|
|
| Línea 441: |
Línea 441: |
| | }} | | }} |
| | </div> | | </div> |
| − | <div class=slider> | + | <div class=slide> |
| | | | |
| | ;código para generar slider | | ;código para generar slider |
| | <source lang=html5> | | <source lang=html5> |
| | {{#widget:Slides}} | | {{#widget:Slides}} |
| − | div class="slides layout-regular template-default"> | + | <div class="slides layout-regular template-default"> |
| − | div class=slider> | + | <div class=slider> |
| | ===Titulo 1=== | | ===Titulo 1=== |
| | *Esto es un slider | | *Esto es un slider |
| | *Esto es un slider | | *Esto es un slider |
| − | /div> | + | </div> |
| − | div class=slider> | + | <div class=slider> |
| | ===Titulo 2=== | | ===Titulo 2=== |
| | *Esto otro slider | | *Esto otro slider |
| | *Esto otro slider | | *Esto otro slider |
| − | /div> | + | </div> |
| − | div class=slider> | + | <div class=slider> |
| | ===Titulo 3=== | | ===Titulo 3=== |
| | *Esto último slider | | *Esto último slider |
| | *Esto último slider | | *Esto último slider |
| − | /div> | + | </div> |
| − | div class=slider> | + | <div class=slider> |
| | </source> | | </source> |
| | *Prueba el código y observa que aparece un botón con la opción de slider | | *Prueba el código y observa que aparece un botón con la opción de slider |
| − |
| |
| − |
| |
| | </div> | | </div> |
| − | <div class=slider> | + | |
| | + | <div class=slide> |
| | | | |
| | === ESTRUCTURA: COMPOSICIÓN Y NAVEGACIÓN === | | === ESTRUCTURA: COMPOSICIÓN Y NAVEGACIÓN === |
| Línea 507: |
Línea 506: |
| | </div> | | </div> |
| | | | |
| − | <div class=slider> | + | <div class=slide> |
| | ===Creacción de portales=== | | ===Creacción de portales=== |
| | *Podemos mirar el portal de esta charla | | *Podemos mirar el portal de esta charla |
| Línea 530: |
Línea 529: |
| | | | |
| | | | |
| − | <div class=slider> | + | <div class=slide> |
| | === INTEGRACIÓN CON MOODLE === | | === INTEGRACIÓN CON MOODLE === |
| | * Dos formas principales de integración: | | * Dos formas principales de integración: |
Wikieducator como recurso
|
|
|
WikiEducator es un recurso comunitario global auspiciado por la Open Education Resource Foundation, una entidad independiente sin fines de lucro con base en Otago Polytechnic para la creación de contenido educativo libre. La Commonwealth of Learning provee el soporte financiero a la Fundación OER.
|

|
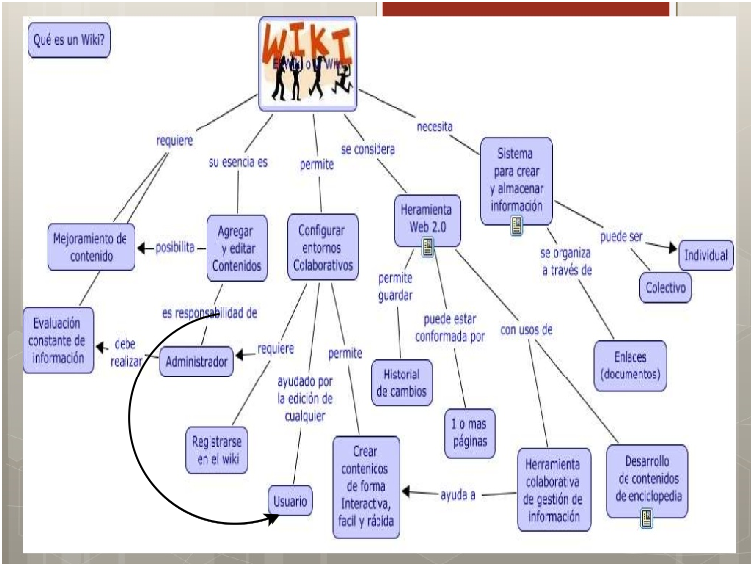
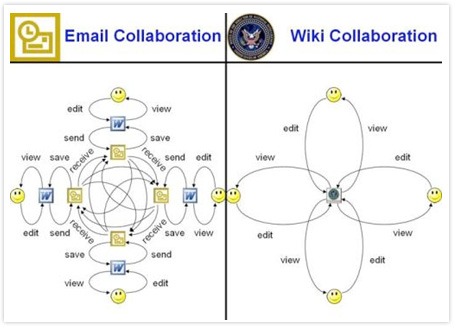
- Qué es un wiki
Reflexión
| Un espacio común donde todo está registrado
|
- Las diferentes aportaciones se introducen directamente en la fuente
- Las aportaciones está directamente online quedando registrado quién las ha realizado
- Qué es un wiki
- Una página web que podremos editar, aportar y guardar
- Solo hace falta un navegador y escribir lo que queramos, no hace falta conocimiento técnico

