Diferencia entre revisiones de «Usuario:ManuelRomero/NewPHP/B2T8/BasesDatos/practica»
(Página creada con «{{:Usuario:ManuelRomero/dwes/B2T8/BasesDatos/nav}} ===Administración de una práctica=== *Se trata de realizar una práctica para administrar una base de datos cualquiera...») |
(→Administración de una práctica) |
||
| Línea 15: | Línea 15: | ||
*Lo primero que debe de aparecer es un formulario con la lista de todas las tablas | *Lo primero que debe de aparecer es un formulario con la lista de todas las tablas | ||
*Cada tabla será mostrada con un botón de tipo submit | *Cada tabla será mostrada con un botón de tipo submit | ||
| − | [[Archivo:appBD_CRUD_caso1.png]]<br /> | + | [[Archivo:appBD_CRUD_caso1.png|500px|center]]<br /> |
*Un posible ejemplo de cómo quedaría | *Un posible ejemplo de cómo quedaría | ||
| − | [[Archivo:appBD_CRUD_pantalla1.png]]<br /> | + | [[Archivo:appBD_CRUD_pantalla1.png|500px|center]]<br /> |
*Para el css podemos usar simplemente este código o podéis cambiarlo un poco | *Para el css podemos usar simplemente este código o podéis cambiarlo un poco | ||
<source lang=css> | <source lang=css> | ||
| Línea 54: | Línea 54: | ||
*En un caso real se usaría '''''database''''' https://datatables.net/ de jquery con ajax, pero aquí limitaremos a visualizar solo los datos | *En un caso real se usaría '''''database''''' https://datatables.net/ de jquery con ajax, pero aquí limitaremos a visualizar solo los datos | ||
<source lang=html> | <source lang=html> | ||
| − | + | <table id="table_id" class="display"> | |
| + | <thead> | ||
| + | <tr><!--Nombres de los campos --> | ||
| + | <th>Column 1</th> | ||
| + | <th>Column 2</th> | ||
| + | </tr> | ||
| + | </thead> | ||
| + | <tbody> | ||
| + | <tr><!-- contenidos para cada campo del primer registros--> | ||
| + | <td>Row 1 Data 1</td> | ||
| + | <td>Row 1 Data 2</td> | ||
| + | </tr> | ||
| + | <tr><!-- Otra fila, repetiremos tantas filas como haya--> | ||
| + | <td>Row 2 Data 1</td> | ||
| + | <td>Row 2 Data 2</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
</source> | </source> | ||
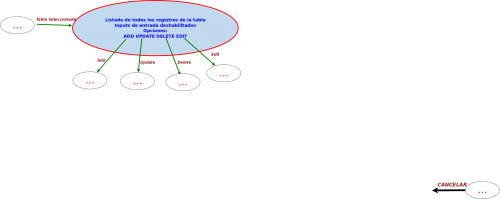
| + | *Este sería el diagrama de caso de uso | ||
| + | [[Archivo:appBD_CRUD_caso2.png|500px|center]]<br /> | ||
| + | *Un posible listado sería como sigue | ||
| + | [[Archivo:appBD_CRUD_pantalla2.png|500px|center]]<br /> | ||
Revisión de 23:21 15 dic 2016
Administración de una práctica
- Se trata de realizar una práctica para administrar una base de datos cualquiera
- Se ha de implementar las acciones de la base de datos en una clase llamada BD.php (base de datos)
- Para incluir las diferentes clases usaremos la función autoload de php
- Observar que es una fución que se invoca de forma implícita cuando instancimos un objeto de una clase
- La función tiene un parámetro, el cual es una función anónima (sin nombre) con un parámetro que es el nombre de la clase
- Es en el cuerpo de esta función (parámetro de spl_autoload_register), donde realizamos el require del fichero con la clase correspondiente
spl_autoload_register(function ($clase) { require_once "$clase.php";} );
- Lo primero que debe de aparecer es un formulario con la lista de todas las tablas
- Cada tabla será mostrada con un botón de tipo submit
- Un posible ejemplo de cómo quedaría
- Para el css podemos usar simplemente este código o podéis cambiarlo un poco
fieldset{ border: 0.25em solid; align : center; position: absolute; left: 20%; top: 30%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } legend{ font-size: 2em; color: green; font-weight: bold; } input[type=submit] { padding:5px 15px 10px 10px; background:#ccc; border:2; cursor:pointer; border-radius: 5px; margin: 1em; font-size: 1em; }
- A continuación lo que puedo hacer es seleccionar una tabla
- Para ello presionamos sobre una tabla y obtendremos un listado organizado en forma de tabla con los datos de todos los registros
- No se podrá modificar sus contendios, por lo que no deberían de ser inputs
- La tabla usamos una típica de html
- En un caso real se usaría database https://datatables.net/ de jquery con ajax, pero aquí limitaremos a visualizar solo los datos
Idioma no válido.
Necesita especificar un idioma como esto: <source lang="html4strict">...</source>
lenguajes soportados para sintaxis remarcada:
4cs, 6502acme, 6502kickass, 6502tasm, 68000devpac, abap, actionscript, actionscript3, ada, algol68, apache, applescript, apt_sources, arm, asm, asp, asymptote, autoconf, autohotkey, autoit, avisynth, awk, bascomavr, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, c_loadrunner, c_mac, caddcl, cadlisp, cfdg, cfm, chaiscript, cil, clojure, cmake, cobol, coffeescript, cpp, cpp-qt, csharp, css, cuesheet, d, dcl, dcpu16, dcs, delphi, diff, div, dos, dot, e, ecmascript, eiffel, email, epc, erlang, euphoria, f1, falcon, fo, fortran, freebasic, freeswitch, fsharp, gambas, gdb, genero, genie, gettext, glsl, gml, gnuplot, go, groovy, gwbasic, haskell, haxe, hicest, hq9plus, html4strict, html5, icon, idl, ini, inno, intercal, io, j, java, java5, javascript, jquery, kixtart, klonec, klonecpp, latex, lb, ldif, lisp, llvm, locobasic, logtalk, lolcode, lotusformulas, lotusscript, lscript, lsl2, lua, m68k, magiksf, make, mapbasic, matlab, mirc, mmix, modula2, modula3, mpasm, mxml, mysql, nagios, netrexx, newlisp, nsis, oberon2, objc, objeck, ocaml, ocaml-brief, octave, oobas, oorexx, oracle11, oracle8, oxygene, oz, parasail, parigp, pascal, pcre, per, perl, perl6, pf, php, php-brief, pic16, pike, pixelbender, pli, plsql, postgresql, povray, powerbuilder, powershell, proftpd, progress, prolog, properties, providex, purebasic, pycon, pys60, python, q, qbasic, rails, rebol, reg, rexx, robots, rpmspec, rsplus, ruby, sas, scala, scheme, scilab, sdlbasic, smalltalk, smarty, spark, sparql, sql, stonescript, systemverilog, tcl, teraterm, text, thinbasic, tsql, typoscript, unicon, upc, urbi, uscript, vala, vb, vbnet, vedit, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xbasic, xml, xorg_conf, xpp, yaml, z80, zxbasic
<table id="table_id" class="display">
<thead>
<tr><!--Nombres de los campos -->
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr><!-- contenidos para cada campo del primer registros-->
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
</tr>
<tr><!-- Otra fila, repetiremos tantas filas como haya-->
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
</tr>
</tbody>
</table>
- Este sería el diagrama de caso de uso
- Un posible listado sería como sigue