Diferencia entre revisiones de «Usuario:ManuelRomero/php/NewPHP/B1T1/Conceptos Generales»
(Página creada con «===Arquitectura Web=== {{TecnologiaDesarrloWeb/ArquitecturaWeb}} ===Tecnologías y arquitectura web === {{TecnologiaDesarrloWeb/Tecnologías}} ===Tecnologías para prog...») |
|||
| Línea 1: | Línea 1: | ||
| + | {{:Usuario:ManuelRomero/dwes/B1T1/nav}} | ||
===Arquitectura Web=== | ===Arquitectura Web=== | ||
{{TecnologiaDesarrloWeb/ArquitecturaWeb}} | {{TecnologiaDesarrloWeb/ArquitecturaWeb}} | ||
Revisión de 08:55 22 sep 2016
DESARROLLO DE APLICACIONES WEB EN EL SERVIDOR
Contenido
- 1 Tema 1: Conceptos generales: Introducción al módulo
- 2 Investiga en la red
- 2.1 Qué son las tecnologías
- 2.2 Ejemplos de tecnologías
- 2.3 ¿Un framework es una tecnologías?
- 2.4 Tecnologías para programación web del lado del servidor
- 2.5 Herramientas a utilizar
- 2.6 Instalar PhpStorm
- 2.7 Apache
- 2.8 Servidor Web
- 2.9 Configuración de un servidor web
- 2.10 Instalar php y el módulo de php para apache2
- 2.11 Breve Historia de php
- 2.12 Herramientas a utilizar
- 2.13 Instalar mysql (cliente y servidor
- 2.14 Instalar Xdebug
Tema 1: Conceptos generales: Introducción al módulo
PHP Un lenguaje de script al lado del servidor
Arquitectura Web
Qué es Arquitectura Web
- Hay que empezar diciendo que en este campo nuestro objetivo es construir una aplicación que funcione en un entorno web
- Como toda construcción vamos a tener una forma de hacerlo,
- planificar y analizar, diseñar y construir el producto final.
- Usaremos un determinado material o herramientas para construirlo.
- Arquitectura Web
(comparación con una construcción clásica por ejemplo de edificios) |
- Como en toda construcción vamos a necesitar una serie de elementos (herramientas, tecnologías).
- Como en toda construcción va a haber diferentes roles que pueden ser cubiertos por una o varias personas
Los componentes de una aplicación web
- 1.-Un servidor web para recibir las peticiones de los clientes web
|
|
y generar un mensaje de respuesta usando igualmente el protocolo http. Es muy frecuente que la respuesta es una página html. |
- 2.-El Servidor de Bases de datos
|
- 3.- El módulo de ejecución de código en el servidor
| Ante una solicitud del cliente el servidor no solo entrega una página web, antes de ello es muy frecuente que ejecute código del cual el cliente nunca será consciente. Para ello tenemos que tener un módulo instalado en el servidor para ejectuar ese código.Nosotros usaremos PHP y posteriormente JavaScript en el servidor con NodeJS. Es el aspecto fundamental para este módulo o asignatura |
- Módulo de ejecución de script en el servidor
- genera la página web resultante.
- Este módulo debe integrarse de alguna forma con el servidor web
- Dependerá del lenguaje y tecnología que utilicemos para programar la aplicación web.
- 2.- El cliente
Ya lo hemos visto, corresponde al inicio del proceso, generalmente un navegador
- En el cliente se recibe la página del servidor
- Se interpreta las etiquetas de html con sus atributos
- Se aplica el estilo detallado en las páginas css
- Se ejecuta el código javascript y se atiende a los eventos javascript que haya configurados en código en la página que el servidor nos entrega
- Suelen ser los navegadores. Reciben la página que solicitan
Para ello tendrá módulos encargados de la ejecución del código y cómo se debe comunicar con él.
- 4.-El lenguaje de programación
- Tanto para los script del cliente como del servidor o bien CGI, que utilizarás para desarrollar las aplicaciones.
- Aquí es donde se pueden usar diferentes opciones incluso con el mismo servidor web
La arquitectura de la aplicación
- Además de los componentes a utilizar, también es importante decidir cómo vas a organizar el código de la aplicación.
- Esto se conoce como la arquitectura de la aplicación web.