- Qué es un wiki
- Todas podemos intuir qué es un wiki, pero puede que no seamos conscientes de sus grandes ventajas
 ]]
]]
- Qué es un wiki
- Aquí hay un vídeo que a mi me gusta por lo claro que deja lo qué es un wiki
- dura 4minutos y medio, veamos los hasta el 2.35
Wikieducator como comunidad
- Open Education Resource Foundation (http://wikieducator.org/OERF:Home)
- Wikieducator es algo más que una herramienta
- Es una comunidad de personas que la usan
- Basando sus aportaciones en unos criterios de compartir conocimiento
- En comunidad se pueden hacer mejores construcciones
Vamos a ver wikieducator como herramienta

Wikieducator como herramienta
- Sólo como herramienta merece la pena su uso por su sencillez y versatilidad.
- Por supuesto que hay más alternativas
- Esta es una de ellas muy interesante
Reflexión
Basado en wiki
Retroalimentación: Podemos generar páginas web sin conocimientos técnicos html
|
Wikieducator como herramienta
Pregunta
| ¿Por qué usar wikieducator si tenemos moodle?
|
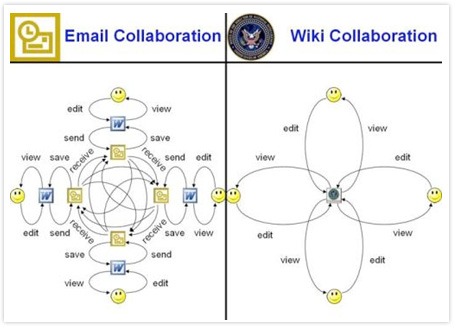
- Wikieducator Vs Moodle
- Aunque para determinadas acciones se podrían usar una u otra, son conceptos diferentes
- Básicamente wikieducator
- Contenidos abiertos
- Contenidos dinámicos
- Colaboración
- Reutilización
Licencias
- Es un aspecto muy importante
- Todo lo que publicas aquí queda disponible para todo el mundo
- Compartir conocimiento es una buena idea
Reflexión
| Lo que yo sé me lo han enseñado, por qué no enseñar lo que ahora sé....
|
- Sólo permite lic. aprobadas como free cultural works:
- Creative Commons Attribution Share Alike License (CC-BY-SA) (por defecto)
- Creative Commons Attribution (CC-BY)
- Más ayuda para licencias
Ventajas de un wiki
- wiki (rápido): un sitio web que podemos editar con un navegador
- Sintaxis muy sencilla
- Centrado en el contenido
- Enlaces a otras páginas (y a internet): grafo
- Colaborativo
- Guarda la historia
- Extremadamente versátil (transformaciones rápidas)
Inconvenientes de un wiki
- Spam y vandalismo (todos pueden editar)
- No válido para información confidencial
- Necesaria conexión a internet
- La flexibilidad puede llevar a la confusión
EDICIÓN BÁSICA
- Usamos un marcado especial de wiki
- Escrito a mano o desde el menú Archivo:Gui toolbar.png
- Previsualizar --> Corregir --> Previsualizar --> Guardar
- Chuleta: Wikipedia
NEGRITAS, CURSIVAS ...
| Description
|
You type
|
You get
|
| Bold text
|
This is '''bold''' text
|
This is bold text
|
|
|
| Italics
|
This is ''italics''
|
This is italics
|
| Bold and Italics
|
This is '''''bold and italics'''''
|
This is bold and italics
|
| Indents
|
:This is indented
|
- This is indented
|
ENCABEZADOS
| Descripción
|
Escribimos
|
Obtenemos
|
| Headings of different levels
|
=level 1=
==level 2==
===level 3===
====level 4====
=====level 5=====
======level 6======
|
Level 1
Level 2
Level 3
Level 4
Level 5
Level 6
|
LISTAS
| Descripción
|
Escribimos
|
Obtenemos
|
| Bulleted list
|
* one
* two
** two point one
* three
|
|
| Numbered list
|
# one
# two
## two.1
|
- one
- two
- two.1
|
ENLACES Y NUEVAS PÁGINAS
- Un wiki está formado por muchas páginas enlazadas
- Enlaces dentro del wiki (si no existe la página, la crea)
[[enlace]] referenica a la página enlace
[[/subpagina]]
[[enlace | nombre que veo en el texto] ''' En este caso aparece el texto especificado '''
[[#titulo]] Nos referenica a esta sección dentro de la págia
[[#titulo|Texto alternativo]] En este caso con el texto alternativo
http://wikieducator.org
[http://cpifplosenlaces.com| Visita la página de nuestro instituto]
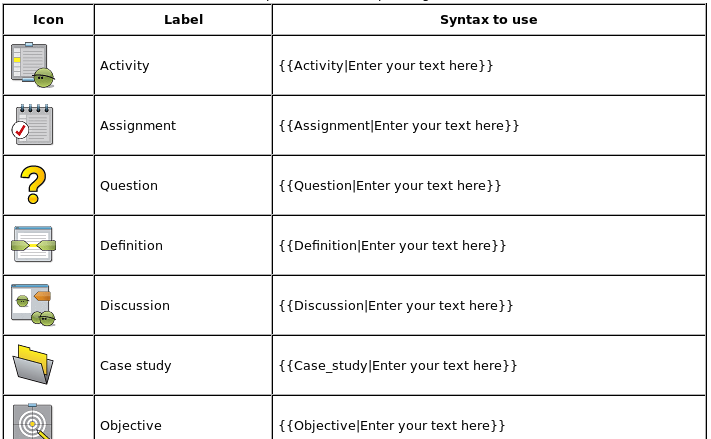
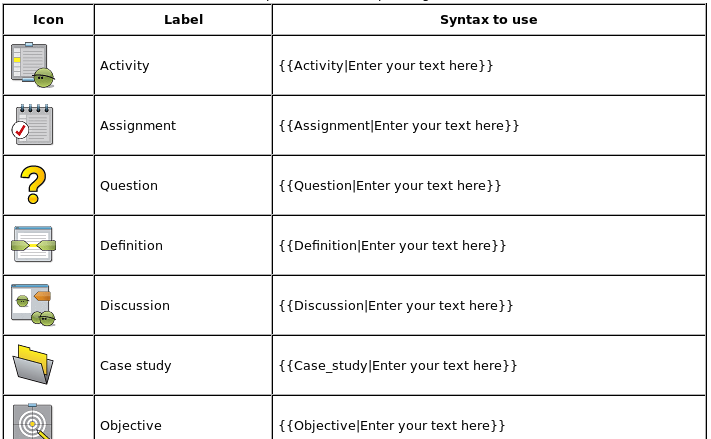
PLANTILLAS PEDAGÓGICAS
Objetivos
Objetivos
- Mejorar las habilidades para crear materiales
- Compartir contenidos
- ...
|
PLANTILLAS PEDAGÓGICAS (II)

