para sintaxis remarcada:
[Expandir]
<table id="table_id" class="display">
<thead>
<tr><!--Nombres de los campos -->
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr><!-- contenidos para cada campo del primer registros-->
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
</tr>
<tr><!-- Otra fila, repetiremos tantas filas como haya-->
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
</tr>
</tbody>
</table>
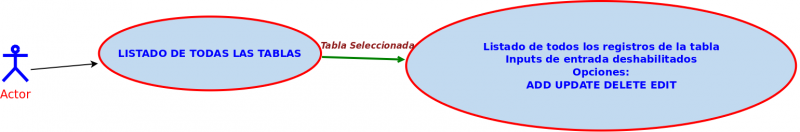
- Este sería el diagrama de caso de uso
- Un posible listado sería como sigue
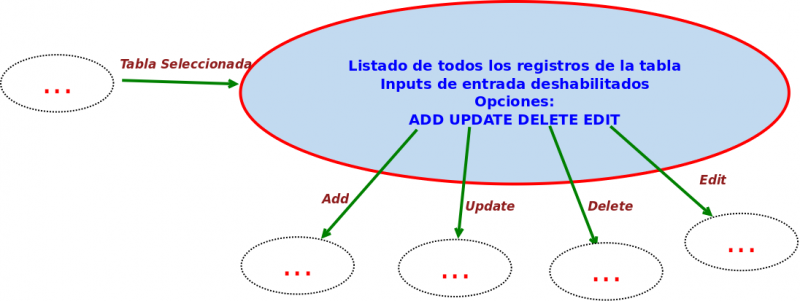
- En esa ventana tendremos 4 opciones que son las operaciones básicas con una base de datos
- Add
- Esta opción añadirá un nuevo registro
- El caso de uso se puede representar en el siguiente diagrama
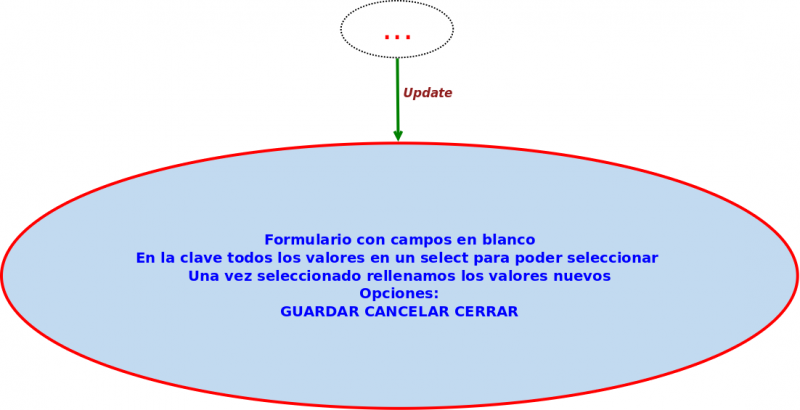
- Update
- Mostrará un listado solo del campo clave con los diferentes registros
- Podremos elegir uno (en caso de querer cambiar solo uno) o no elegir nada (cambiaremos todos)
- Escribiremos valores en los input de los campos que queramos cambiar, lo que no queramos cambiar quedará en blanco
- Delete
- Mostrará un listado solo del campo clave con los diferentes registros
- Podremos elegir uno (en caso de querer borrar ese registro) o no elegir nada (borraremos todos los que cumplan condición)
- Se rellenará los campos cuyo criterio será el que se tenga en cuenta para borrar.
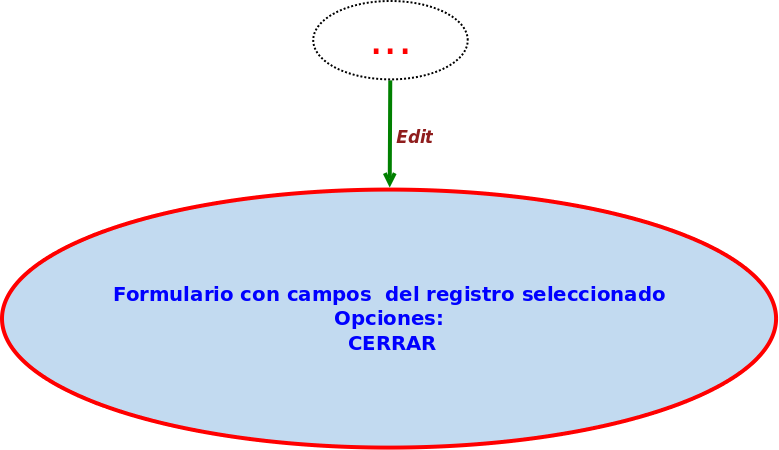
- Mostrará un listado solo del campo clave con los diferentes registros
- Cerrar