Diferencia entre revisiones de «Usuario:ManuelRomero/JavaScript/jquery/validate»
(→Ejercicios) |
(→Ejercicios) |
||
| Línea 207: | Línea 207: | ||
{{Actividad| | {{Actividad| | ||
|Title=Ejercicio de JQuery | |Title=Ejercicio de JQuery | ||
| − | |Dado el formulario de la imagen anterior sencillo mostrado en la imagen anterior | + | | Dado el formulario de la imagen anterior sencillo mostrado en la imagen anterior |
}} | }} | ||
Revisión de 02:44 15 abr 2016
Contenido
Este contenido está extraído de la siguiente web
http://panicoenlaxbox.blogspot.com.es/2011/10/jqueryvalidation-o-como-validar-tus.html
Instalación
- JQuery Validate es una nueva biblioteca ya implementado, que nos ofrecerá la posibilidad de validar un formulario de forma cómoda y sencilla
- Lo primero que tenemos que hacer es bajar el plugin o API.
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
- Podemos ver la información oficial
http://docs.jquery.com/Plugins/Validation
- Como veníamos haciendo hasta ahora, para poderlo usar, simlemente agregamos la referencia a las librerías jQuery y jquery.validation en nuestra página.
<script src="Scripts/jquery-1.6.4.js" type="text/javascript"></script> <script src="Scripts/jquery.validate.js" type="text/javascript"></script>
Conceptos básicos
Si trabajamos con jquery.validation hay que tener claros dos coceptos
- los métodos de validación.
- las reglas de validación.
|
|
- El plugin nos ofrece un número considerable de métodos de validación para las comprobaciones más habituales, pero siempre es posible agregar a jquery.validation nuestras propias validaciones personalizadas.
Ejemplo | |
|
- Para asociar una regla de validación a un elemento, podemos hacerlo de las siguientes formas que no son excluyentes y pueden combinarse según nuestras necesidades:
- A través de nombres de clases css en atributo class.
Por ejemplo class=”required number” especifica que nuestro elemento será requerido y sólo aceptará números. Por supuesto, estos nombres de clases no tienen por qué existir en tu hoja de estilos, son clases que utilizará sólo jquery.validation.
- Con atributos personalizados que requieren parámetros.
Por ejemplo <input type="text" minlength="3">, especifica que el contenido de nuestra caja de texto no debería ser menor a 3 caracteres.
- Una opción que nos va a permi
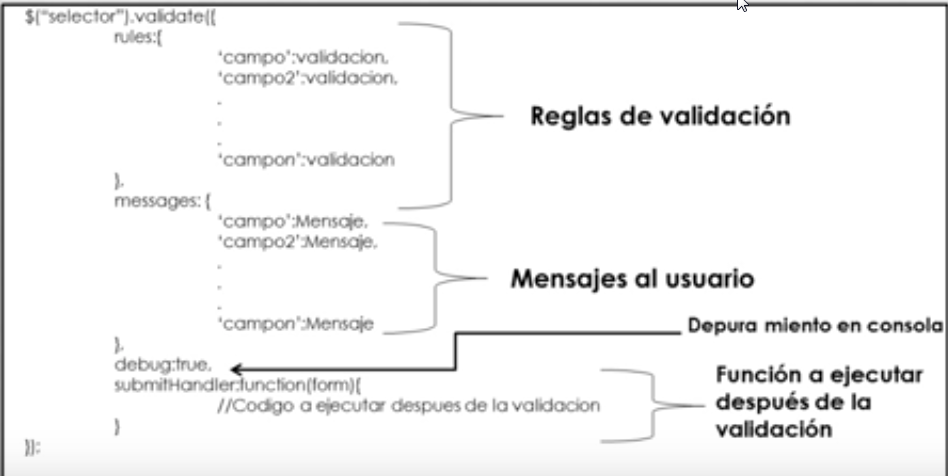
tir mayor control y personalizar el mensaje de error es a través de código javascript y añadiendo las reglas a través del objeto rules.
- Vamos a ver/probar una serie de ejemplos
<form method="post" id="myForm"> <p> Nombre <input type="text" id="nombre" name="nombre" class="required" /> </p> <p> Edad <input type="text" id="edad" name="edad" class="required digits" /> </p> <p> <input type="submit" value="Enviar" /> </p> </form> <script type="text/javascript"> $().ready(function () { $("#myForm").validate({ debug: true }); }); </script>
- Hemos especificado las reglas de validación a través de nombres de clases.
Hemos llamado al método validate() para el elemento myForm, que configura el formulario para que *sea validado.
- Además hemos especificado que estamos en depuración para que el formulario no sea enviado.
(![]() : Lógicamente, en producción no tendremos activado este parámetro.)
: Lógicamente, en producción no tendremos activado este parámetro.)
- A partir de este momento, el formulario no podrá ser enviado si no cumple con nuestras reglas impuestas.