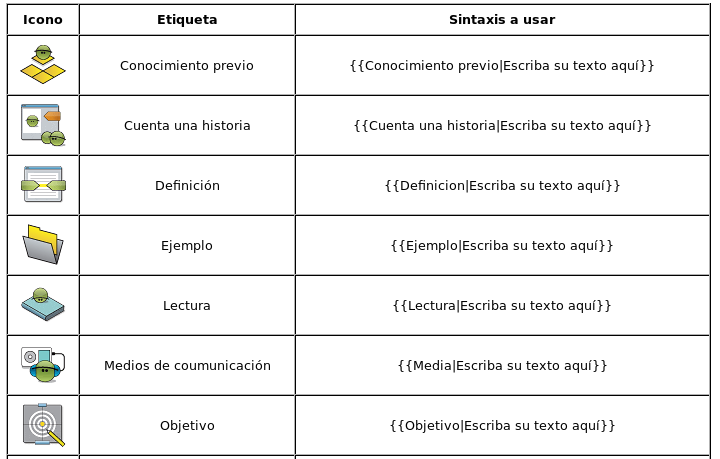
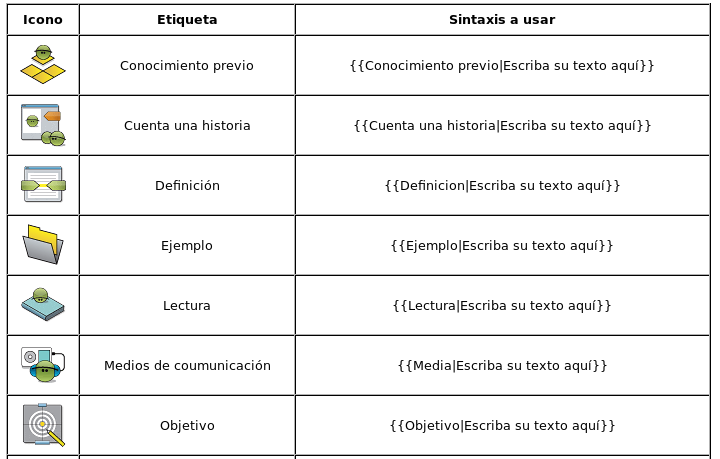
PLANTILLAS PEDAGÓGICAS (III)