- Muchas de las arquitecturas que se usan en la programación de aplicaciones web te ayudan a estructurar el código de las aplicaciones en capas o niveles.
- El motivo de dividir en capas el diseño de una aplicación es que se puedan separar las funciones lógicas de la misma, de tal forma que sea posible ejecutar cada una en un servidor distinto (en caso de que sea necesario).
- La arquitectura de una aplicación
- Un servidor de aplicaciones web en realidad puede estar formado por varios servidores físicos;
cada servidor se puede encargar de ejecutar una parte de la aplicación.
- Internamente se puede dividir la funcionalidad de una aplicación web en tres capas
- Arquitectura de 3 capas
- capa de acceso a datos: que se tendrá que encargar de almacenar la información de la aplicación en una base de datos y recuperarla cuando sea necesario.
- capa intermedia : donde deberás programar la funcionalidad de tu aplicación.
- capa cliente: que es donde programarás todo lo relacionado con el interface de usuario, esto es, la parte visible de la aplicación con la que interactuará el usuario.
|
Tecnologías y arquitectura web
Qué son las tecnologías
- Al hablar de tecnologías, hablamos de herramientas concretas que usamos para una arquitectura establecida. En este aspecto, estamos hablando de lenguajes concretos de programación, de gestores de bases de datos y otros elementos concretos que usamos para crear nuestro sistema
- Es muy grande el abanico de posibilidades y combinaciones que se abren en este ámbito.
- Las tecnologías son muy dinámica, van cambiando, aparecen nuevas tecnologías, aparecen nuevas formas de utilizar una tecnología existente.
- No debe de asustarnos tanto dinamismo. Conocer bien una tecnología concreta te posibilita aprender o adaptarte fácilmente a otra situación (otra tecnología u otra forma de usar una tecnología, como usar un framework concreto).
Ejemplos de tecnologías
- Ejemplos de tecnologías tendríamos
- Lenguaje php
- MySql
- MongoDb
- NodeJS
¿Un framework es una tecnologías?
- Si hablamos de un framework como Laravel,no hablamos de una tecnología nueva. La tecnología que usamos en laravel es PHP. El framework en cuestión establece una forma concreta, establecida, con un modelo VC donde se establece una estructura de carpetas, un modo de realizar la programación y una utilidades disponibles para el desarrollador.
Tecnologías para programación web del lado del servidor
Plantilla:TecnologiaDesarrloWeb/TecnologíasServidor
Herramientas a utilizar
Instalar PhpStorm
- Vamos a usar esta herramienta y se os facilitará claves para acceder
https://www.jetbrains.com/es-es/phpstorm/download/#section=linux
- Nos debemos registrar en jetbrains con una cuenta de gmail
- Al principio accedemos usando el acceso gratuito de 30 días
https://blogubuntu.com/que-es-ubuntu-snap luego el comando de instalación : snap install phpstorm --classic |
- Para descargar php storm, podemos usar 'snap'.
- snap es un nuevo concepto que aparece en ubuntu 16.0 y trata de realizar instalaciones resolviendo todos los posibles problemas de dependencias, haciendo que sea más sencillo instalar.
- Para ello ejecutamos:
sudo snap install phpstorm --classic
- En cualquier caso se puede visitar la página donde tendremos también disponible este IDE para windows.
https://www.jetbrains.com/es-es/phpstorm/download/
- Tambien podemos descargar el fichero de configuración, descomprimirlo y ejecutar el instalador
- Para ello vamos a la página oficial, o bien lo bajamos directamente
$ wget https://download.jetbrains.com/webide/PhpStorm-2020.2.2.tar.gz
- El direcotorio de instalacion recomendado es /opt, para instalar PhpStorm
$ sudo tar xvfz PhpStorm-2020.2.2.tar.gz -C /opt/
- x indica que vamos a extraer.
- f indica que use un archivo.
- z indica que debe operar sobre un archivo gzip.
- v indica que lo haga de forma recursiva(vervose) cambie el directorio antes de ejecutar cualquier acción.
