Diferencia entre revisiones de «Usuario:ManuelRomero/JavaScript/sintaxis/conceptosGenerales»
De WikiEducator
< Usuario:ManuelRomero | JavaScript | sintaxis
(→Palabras reservadas) |
(→Arrays) |
||
| (7 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 58: | Línea 58: | ||
|+ align="center" style="background:DarkSlateBlue; color:white"|<big>'''Palabras reservadas en JavaScript'''</big> | |+ align="center" style="background:DarkSlateBlue; color:white"|<big>'''Palabras reservadas en JavaScript'''</big> | ||
!width=300px colspan="5"| Estructuras de control selectiva | !width=300px colspan="5"| Estructuras de control selectiva | ||
| − | !width=300px colspan=" | + | !width=300px colspan="4"| Estructuras de control repetitiva |
|- | |- | ||
| if || else || switch || case ||default||while||for||do | | if || else || switch || case ||default||while||for||do | ||
|- | |- | ||
| − | !width=600px colspan=" | + | !width=600px colspan="9"| Romper ejecución de bloque |
|- | |- | ||
| break || continue | | break || continue | ||
|- | |- | ||
| − | !width=600px colspan=" | + | !width=600px colspan="9"| Declaraciones |
|- | |- | ||
| − | | var||const|| function || return || let||class | + | | var||const|| function || return || let||class||new |
|- | |- | ||
| − | !width=600px colspan=" | + | !width=600px colspan="9"| Control de excepciones |
|- | |- | ||
| − | | try || catch || finally | + | | try || catch || finally ||throw |
|- | |- | ||
| − | !width=600px colspan=" | + | !width=600px colspan="9"| Otros operadores |
|- | |- | ||
| − | | void || in ||debugger||new||typeof | + | | void ||true ||false|| in ||debugger||new||typeof||instanceof||delete |
|} | |} | ||
| Línea 97: | Línea 97: | ||
=== Variables === | === Variables === | ||
| − | + | <br /> | |
| + | {{Definicion| | ||
| + | Title=Qué es una variable| | ||
| + | ;Una variable es | ||
| + | #una posición de memoria | ||
| + | #identificada con un identificador | ||
| + | #cuyo contenido, que es un valor de un determinado tipo (number, string, boolean,...) | ||
| + | #puede ser modificado y consultado durante la ejecución de un programa}} | ||
| + | ;Declaración de variables | ||
<source lang="javascript"> | <source lang="javascript"> | ||
var x; | var x; | ||
var _nombrecoche; | var _nombrecoche; | ||
</source> | </source> | ||
| − | Las variables no se inicializan (su valor está vacío). ¡Habrá que inicializarlas! | + | *Las variables no se inicializan (su valor está vacío). ¡Habrá que inicializarlas! |
| + | *Ese valor vacío es representado por '''''undefined''''' siendo la representación del tipo de este valor '''''undefined''''. | ||
| + | *Es posible considerar undefined como un tipo sin valor. No es especialmente importante esta consideración si es o no tipo. | ||
| + | *Veremos los valores, tipos y conversiones en una sesión aparte | ||
| + | |||
| + | <source lang=javascript> | ||
| + | ... | ||
| + | <script> | ||
| + | document.write("Valor de una variable no definida "+ a); | ||
| + | //Este código me mostrará undefined para el valor de a | ||
| + | </script> | ||
| + | *Si opero con una variable no definida dependerá del operador | ||
| + | *Por ejemplo, con operadores arirméticos lo convertirá al valor '''''NaN''''' | ||
| + | |||
| + | </source> | ||
*Declaración e inicialización de variables | *Declaración e inicialización de variables | ||
| Línea 124: | Línea 146: | ||
</source> | </source> | ||
</div> | </div> | ||
| + | *A partir de la versión 6, las variables también pueden declararse con la palabra reservada '''''let''''' | ||
| + | <source lang="javascript"> | ||
| + | let num; | ||
| + | |||
| + | num = 1; | ||
| + | |||
| + | docuemnt.write("Valor de la variable num ="+num); | ||
| + | |||
| + | </source> | ||
| + | *Para la mayoría de los casos da lo mismo declarar la variable con '''''let''''' que con '''''var''''' o incluso no declararla | ||
| + | *El uso o no de uno u otro operador de declaración tiene que ver con el ámbito de la variable | ||
| + | *Este concepto es importante y vamos a intentarlo ver con un ejemplo | ||
