Diferencia entre revisiones de «Usuario:ManuelRomero/JavaScript/lenguajeJS/conceptosGenerales»
De WikiEducator
< Usuario:ManuelRomero | JavaScript | lenguajeJS
| (14 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 44: | Línea 44: | ||
*No tiene nada que ver con Java. Son lenguajes diferentes que se usan para diferentes objetivos. | *No tiene nada que ver con Java. Son lenguajes diferentes que se usan para diferentes objetivos. | ||
*JavaSctipt fue inventado por Brendan Eich en 1995. A partir del año 97 se convirtió en estándar de ECMA, siendo su nombre ofical ECMA-262. La versión última es ECAMScript 6, liberada en Junio del año 2015. | *JavaSctipt fue inventado por Brendan Eich en 1995. A partir del año 97 se convirtió en estándar de ECMA, siendo su nombre ofical ECMA-262. La versión última es ECAMScript 6, liberada en Junio del año 2015. | ||
| − | + | ECMA es una especificación estándar de lenguajes de script, y JavaScript, es el principal lenguaje que lo implementa. | |
</div> | </div> | ||
| Línea 56: | Línea 56: | ||
##Aprender a programar de forma general (algorítmica). | ##Aprender a programar de forma general (algorítmica). | ||
##Aprender a implementar de forma particular (Usando este lenguaje). | ##Aprender a implementar de forma particular (Usando este lenguaje). | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ;Para qué sirve JavaScript | ||
#Vamos a interactutar en una página html. Nuestro código va a estar dentro de una página html | #Vamos a interactutar en una página html. Nuestro código va a estar dentro de una página html | ||
#El navegador lo va a interpretar y ejecutar. | #El navegador lo va a interpretar y ejecutar. | ||
| + | #Vamos a poder hacer páginas que hagan cosas y muestren información de forma más amena | ||
| + | [[Imagen:EstaticoVSDinamico.png |400px]] | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| + | ;Para qué sirve JavaScript | ||
{{Pregunta | {{Pregunta | ||
| | | | ||
| − | Title=¿Qué vamos a hacer con JavaScript en una página html? | + | Title=¿Qué vamos a hacer con JavaScript en una página html?| |
| − | | | + | *Vamos a hacer una página con programación |
| + | *Que puede hacer diferentes cosas | ||
| + | *Va a ser una página dinámica | ||
| + | }} | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="slide"> | ||
| + | ;Para qué sirve JavaScript | ||
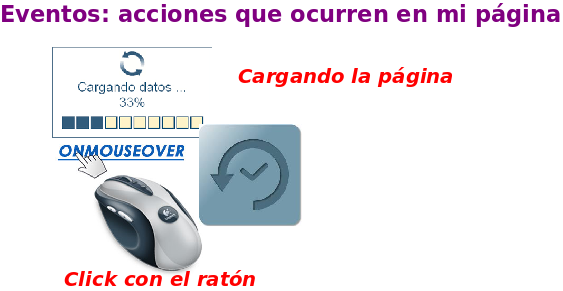
#Insertar texto de forma dinámico (según se ejecuta) en una página HTML: | #Insertar texto de forma dinámico (según se ejecuta) en una página HTML: | ||
<source lang="javascript"> | <source lang="javascript"> | ||
document.write("<h1>" + name + "</h1>") | document.write("<h1>" + name + "</h1>") | ||
</source> | </source> | ||
| − | + | [[Imagen:eventosGeneral.png]] | |
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| + | ;Para qué sirve JavaScript | ||
| + | *1.- Para reaccionar ante eventos: | ||
| + | **1.1 '''Eventos de la página''' Página que termina de cargar, antes de cargar la página | ||
| + | **1.2 '''Eventos del usuario''', click en un elemento HTML, etc. | ||
| + | *2.- Lee y escribe elementos HTML Modificar un elemento existente, cambiar el color, leer datos del formulario | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="slide"> | ||
| + | ;Modificando elementos de html | ||
<source lang="javascript"> | <source lang="javascript"> | ||
<!-- código vario html --> | <!-- código vario html --> | ||
| Línea 86: | Línea 108: | ||
<!-- código vario html --> | <!-- código vario html --> | ||
</source> | </source> | ||
| − | + | 3.- Validación de datos en formularios | |
| − | + | ahorra procesamiento al servidor y agiliza la respuesta a errores para el usuario). | |
| + | |||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| + | |||
=== Etiquetas de JavaScript en el código html === | === Etiquetas de JavaScript en el código html === | ||
*Hemos comentado que JavaScript se incluye dentro del código '''''html''''' | *Hemos comentado que JavaScript se incluye dentro del código '''''html''''' | ||
| Línea 96: | Línea 120: | ||
<source lang="html5"> | <source lang="html5"> | ||
<script> | <script> | ||
| − | </ | + | </script> |
| − | <source> | + | </source> |
</div> | </div> | ||
| Línea 104: | Línea 128: | ||
*Esta etiqueta tiene un atributo que especifica el tipo de script que va a contener. | *Esta etiqueta tiene un atributo que especifica el tipo de script que va a contener. | ||
*Por defecto el tipo dle script se considera JavaScript, por lo que no hay que especificarlo, pero podríamos | *Por defecto el tipo dle script se considera JavaScript, por lo que no hay que especificarlo, pero podríamos | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<source lang="html5"> | <source lang="html5"> | ||