$ cd opt/PhpStorm-181.5281.19/bin Ejecutamos el script de instalación: $ ./phpstorm.sh
- Activar la licencia de php a través del insitituto
- Abrimos el EDI PhpStrorm. Si es la primera vez, ya nos pedirá que aportemos la licencia o que iniciemos la versión de 30 días gratis, si no podemos acceder a registrarnos desde el menú de help
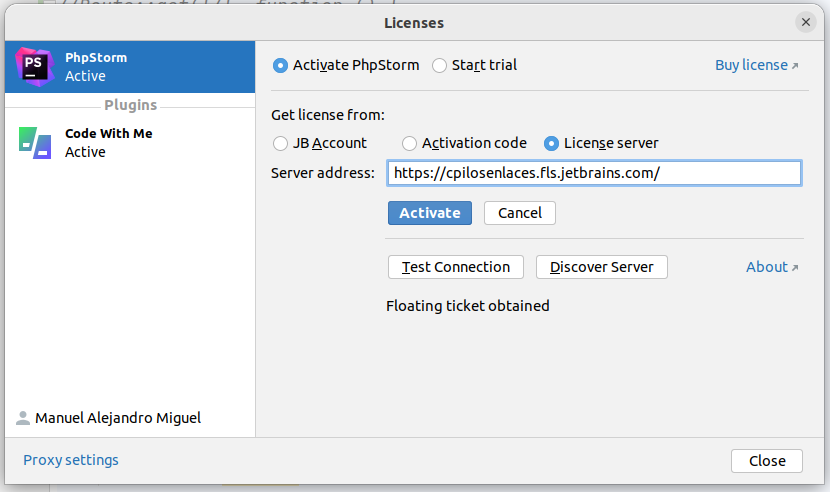
- Entonces se visualizará una página y establecemos que queremos se se active la licencia a través de un servidor de licencias. El servidor tiene la url https://cpilosenlaces.fls.jetbrains.com
- Entonces presionamos la opción de Activate
- Tendremos que registrarnos con una cuentan el la página de jetbrains, a la que nos redirige
- La cuenta tiene que ser de gmail para poder validar la licencia
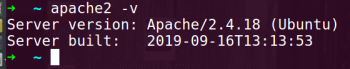
Apache
|
- En caso de instalar en windows, se debe instalar XAMP o WAMP. Se recomienda usarlo en ubuntu
- Mis apuntes están basados en ubunut para la instalación y funcionamiento del servidor, si bien es cierto que este módulo es de programación, en varias ocasiones tenemos que acutuar con el servidor
- Instalamos apache
- Se instala directamente del repositorio de ubuntu
sudo apt-get install apache2
- Para verificar su instalación abrimos un navegador e invocamos al servidor, que en este momento será localhost, 127.0.0.1 o la ip que tengamos en nuestro equipo
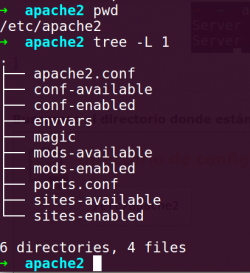
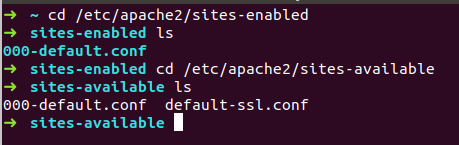
- Buscamos el directorio donde están los ficheros de configuración
- Aquí un listado del contenido del directorio donde está toda la configuración
- Directivas de configuración
- El servidio (como todos el linux), se configura con directivas de configuración
- Son variables que tengo en un fichero y especifican el comportamiento de este programa
- Por ejemplo cuál es el directorio dónde apache va a buscar los recursos solicitados
- No es objetivo profundizar en estos ficheros, pero sí es importante conocer
- apache.conf
fichero de configuración general. en él se incorporar muchos otros ficheros de configuración.