PLANTILLAS PEDAGÓGICAS: NUEVAS
MULTIMEDIA
- Imágenes
- Referenciamos la imagen y al guardar nos aparecerá un link para subirla
- Por ejemplo escribimos
[[Imagen:miimagen.png]]
Y al guardar veremos
- Para ayuda de cómo subir las imágenes
http://wikieducator.org/Help:Images
- Galería
- Podemos especificar una serie de imágenes que aparecerán en un cuadrado
- Las imágenes han de estar subidas previamente.
En esta página hay muchas galerías de imágenes
<gallery>
Image:Image_file_name.png|Caption
Image:Image-file_name.jpg|Caption
</gallery>
[[media:name_of_file.pdf|Texto del enlace]]
[[archivo:name_of_file.pdf|Texto del enlace]]
- Ver un ejemplo en una página donde dejo a los alumnos el fichero para que se bajen el fichero con las especificaciones
http://es.wikieducator.org/Usuario:ManuelRomero/practica_1
inserta un video
- Localiza un id de un video por ejemplo de vimeo
- Crea la plantilla
|
Insertar código
- Para los informáticos wikieducator soporta sensibilizar el código
- Existen muchos lenguajes de programación
- Para insertarlo escribimos la etiqueta <source lang=tipoLenguaje> ...código... </source>
Escribe código en java
| *Escribe el siguiente código en lenguaje javascript
|
function par (numero){
Dim resultado
if (numero % 2 == 0)
resultado = true;
else
resultado = false;
return resultado
}
- En caso de que no escribamos un tipo de lenguaje, nos informará de ello
Incorporando diapositivas o slider
- A traves de widget podemos incorporar nuevas funcionalidades
- Para presentar un texto en slider o Convertir en plantillas un texto, usaremos un widget llamado slider
- Para realizarlo incorporamos el widget
{{#widget:Slides}}
<div class="slides layout-regular template-default">
<!-- 1 -->
<div class=slide>
*Este texto se verá en un slider
</div>
- Slider
Creando presentaciones
[Página con presentaciones]
- Escribe un texto con varios títulos como el código siguiete
|
- código para generar slider
{{#widget:Slides}}
<div class="slides layout-regular template-default">
<div class=slider>
===Titulo 1===
*Esto es un slider
*Esto es un slider
</div>
<div class=slider>
===Titulo 2===
*Esto otro slider
*Esto otro slider
</div>
<div class=slider>
===Titulo 3===
*Esto último slider
*Esto último slider
</div>
<div class=slider>
- Prueba el código y observa que aparece un botón con la opción de slider
ESTRUCTURA: COMPOSICIÓN Y NAVEGACIÓN
- http://wikieducator.org/Help:Navigation_templates
- Las pantallas de navegación se recomiendan que se llamen nav
- Componemos recursos sumando otros recursos ("transclusion")
- Repetimos el contenido (o parte) de una página en otras sin reescribir
- Plantillas de navegación facilitan el seguimiento de recursos
{{ProjectNav
|image =
|title =
|tagline =
|pages = }}
- Creando plantilla
Crea una plantilla
Crea una página llamda nav
programacion/nav
- Edita la página y copia la plantilla de navegación
Inmersión en Wikieducator
Taller de introducción a la creación de materiales educativos con wikieducator
- Ahora en cada página copia el nombre de la página de la plantilla.
- Observa el resultado navegando entre las diferentes páginas
|
Creacción de portales
- Podemos mirar el portal de esta charla
- Aquí la referencia de la plantilla
http://es.wikieducator.org/Plantilla:Nodo_portal
{{Nodo_portal
|Tema-caja=rainbow
|Header box title=Presentación
|Left column width=45
|Left box 1 title=¿Quiénes?
|Left box 2 title=Objetivos
|Right box 1 title=Materiales charla
|Right box 2 title=¡Queremos más!
}}
Actividad
|
Prueba el portal anterior y mira el resultado
|
Otras plantillas
{{TEP}}

|
Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos.
Ver página de charlas.
|

|
{{TOC}}
__NOTOC__
EN CONTINUA EVOLUCIÓN ...
- Mapas mentales: Mindmap de Jim
- Widgets en experimentación: lista
- Seguridad, usabilidad, filosofía ...
- Propuestas/debates de nuevas prestaciones
COLABORAR
- Crear recursos en wikieducator
- Traducir plantillas
- Proponer mejoras
gracias