Diferencia entre revisiones de «Usuario:ManuelRomero/JavaScript/lenguajeJS/conceptosGenerales»
De WikiEducator
< Usuario:ManuelRomero | JavaScript | lenguajeJS
| (3 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 62: | Línea 62: | ||
#Vamos a interactutar en una página html. Nuestro código va a estar dentro de una página html | #Vamos a interactutar en una página html. Nuestro código va a estar dentro de una página html | ||
#El navegador lo va a interpretar y ejecutar. | #El navegador lo va a interpretar y ejecutar. | ||
| + | #Vamos a poder hacer páginas que hagan cosas y muestren información de forma más amena | ||
| + | [[Imagen:EstaticoVSDinamico.png |400px]] | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
;Para qué sirve JavaScript | ;Para qué sirve JavaScript | ||
| − | |||
{{Pregunta | {{Pregunta | ||
| | | | ||
| Línea 88: | Línea 89: | ||
<div class="slide"> | <div class="slide"> | ||
;Para qué sirve JavaScript | ;Para qué sirve JavaScript | ||
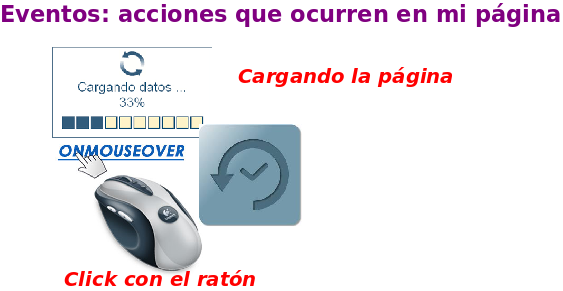
| − | 1.- Para reaccionar ante eventos: | + | *1.- Para reaccionar ante eventos: |
| − | 1.1 '''Eventos de la página''' Página que termina de cargar, antes de cargar la página | + | **1.1 '''Eventos de la página''' Página que termina de cargar, antes de cargar la página |
| − | 1.2 '''Eventos del usuario''', click en un elemento HTML, etc. | + | **1.2 '''Eventos del usuario''', click en un elemento HTML, etc. |
| − | 2.- Lee y escribe elementos HTML Modificar un elemento existente, cambiar el color, leer datos del formulario | + | *2.- Lee y escribe elementos HTML Modificar un elemento existente, cambiar el color, leer datos del formulario |
</div> | </div> | ||
| − | + | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
| + | ;Modificando elementos de html | ||
<source lang="javascript"> | <source lang="javascript"> | ||
<!-- código vario html --> | <!-- código vario html --> | ||
| Línea 142: | Línea 145: | ||
*Se consideran parte del software, y nos ayudan a dejar claro porqué hacemos algo y para qué sirve una parte del código o alguna variable. | *Se consideran parte del software, y nos ayudan a dejar claro porqué hacemos algo y para qué sirve una parte del código o alguna variable. | ||
*En JavaScript tenemos dos formas de hacer comentarios | *En JavaScript tenemos dos formas de hacer comentarios | ||
| − | + | *1.- En una sola línea | |
'''''// Esto es un comentario en una línea''''' | '''''// Esto es un comentario en una línea''''' | ||
| − | + | </div> | |
| + | |||
| + | <div class="slide"> | ||
| + | ;Comentarios | ||
| + | *2.- Los que ocupan varias líneas | ||
'''''/* | '''''/* | ||
Esto es un comentario | Esto es un comentario | ||
| Línea 152: | Línea 159: | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ;Comentarios de una línea | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
*Puede empezar en cualquier posición de una línea | *Puede empezar en cualquier posición de una línea | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| Línea 164: | Línea 165: | ||
</source> | </source> | ||
</div> | </div> | ||
| − | + | div class="slide"> | |
| − | + | ;Comentario en varias líneas | |
| + | *Empieza por dos caractres seguido '''''/*''''' | ||
| + | *El comentario va hasta volver a encontrar los caracteres '''''*/''''' | ||
| + | *Se ignora todo todo hasta encontrar los dos caracteres seguidos '''''*/''''' | ||
<source lang="javascript"> | <source lang="javascript"> | ||
/*Ahora empieza la declaración de variables | /*Ahora empieza la declaración de variables | ||
| Línea 176: | Línea 180: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | |||
===Colocación del JavaScript=== | ===Colocación del JavaScript=== | ||
<br /> | <br /> | ||
| Línea 185: | Línea 188: | ||
#En la sección '''''body''''' | #En la sección '''''body''''' | ||
#En un fichero externo}} | #En un fichero externo}} | ||