Servidor Web
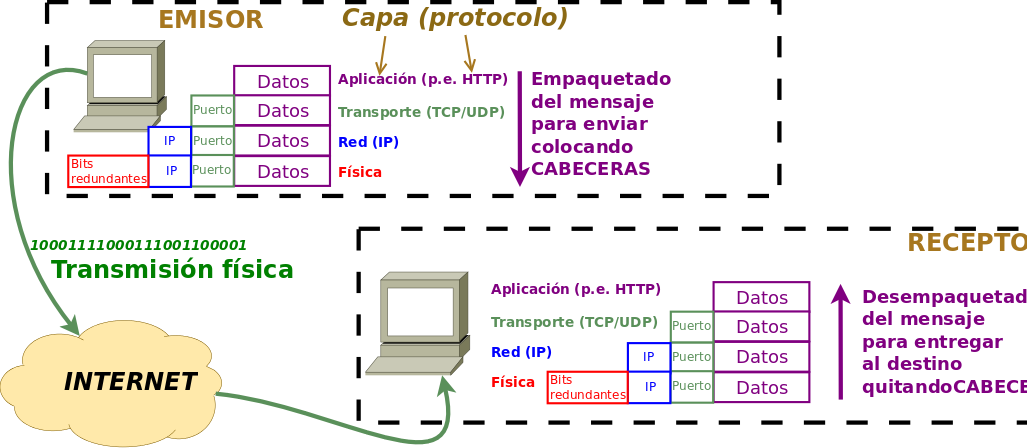
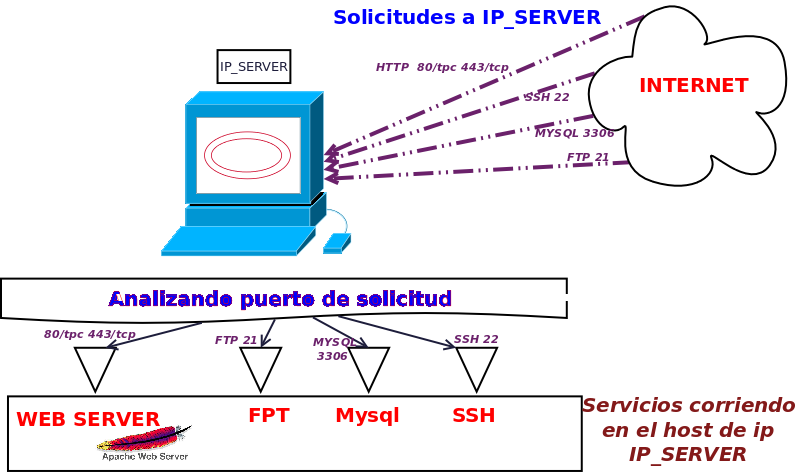
- Proceso de comunición tcp/ip
- Es importante entender el concepto de protocolo.
|
- Un protocolo es un programa, pero solo el programa de nivel de aplicación vamos a gestinar (instalar, eliminar, configurar), el resto de software (protocolos de otros niveles), son parte del kernel del sistema operativo, a los que no tenemos acceso de gestionar, pero sí, a veces, de configurar, como estalbecer el número ip' dentro del protocolo ip o protocolo de internet.
- El Servidor
- La imagen anterior, muestra el proceso de comunicación tcp/ip entre dos dispositivos.
- El equipo que recibe la comunicación se conoce como servidor, por el hecho de que están ejecutándose en él diferentes programas servidores.
- Cada programa está escuchando por un puerto, que es quién le identifica, de modo que cuando la tarjeta de red recibe un paquete, datagrama o fragmento (un grupo de bits), si el nivel de red, decide que es él el destinatario, desde el nivel de transporte sabe a qué aplicación entregarlo.
Permisos de ficheros
Parar poder acceder a un fichero necesitamos tener una referencia a él (Tanto para escribir como para leer).
- Temas de permisos de apache
A pesar de que no somos administradores/as debemos tener conocimientos para ciertos temas. Lo primero debemos tener claro es que cuando php le dice en el script a apache que actúe sobre el sistema de ficheros, es en última instancia el usuario apache quién quiere hacer la acciones
- Lee atentamente el siguiente cuadro y asegúrate de tener claro cada punto, si no, pregunta.
