Diferencia entre revisiones de «Google drive/Google My maps»
De WikiEducator
(Fin del texto) |
(añado vídeo) |
||
| (Una revisión intermedia por el mismo usuario no mostrado) | |||
| Línea 2: | Línea 2: | ||
{{:Google drive/simplenav5}} | {{:Google drive/simplenav5}} | ||
</noinclude> | </noinclude> | ||
| + | {{YouTube | ||
| + | |||
| + | | id=T98s0WQp7wo&rel=0 | ||
| + | |||
| + | | title=Introducción Google My Maps | ||
| + | |||
| + | | align=Right | ||
| + | |||
| + | | t= | ||
| + | |||
| + | | thumbnail=Google My Maps.png | ||
| + | |||
| + | | target=non_blank | ||
| + | |||
| + | | width=209 | ||
| + | |||
| + | | height=178 | ||
| + | |||
| + | | list= | ||
| + | |||
| + | }} | ||
Con Google My Maps puedes crear tus propios mapas añadiendo únicamente la información que desees. ¿Tienes muchas ubicaciones que añadir? Súbelas todas de golpe importando un archivo CSV, XLSX, KML o GPX. También puedes invitar a más personas para que introduzcan los datos oportunos. | Con Google My Maps puedes crear tus propios mapas añadiendo únicamente la información que desees. ¿Tienes muchas ubicaciones que añadir? Súbelas todas de golpe importando un archivo CSV, XLSX, KML o GPX. También puedes invitar a más personas para que introduzcan los datos oportunos. | ||
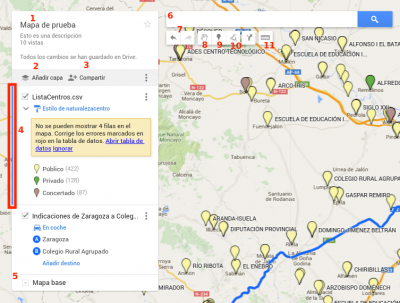
==La interfaz== | ==La interfaz== | ||
| − | + | [[Archivo:Interfaz de Google Maps.png|400px|right|Interfaz de Google Maps]] | |
#Edita el nombre del mapa y añade una descripción. | #Edita el nombre del mapa y añade una descripción. | ||
#Añade una capa con datos que compartan algún criterio de homogeneidad. Posteriormente, el usuario podrá elegir si mostrar dichos datos u ocultarlos. | #Añade una capa con datos que compartan algún criterio de homogeneidad. Posteriormente, el usuario podrá elegir si mostrar dichos datos u ocultarlos. | ||
| Línea 22: | Línea 43: | ||
*Selecciona el botón [[Archivo:Marcador para mapas.png|x17px|Añadir marcador]] y clica después en el punto del mapa que quieras añadir. Quedará añadido en la capa que tengas seleccionada. Ahora puedes editar los datos de dicho punto (Nombre, descripción, icono y color del mismo y añadir fotos). | *Selecciona el botón [[Archivo:Marcador para mapas.png|x17px|Añadir marcador]] y clica después en el punto del mapa que quieras añadir. Quedará añadido en la capa que tengas seleccionada. Ahora puedes editar los datos de dicho punto (Nombre, descripción, icono y color del mismo y añadir fotos). | ||
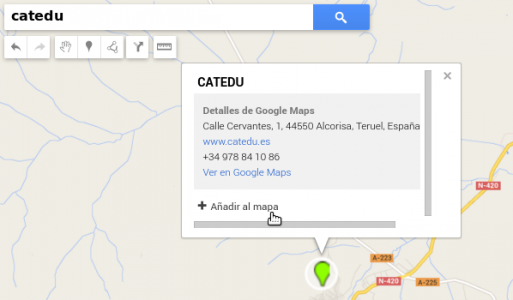
*Busca la ubicación y selecciona ''+ Añadir al mapa''. De esta manera podrás elegir si quieres mostrar además los datos ya registrados en Google Maps. | *Busca la ubicación y selecciona ''+ Añadir al mapa''. De esta manera podrás elegir si quieres mostrar además los datos ya registrados en Google Maps. | ||
| − | + | <br /> | |
| + | <gallery mode="packed" heights=200px> | ||
| + | Imagen:Añadir lugar desde la búsqueda de Google Maps.png|Añadir lugar desde la búsqueda | ||
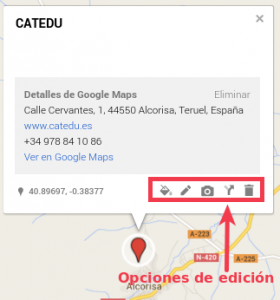
| + | Imagen:Edición de ubicación en Google Maps.png|Edición de ubicación | ||
| + | </gallery> | ||
==Añadiendo localizaciones de forma masiva== | ==Añadiendo localizaciones de forma masiva== | ||
| Línea 30: | Línea 55: | ||
*Estilos individuales: elige un estilo para cada localización de manera independiente. | *Estilos individuales: elige un estilo para cada localización de manera independiente. | ||