| + | <source lang=javaScript> | ||
| + | var n1 = 10; | ||
| + | let n2 = 20 | ||
| + | n3 = 30; | ||
| + | //Aquí me da lo mismo usar un sistema u otro | ||
| + | docuement.write ("valor de n1 = "+n1); | ||
| + | docuement.write ("valor de n1 = "+n2); | ||
| + | docuement.write ("valor de n1 = "+n3); | ||
| + | </source> | ||
| + | |||
| + | <source lang=javaScript> | ||
| + | function visualizaVariables(){ | ||
| + | docuement.write ("valor de n1 = "+n1); | ||
| + | docuement.write ("valor de n1 = "+n2); | ||
| + | docuement.write ("valor de n1 = "+n3); | ||
| + | |||
| + | } | ||
| + | var n1 = 10; | ||
| + | let n2 = 20 | ||
| + | n3 = 30; | ||
| + | |||
| + | visualizaVariables(); | ||
| + | //Aquí solo visualizará correctamente n3; | ||
| + | //Al no definirla se convierte en un valor global identificado por la variable | ||
| + | </source> | ||
| + | |||
| + | <source lang=javaScript> | ||
| + | function visualizaVariables(){ | ||
| + | docuement.write ("valor de n1 = "+n1); | ||
| + | docuement.write ("valor de n1 = "+n2); | ||
| + | docuement.write ("valor de n1 = "+n3); | ||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | var n1 = 10; | ||
| + | |||
| + | if (n1 = 10){ | ||
| + | var n2 = 20; | ||
| + | let n3 =30 | ||
| + | |||
| + | } | ||
| + | let n2 = 20 | ||
| + | n3 = 30; | ||
| + | |||
| + | visualizaVariables(); | ||
| + | //Aquí solo visualizará correctamente n3; | ||
| + | //Al no definirla se convierte en un valor global identificado por la variable | ||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
<div class="slide"> | <div class="slide"> | ||
| Línea 133: | Línea 221: | ||
| − | + | ====Cadenas de texto==== | |
<source lang="javascript"> | <source lang="javascript"> | ||
/* El contenido de texto1 tiene comillas simples, por lo que | /* El contenido de texto1 tiene comillas simples, por lo que | ||
| Línea 145: | Línea 233: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ;Caracteres especiales: | |
*Estos caracteres van precedido de la contrabarra '''''\''''' | *Estos caracteres van precedido de la contrabarra '''''\''''' | ||
*Cuando el intérprete se encuentra éste carácter, entiende que el carácter que le sigue tiene un significado especial que hay que interpretar | *Cuando el intérprete se encuentra éste carácter, entiende que el carácter que le sigue tiene un significado especial que hay que interpretar | ||
| Línea 173: | Línea 261: | ||
<div class="slide"> | <div class="slide"> | ||
* Solución ejercicio 3: | * Solución ejercicio 3: | ||
| − | <source lang=" | + | <source lang="html5"> |
| − | <!DOCTYPE html | + | <!DOCTYPE html > |
| − | <html | + | <html> |
<head> | <head> | ||
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | ||
| Línea 194: | Línea 282: | ||
===Arrays=== | ===Arrays=== | ||
| + | ===Arrays=== | ||
| + | *Un tipo de datos compuesto es aquel que te permite almacenar más de un valor. | ||
| + | *En JavaScript hemos visto 3 tipos básicos (number, string y boolean). | ||
| + | *Podemos considerar dos tipos compuestos : el array y el objeto. | ||
| + | *Los objetos los veremos más adelante. | ||
| + | </div> | ||
| + | |||
| + | <!--1--> | ||
| + | <div class="slide"> | ||
| + | {{Definicion|Un array es un tipo de datos que nos permite almacenar varios valores de cualquier tipo. }} | ||
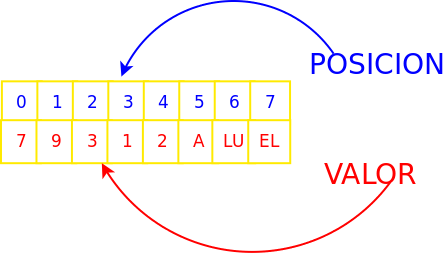
| + | *Cada miembro del array se almacena en una posición a la que se hace referencia utilizando un valor clave. | ||
| + | [[Archivo:arrayPHP.png]] | ||
| + | |||
| + | </div> | ||
| + | |||
Un array es una colección de variables, que pueden ser todas del mismo tipo o cada una de un tipo diferente. | Un array es una colección de variables, que pueden ser todas del mismo tipo o cada una de un tipo diferente. | ||
| Línea 237: | Línea 340: | ||
</html> | </html> | ||
</source> | </source> | ||
| − | + | {{}} | |
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| + | |||
===Booleanos=== | ===Booleanos=== | ||
Puede tener 2 valores: false o true. | Puede tener 2 valores: false o true. | ||
Última revisión de 02:43 3 mar 2016
</div>