| Número | Binario | Lectura (r) | Escritura (w) | Ejecución (x) |
|---|---|---|---|---|
| 0 | 000 | |||
| 1 | 001 | |
||
| 2 | 010 | |||
| 3 | 011 | |||
| 4 | 100 | |||
| 5 | 101 | |||
| 6 | 110 | |||
| 7 | 111 |
Por ejemplo:
chmod 766 file.txt # brinda acceso total al dueño # y lectura y escritura a los demás chmod 770 file.txt # brinda acceso total al dueño y al grupo # y elimina todos los permisos a los demás usuarios chmod 635 file.txt # Permite lectura y escritura al dueño, # escritura y ejecución al grupo, # y lectura y ejecución al resto
(![]() : Recuerda que es el usuario apache el que ha de tener los permisos necesarios (leer(r),escribir (w), ejecutar (x))
: Recuerda que es el usuario apache el que ha de tener los permisos necesarios (leer(r),escribir (w), ejecutar (x))
Configuración de un servidor web
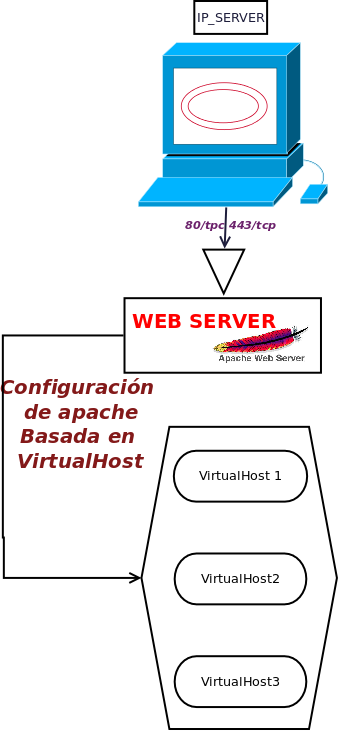
La configuración se basa en un VirtualHost.
- VirtualHost
- Una única ip, varios dominios
- Cada dominio configurado en el Virtualhost
- Cada VirtualHost su propia configuración
- Se configura a través de directivas de apache
- Mejor en fichero independiente en el directorio
- VirtualHost
- sites_enabled vs sites_available
Tip: Solo los ficheros que haya en el directorio sites-enabled estarán activos
|
- VirtualHost
- Para crear un enlace simbólico
ln -s directorio/fichero_fisico directorio/fichero_enlace
- Podemos usar comando de apache
a2ensite <site> a2dissite <site>
Algunas directivas importantes
- ServerName
Directiva que especifica el directorio base para buscar ficheros
- DocumentRoot
Directiva que especifica el directorio base para buscar ficheros
- DirectoryIndex
Nombre de fichero/s que se entregan por defecto al solicitar recurso
- <Directory ./../..> </Directory>
Para configurar de forma particular algún directorio dentr del sitio web de esta configuración
Ejemplo Confituracion virutalHost
- VirtualHost
- Los valores principales serían
#DocumentRoot Que es la ruta base de nuestro servidor web #ServerName . Que es el nombre del host donde está nuestro servidor web
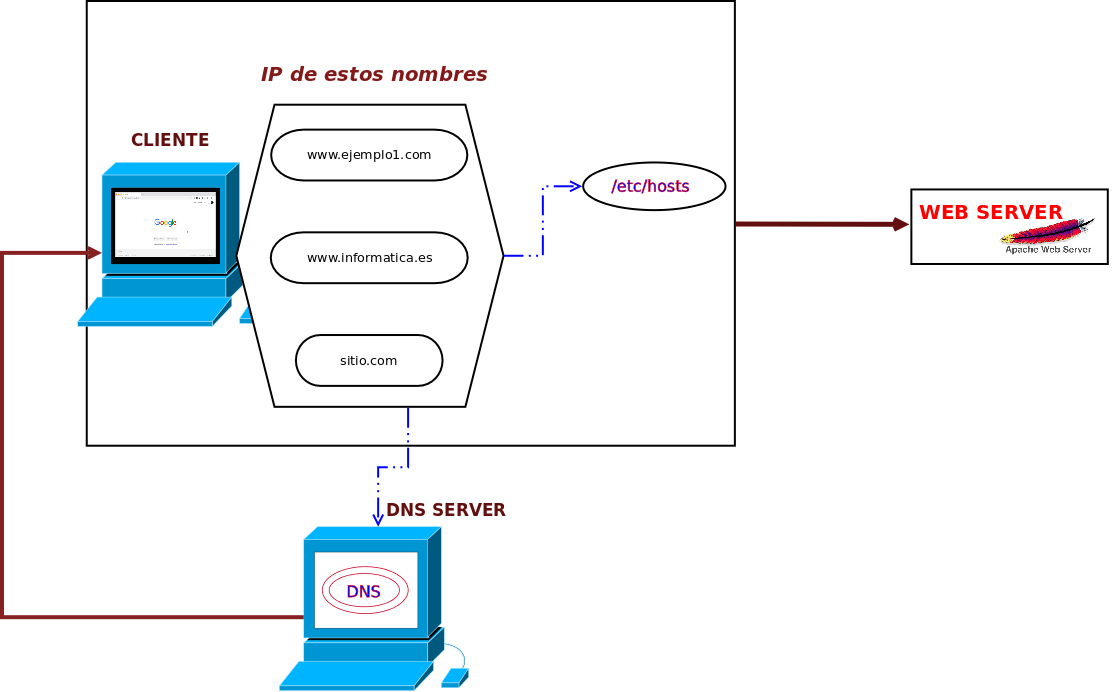
- Especificando varios nombres de host
- Un mismo host (ip), puede ser especificado con diferentes dominios (esto no puede ser al contrario).