| − | |||
| − | |||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
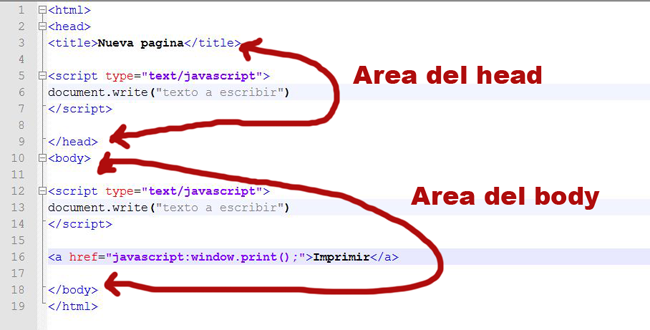
| − | ; | + | ;Ubicación de JavaScript |
| + | *El código JavaScript se ejecutará cuando se cargue esa parte de la página. | ||
| + | *En secciones siguientes veremos en qué momento se ejecuta en función de dónde sea ubicado | ||
[[Archivo:areas_html.png]] | [[Archivo:areas_html.png]] | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ;JavaScript en el head | |
| − | <source lang=" | + | <source lang="html5"> |
<html> | <html> | ||
<head> | <head> | ||
| Línea 205: | Línea 208: | ||
</html> | </html> | ||
</source> | </source> | ||
| − | |||
*Ejecución previa a la renderización del del body | *Ejecución previa a la renderización del del body | ||
</div> | </div> | ||
| − | |||
| − | |||
<div class="slide"> | <div class="slide"> | ||
| − | + | ;JavaScript en el body; | |
| − | <source lang=" | + | <source lang="html5"> |
<html> | <html> | ||
<head> | <head> | ||
| Línea 229: | Línea 229: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ;JavaScript en un fichero externo (1/2) | |
*Esta parte es importante y aún no la hemos visto | *Esta parte es importante y aún no la hemos visto | ||
*Hemos empezado con funciones, esto va a permitirnos separar las cosas y organizarnos mejor | *Hemos empezado con funciones, esto va a permitirnos separar las cosas y organizarnos mejor | ||
| Línea 241: | Línea 241: | ||
</html> | </html> | ||
</source> | </source> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ;JavaScript en un fichero externo (2/2) | ||
| + | |||
*Tiene diferentes utilidades | *Tiene diferentes utilidades | ||
#Para ahorrar código si se van a ejecutar los mismos scripts en varias páginas html. | #Para ahorrar código si se van a ejecutar los mismos scripts en varias páginas html. | ||
| Línea 250: | Línea 254: | ||
====JavaScript como valor de un atributo ==== | ====JavaScript como valor de un atributo ==== | ||
*Esta parte la estudiaremos al adentrarnos en el DOM, pero la presentamos | *Esta parte la estudiaremos al adentrarnos en el DOM, pero la presentamos | ||
| − | <source lang=" | + | <source lang="html5"> |
<html> | <html> | ||
<head> | <head> | ||
| Línea 261: | Línea 265: | ||
</html> | </html> | ||
</source> | </source> | ||
| − | |||
* Ensucia el código html y complica el mantenimiento del JavaScript | * Ensucia el código html y complica el mantenimiento del JavaScript | ||
* Solo lo utilizaremos aquí para algunos casos especiales | * Solo lo utilizaremos aquí para algunos casos especiales | ||
| − | |||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| Línea 277: | Línea 279: | ||
*Usa la función getDate() para este cometido | *Usa la función getDate() para este cometido | ||
}} | }} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| Línea 329: | Línea 333: | ||
Title=Javascript en el head| | Title=Javascript en el head| | ||
* Crea una página web con el siguiente código y observa el orden de carga en el navegador. | * Crea una página web con el siguiente código y observa el orden de carga en el navegador. | ||
| − | <source lang=" | + | <source lang="html5"> |
| − | <!DOCTYPE html | + | <!DOCTYPE html> |
| − | <html | + | <html> |
<head> | <head> | ||
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | ||
| Línea 354: | Línea 358: | ||
Title=Javascript en el body| | Title=Javascript en el body| | ||
* Crea una página web con el siguiente código y observa el orden de carga en el navegador. | * Crea una página web con el siguiente código y observa el orden de carga en el navegador. | ||
| − | <source lang=" | + | <source lang="html5"> |
| − | <!DOCTYPE html | + | <!DOCTYPE html> |
| − | <html | + | <html> |
<head> | <head> | ||
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | ||
| Línea 373: | Línea 377: | ||
</div> | </div> | ||
| − | |||
Última revisión de 03:45 1 mar 2016