Diferencia entre revisiones de «Usuario:ManuelRomero/JavaScript/sintaxis/conceptosGenerales»
De WikiEducator
< Usuario:ManuelRomero | JavaScript | sintaxis
(→Variables) |
(→Arrays) |
||
| (5 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 97: | Línea 97: | ||
=== Variables === | === Variables === | ||
| − | + | <br /> | |
| + | {{Definicion| | ||
| + | Title=Qué es una variable| | ||
| + | ;Una variable es | ||
| + | #una posición de memoria | ||
| + | #identificada con un identificador | ||
| + | #cuyo contenido, que es un valor de un determinado tipo (number, string, boolean,...) | ||
| + | #puede ser modificado y consultado durante la ejecución de un programa}} | ||
| + | ;Declaración de variables | ||
<source lang="javascript"> | <source lang="javascript"> | ||
var x; | var x; | ||
var _nombrecoche; | var _nombrecoche; | ||
</source> | </source> | ||
| − | Las variables no se inicializan (su valor está vacío). ¡Habrá que inicializarlas! | + | *Las variables no se inicializan (su valor está vacío). ¡Habrá que inicializarlas! |
| + | *Ese valor vacío es representado por '''''undefined''''' siendo la representación del tipo de este valor '''''undefined''''. | ||
| + | *Es posible considerar undefined como un tipo sin valor. No es especialmente importante esta consideración si es o no tipo. | ||
| + | *Veremos los valores, tipos y conversiones en una sesión aparte | ||
| + | |||
| + | <source lang=javascript> | ||
| + | ... | ||
| + | <script> | ||
| + | document.write("Valor de una variable no definida "+ a); | ||
| + | //Este código me mostrará undefined para el valor de a | ||
| + | </script> | ||
| + | *Si opero con una variable no definida dependerá del operador | ||
| + | *Por ejemplo, con operadores arirméticos lo convertirá al valor '''''NaN''''' | ||
| + | |||
| + | </source> | ||
*Declaración e inicialización de variables | *Declaración e inicialización de variables | ||
| Línea 199: | Línea 221: | ||
| − | + | ====Cadenas de texto==== | |
<source lang="javascript"> | <source lang="javascript"> | ||
/* El contenido de texto1 tiene comillas simples, por lo que | /* El contenido de texto1 tiene comillas simples, por lo que | ||
| Línea 211: | Línea 233: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ;Caracteres especiales: | |
*Estos caracteres van precedido de la contrabarra '''''\''''' | *Estos caracteres van precedido de la contrabarra '''''\''''' | ||
*Cuando el intérprete se encuentra éste carácter, entiende que el carácter que le sigue tiene un significado especial que hay que interpretar | *Cuando el intérprete se encuentra éste carácter, entiende que el carácter que le sigue tiene un significado especial que hay que interpretar | ||
| Línea 239: | Línea 261: | ||
<div class="slide"> | <div class="slide"> | ||
* Solución ejercicio 3: | * Solución ejercicio 3: | ||
| − | <source lang=" | + | <source lang="html5"> |
| − | <!DOCTYPE html | + | <!DOCTYPE html > |
| − | <html | + | <html> |
<head> | <head> | ||
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | ||
| Línea 260: | Línea 282: | ||
===Arrays=== | ===Arrays=== | ||
| + | ===Arrays=== | ||
| + | *Un tipo de datos compuesto es aquel que te permite almacenar más de un valor. | ||
| + | *En JavaScript hemos visto 3 tipos básicos (number, string y boolean). | ||
| + | *Podemos considerar dos tipos compuestos : el array y el objeto. | ||
| + | *Los objetos los veremos más adelante. | ||
| + | </div> | ||
| + | |||
| + | <!--1--> | ||
| + | <div class="slide"> | ||
| + | {{Definicion|Un array es un tipo de datos que nos permite almacenar varios valores de cualquier tipo. }} | ||
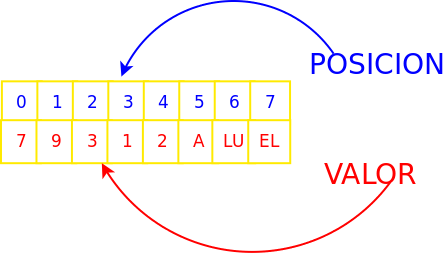
| + | *Cada miembro del array se almacena en una posición a la que se hace referencia utilizando un valor clave. | ||
| + | [[Archivo:arrayPHP.png]] | ||
| + | |||
| + | </div> | ||
| + | |||
Un array es una colección de variables, que pueden ser todas del mismo tipo o cada una de un tipo diferente. | Un array es una colección de variables, que pueden ser todas del mismo tipo o cada una de un tipo diferente. | ||
| Línea 303: | Línea 340: | ||
</html> | </html> | ||
</source> | </source> | ||
| − | + | {{}} | |
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| + | |||
===Booleanos=== | ===Booleanos=== | ||
Puede tener 2 valores: false o true. | Puede tener 2 valores: false o true. | ||
Última revisión de 02:43 3 mar 2016
</div>