- Como no vamos a entrar en configurar bind (DNS), modificaremos el fichero hosts
Debemos recordar que cuando queremos encontrar la ip de un dominio se siguen unos pasos 1.-Primero miramos en el fichero /etc/hosts a ver si hay una traducción directo. 2.-Se mira en la caché. 3.-Se busca o pregunta a nuestro servidor dns que nos lo resuelva.
|
| Pasos a realizar | ||
|---|---|---|
/etc/apache2/sites-available/informatica.conf /etc/apache2/sites-available/manuel.conf /etc/apache2/sites-available/musica.conf
sudo service apache2 restart
sudo gedit /etc/host </div>
127.0.0.1 manuel.com
127.0.0.1 informatica.com
#127.0.0.1 musica.com
172.30.1.120 musica.com
|
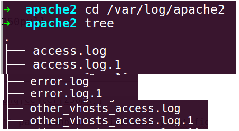
tail -f /var/log/apache2/error.log
|
- Si quieres puedes crear un alias para no tener que escribir el comando completo
- Se recomienda, ya que con bastante frecuencia consultaremos los errores cuando no funcionen la aplicación
Instalar php y el módulo de php para apache2
- Ahora instalamos php como un módulo de apache2.
- Alternativamente se puede instalar como un fpm, en producción puede ser interesante https://www.stackscale.es/php-fpm-php-webs-alto-trafico/
- Nosotros, por comodidad en su gestión, lo instalaremos como un módulo de apache. No vamos a notar diferencia
apt-get -y install php libapache2-mod-php
(![]() : -y es para que no pregunte, un yes por defecto. Se pueden poner varios paquetes seguidos (en este caso 2: php y 'libapache2-mod-php)
: -y es para que no pregunte, un yes por defecto. Se pueden poner varios paquetes seguidos (en este caso 2: php y 'libapache2-mod-php)
- Posteriormente y según necesitemos otros módulos que los podemos dejar instalados ya
sudo apt-get install php-mcrypt php-soap php-mbstring php-intl php-xml php-curl php-gd php-mysql
- #mycrypt http://php.net/manual/es/mcrypt.ciphers.php para cifrar, se usa con Soap (Servicios Web)
- #mbstring http://php.net/manual/es/mbstring.installation.php Para trabajar con cadenas de caracteres multibyte
- #xml http://php.net/manual/es/simplexml.examples-basic.php
- #curl http://php.net/manual/es/function.curl-init.php
- #gd http://php.net/manual/es/intro.image.php para trabajr con biblioteca de imágenes
Breve Historia de php
- Rasmus Lerdorf
- Diseñó un CGI intérprete de scripts incrustados en las páginas web.
- Evita la compilación
- Evita la instalación
- Logra compatibilidad entre plataformas
- 1995 – PHP (Personal Home Page Tools)
- Código abierto
- Zeev Suraski y Andi Gutmans
- 1998: PHP 3. PHP Hypertext Preprocessor
- Admite módulos externos
- Zend
- Motor Zend (núcleo de PHP reescrito)
- 2000: PHP 4
- Abstracción respecto al servidor
- Puede funcionar sobre cualquier servidor
- 2004
- Motor Zend 2
- PHP 5: OOP y MySQL: Un punto de inflexión real
- ¿Qué pasó con PHP 6?