*Estilo por columna de datos: agrupa tus localizaciones según su nombre, descripción o -si los has subido mediante archivo- elige una columna de tu tabla. Dicha tabla estará accesible y editable para ti en todo momento. | *Estilo por columna de datos: agrupa tus localizaciones según su nombre, descripción o -si los has subido mediante archivo- elige una columna de tu tabla. Dicha tabla estará accesible y editable para ti en todo momento. | ||
| − | + | <br /> | |
| + | <gallery mode="packed" heights=200px> | ||
| + | Imagen:Subir .csv a Google Maps.png|Subir .csv | ||
| + | Imagen:Estilo por columna y acceso a datos en Google Maps.png|Estilo por columna y acceso a datos | ||
| + | </gallery> | ||
| + | |||
<noinclude> | <noinclude> | ||
{{:Google drive/simplenav5}} | {{:Google drive/simplenav5}} | ||
</noinclude> | </noinclude> | ||
Última revisión de 20:34 9 may 2016
Con Google My Maps puedes crear tus propios mapas añadiendo únicamente la información que desees. ¿Tienes muchas ubicaciones que añadir? Súbelas todas de golpe importando un archivo CSV, XLSX, KML o GPX. También puedes invitar a más personas para que introduzcan los datos oportunos.
La interfaz
- Edita el nombre del mapa y añade una descripción.
- Añade una capa con datos que compartan algún criterio de homogeneidad. Posteriormente, el usuario podrá elegir si mostrar dichos datos u ocultarlos.
- Comparte tu mapa tal y como hemos visto en módulos anteriores
- La línea lateral azul indica que tienes seleccionada esta capa. Sube un archivo o añade manualmente tus localizaciones.
- Elige el estilo de tu Mapa base.
- Busca una ubicación para añadirla a tu mapa.
- Botones deshacer y rehacer.
- Botón seleccionar.
- Esta opción te permite añadir un marcador en cualquier punto del mapa sobre el que cliques.
- ¿Quieres delimitar un área en tu mapa? Crea un polígono con esta herramienta.
- Mide la distancia entre varios puntos haciendo clics consecutivos en el mapa.
Añadiendo localizaciones manualmente
Tenemos dos opciones:
- Selecciona el botón
 y clica después en el punto del mapa que quieras añadir. Quedará añadido en la capa que tengas seleccionada. Ahora puedes editar los datos de dicho punto (Nombre, descripción, icono y color del mismo y añadir fotos).
y clica después en el punto del mapa que quieras añadir. Quedará añadido en la capa que tengas seleccionada. Ahora puedes editar los datos de dicho punto (Nombre, descripción, icono y color del mismo y añadir fotos).
- Busca la ubicación y selecciona + Añadir al mapa. De esta manera podrás elegir si quieres mostrar además los datos ya registrados en Google Maps.
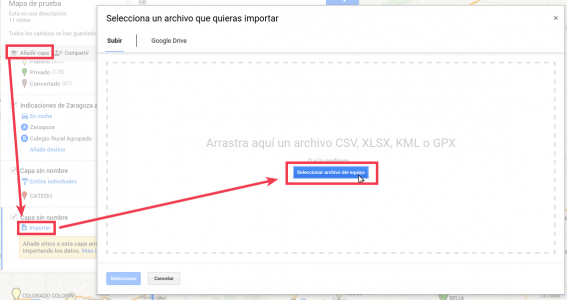
Añadiendo localizaciones de forma masiva
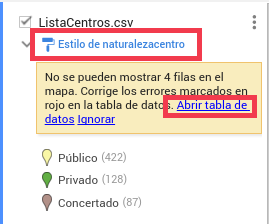
En una capa que aún no tenga datos clica en Importar. Selcciona tu archivo .csv y súbelo. A partir de ese momento contarás con múltiples opciones para agrupar tus localizaciones dependiendo de los campos de la tabla que hayas subido. Podrás establecer:
- Estilo uniforme: todos los iconos tendrán el mismo aspecto y no se agruparán.
- Secuencia de colores y letras: si seleccionas un campo numérico, las localizaciones se ordenarán en tu lista de capa y sus iconos se colorearán en base a un gradiente.
- Estilos individuales: elige un estilo para cada localización de manera independiente.
- Estilo por columna de datos: agrupa tus localizaciones según su nombre, descripción o -si los has subido mediante archivo- elige una columna de tu tabla. Dicha tabla estará accesible y editable para ti en todo momento.