- Si ampliamos el ejemplo anterior para que el nombre tenga al menos 2 caracteres y la edad esté comprendida entre 18 y 99 años, tendremos que especificar estas reglas de validación a través de atributos con parámetros, nos quedará
<form method="post" id="myForm"> <p> Nombre <input type="text" id="nombre" name="nombre" class="required" minlength="2" /> </p> <p> Edad <input type="text" id="edad" name="edad" class="required digits" min="18" max="99" /> </p> <p> <input type="submit" value="Enviar" /> </p> </form>
- Si nos gusta especificar las reglas de validación a través de nombres de clases o atributos con parámetros, podemos utilizar javascript para acceder al objeto rules y meterlas por código:
<form method="post" id="myForm"> <p> Nombre <input type="text" id="nombre" name="nombre" /> </p> <p> Edad <input type="text" id="edad" name="edad" /> </p> <p> <input type="submit" value="Enviar" /> </p> </form> <script type="text/javascript"> $().ready(function () { $("#myForm").validate({ debug: true, rules: { nombre: { required: true, minlength: 2 }, edad: { required: true, digits: true, min: 18, max: 99 } } }); }); </script>
Mensajes de error
- Algo importante cuando validamos, es cómo y dónde se muestran los mensajes de error.
- Cuando sucede un error durante la validación, por defecto jquery.validation agrega dinámicamente una etiqueta label a continuación del campo validado. Además, el mensaje de esta etiqueta es igualmente predefinido y está en inglés.
- En lo relativo al nuevo elemento label creado, es posible especificar el tipo de elemento que queremos crear para mostrar un error, en qué lugar del documento queremos que aparezca, mostrar resúmenes de errores para agrupar los mensajes, etc. Lo cierto es que el plugin jquery.validation es muy configurable y se puede hacer con él casi cualquier cosa.
- La forma más sencilla de traducir los mensajes es bajarse la traducción de los mismos al lenguaje que necesites. Por defecto, jquery.validation está traducido a más de 41 idiomas, pero si aun así tu idioma no está disponible, es bastante sencillo traducirlo.
- En la misma descarga del plugin, hay una carpeta localization donde están todos los ficheros de idioma.
- Una vez hemos traducido los mensajes predefinidos, podríamos querer mostrar mensajes personalizados o simplemente un mensaje especial para un campo concreto.
- jquery.validation resuelve la búsqueda del mensaje a mostrar de la siguiente forma:
- Primero busca si hemos especificado un mensaje para nuestro elemento a través de javascript. Si lo encuentro, este será siempre el mensaje mostrado. En este punto, podemos especificar un único mensaje para todos los errores de validación o afinar un mensaje por cada tipo de error de validación.
- Segundo busca si nuestro elemento tiene definido el atributo title. Si lo encuentra, el valor del mismo será siempre mostrado para cualquier mensaje de validación.
- Por último, si no encuentra mensajes desde javascript ni el atributo title, buscará en los mensajes predefinidos.
Un ejemplo de personalización a través de javascript:
$().ready(function () { $("#myForm").validate({ debug: true, rules: { nombre: { required: true, minlength: 2 }, edad: { required: true, digits: true, min: 18, max: 99 } }, messages: { nombre: { required: "Nombre es obligatorio", minlength: function (p, element) { return "Nombre tiene que ser igual o mayor que " + p; } }, edad: "Este será el único mensaje para edad" } }); ;Pautas para este ejercicio *Mira el elemento errorLabeContainer y el elemento wraper *Me permite modificar el contenedor donde van a estar los elementos y con warpper establecer una elemento html a cada uno de ellos });
Personalizando la validación=
- En este punto veremos opciones de personalización de jquery.validator que nos pueden ayudar a mejorar tanto nuestra experiencia como desarrolladores como la experiencia del usuario.
- submitHandler
- nos permite especificar una función que se llamará cuando la validación haya tenido éxito.
- En este función podemos incluir código de validación a nivel global y además será responsabilidad nuestra enviar definitivamente el formulario con form.submit().
- invalidHandler
- es una función que se llamará si la validación no ha tenido éxito.
- ignore
- podemos especificar un selector jQuery para ignorar campos de nuestro formulario.
- onsubmit, onfocus, onkeyup, onclick
- nos permiten decidir cuándo se realizará la validación.
- errorClass y validClass
- podemos especificar el nombre de la clase CSS que se agregará al elemento validado en caso de fracaso o de éxito de la validación.
- errorElement, errorContainer, errorLabelContainer y wrapper
podemos configurar la posición y que tipo de elementos se generarán para los mensajes de error.
- showErrors
es una función que nos permite tratar con todos los mensajes de errores encontrados para visualizar de una forma concreta o realizar la operación que creamos oportuna.
- errorPlacement
es una función que nos permite decidir donde situar los mensajes de error generados.
- higlight y unhiglight
- determinan como resaltar los elementos que no han superado la validación.
Ejercicios