- 2005: Se anuncia PHP 6
- Codificación Unicode
- Más complejo de lo esperado
- Tensión entre los desarrolladores por los retrasos
- 2010: Se lanza PHP 5.3 y se separa la codificación Unicode a otra rama
- PHP 5.3 es PHP 6 salvo por la codificación Unicode
- 2012: La mayoría de las mejoras en PHP 5.4.x no tienen ningún impacto sobre el código existente
- 2013: La extensión original MySQL está obsoleta en
- PHP 5.0. En su lugar, usar la extension MySQLi o PDO_MySQL.
- 2014: Lanzamiento de la versión 5.6
- 10/2015: Lanzamiento de la versión 7
- Para ver la historia http://php.net/manual/es/history.php
- PHP 7.0.
- PHP 6 nunca llegó a lanzarse como una versión oficial
- 10/2015: Lanzamiento de la versión 7
- Para ver la historia http://php.net/manual/es/history.php
- Tenemos nuevas funcionalidades y pocas incompatibilidades
- Operador nave espacial <=>
- Operador ternario ??
- Clases anónimas
- Declaración en tipos de los parámetros y tipo de valor de retorno en funciones
- Restaurar el servicio
- Debemos restaurar el servicio para que los cambios tengan efecto en el servidor web
/etc/init.d/apache2 restart
Herramientas a utilizar
Instalar mysql (cliente y servidor
</div>
- mysql
- Alternativamente podemos instalar maria
apt-get -y install mariadb-server mariadb-client
- Durante la instalación nos pedirá la contraseña de root
- Es importante recordarla, en caso de perderla probamos a intentar reestablecerla
- 1.- Primero entramos en el gestor sin passord
mysql --defaults-file=/etc/mysql/debian.cnf
- Recuperar contraseña root
- 2.- Reiniciar pass del "root" de MySQL (si lo hemos perdido)
mysql --defaults-file=/etc/mysql/debian.cnf mysql mysql> update user set Password=password('password_nuevo') where User='root'; mysql> flush privileges;
- Probamos que todo ok.
- Ahora ya podríamos entrar y comprobarlo
- Probrando el ejercicio
mysql -u root -p '''insertamos la password''' show databases: create database NombreBD show databases: use NombreBD; create table usuarios (nombre varchar(20), apellido varchar(20)); insert into usuarios values ("Manuel","Romero"); select * from usuarios
Instalar Xdebug
- Podemos consultar la pagina de netbeans para la información
https://netbeans.org/kb/docs/php/configure-php-environment-ubuntu.html#xdebug-package
sudo apt-get install php-dev php-pear sudo pecl install xdebug
A continuación debemos modificar el fichero ini de php
Abrimos con nuestro editor el fichero
sudo vim /etc/php5/apache2/php.ini
Añadimos el módulo de xdebug a la variable zend_extenxion de php Actuliza los valores y verifica la ubicación del fichero
zend_extension=/usr/lib/php/7.2/<DATE+lfs>/xdebug.so xdebug.remote_enable=on
- Con cuidado el nombre
- Recordad que <DATE+ĺfs> es un nombre de directorio que se habrá creado al instalar esta extensión.
- En el momento de la instalación en mi caso fue 20121212, no es una fecha, tiene que ver con la marca de la versión
Después sigue las instrucciones que te van indicando (Te prepara la instalación dependiente de versiones).
|
- Para terminar, vamos a completar la instalación.
- Esto es por si queremos ampliar nuestro desarrollo usando otras herramientos o ampliar las opciones de ver páginas.
- En este curso NO lo vamos a utilizar, de hecho, con html5 algunas de estas herramientas ya no se utilizan.
- Ubuntu restricted extras
sudo apt-get install ubuntu-restricted-extras
|
- Cuando programas una aplicación, utilizas un lenguaje de programación.
- Por ejemplo, utilizas el lenguaje Java para crear aplicaciones que se ejecuten en distintos sistemas operativos.
- Al programar cada aplicación utilizas ciertas herramientas como un entorno de desarrollo o librerías de código. *Además, una vez acabado su desarrollo, esa aplicación necesitará ciertos componentes para su ejecución.
- Por ejemplo en el caso de javauna máquina virtual de Java.
- Son consideraciones a tener en cuenta antes de empezar a desarrollar.
Menú de navegación
Herramientas personales
Espacios de nombres
Navegación
Herramientas
Imprimir/exportar
- El contenido está disponible bajo Creative Commons Attribution Share Alike License a menos que se indique lo contrario.