<html> | <html> | ||
<body> | <body> | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
| − | + | document.write("¡Hola Mundo!"); | |
| − | + | ||
| − | + | ||
</script> | </script> | ||
</body> | </body> | ||
| Línea 126: | Línea 138: | ||
</source> | </source> | ||
</div> | </div> | ||
| − | |||
<div class="slide"> | <div class="slide"> | ||
| − | |||
| − | |||
| − | + | ||
| − | + | ===Comentarios=== | |
| − | * | + | *Es importante comentar las cosas. Los comentarios son ignorados por el intérprete o compilador |
| + | *Se consideran parte del software, y nos ayudan a dejar claro porqué hacemos algo y para qué sirve una parte del código o alguna variable. | ||
| + | *En JavaScript tenemos dos formas de hacer comentarios | ||
| + | *1.- En una sola línea | ||
| + | '''''// Esto es un comentario en una línea''''' | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ;Comentarios | |
| − | + | *2.- Los que ocupan varias líneas | |
| − | + | '''''/* | |
| − | + | Esto es un comentario | |
| − | + | que ocupa varias líneas | |
| − | + | */''''' | |
| − | </ | + | </div> |
| − | * | + | <div class="slide"> |
| + | ;Comentarios de una línea | ||
| + | *Puede empezar en cualquier posición de una línea | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| − | + | var contador // Variable para ver cuantas veces hacemos algo | |
</source> | </source> | ||
</div> | </div> | ||
| + | div class="slide"> | ||
| + | ;Comentario en varias líneas | ||
| + | *Empieza por dos caractres seguido '''''/*''''' | ||
| + | *El comentario va hasta volver a encontrar los caracteres '''''*/''''' | ||
| + | *Se ignora todo todo hasta encontrar los dos caracteres seguidos '''''*/''''' | ||
| + | <source lang="javascript"> | ||
| + | /*Ahora empieza la declaración de variables | ||
| + | que vamos a definir en las líneas siguientes | ||
| + | y aquí acaba este comentario | ||
| + | */ | ||
| + | var contador // Variable para ver cuantas veces hacemos algo | ||
| + | </source> | ||
| + | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
===Colocación del JavaScript=== | ===Colocación del JavaScript=== | ||
<br /> | <br /> | ||
| Línea 164: | Línea 188: | ||
#En la sección '''''body''''' | #En la sección '''''body''''' | ||
#En un fichero externo}} | #En un fichero externo}} | ||
| − | *El código JavaScript se ejecutará cuando se cargue esa parte de la página. En secciones siguientes veremos en qué momento se ejecuta en función de dónde sea ubicado | + | </div> |
| − | + | <div class="slide"> | |
| + | ;Ubicación de JavaScript | ||
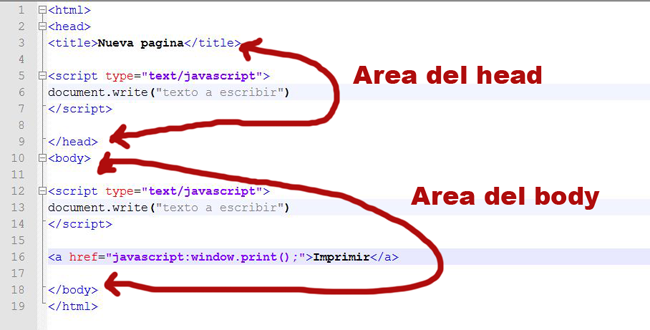
| + | *El código JavaScript se ejecutará cuando se cargue esa parte de la página. | ||
| + | *En secciones siguientes veremos en qué momento se ejecuta en función de dónde sea ubicado | ||
| + | [[Archivo:areas_html.png]] | ||
| − | = | + | </div> |
| − | + | <div class="slide"> | |
| − | + | ;JavaScript en el head | |
| − | <source lang=" | + | <source lang="html5"> |
<html> | <html> | ||
<head> | <head> | ||
| Línea 180: | Línea 208: | ||
</html> | </html> | ||
</source> | </source> | ||
| − | |||
*Ejecución previa a la renderización del del body | *Ejecución previa a la renderización del del body | ||
| − | |||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
| − | + | ;JavaScript en el body; | |
| − | <source lang=" | + | <source lang="html5"> |
<html> | <html> | ||
<head> | <head> | ||
| Línea 202: | Línea 229: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ;JavaScript en un fichero externo (1/2) | |
| − | <source lang=" | + | *Esta parte es importante y aún no la hemos visto |
| + | *Hemos empezado con funciones, esto va a permitirnos separar las cosas y organizarnos mejor | ||
| + | <source lang="html5"> | ||
<html> | <html> | ||
<head> | <head> | ||
| Línea 212: | Línea 241: | ||
</html> | </html> | ||
</source> | </source> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ;JavaScript en un fichero externo (2/2) | ||
| + | |||
| + | *Tiene diferentes utilidades | ||
| + | #Para ahorrar código si se van a ejecutar los mismos scripts en varias páginas html. | ||
| + | #El script de JavaScript externo debe tener extensión .js | ||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
====JavaScript como valor de un atributo ==== | ====JavaScript como valor de un atributo ==== | ||
| − | <source lang=" | + | *Esta parte la estudiaremos al adentrarnos en el DOM, pero la presentamos |
| + | <source lang="html5"> | ||
<html> | <html> | ||
<head> | <head> | ||
| Línea 231: | Línea 265: | ||
</html> | </html> | ||
</source> | </source> | ||
| − | |||
* Ensucia el código html y complica el mantenimiento del JavaScript | * Ensucia el código html y complica el mantenimiento del JavaScript | ||
* Solo lo utilizaremos aquí para algunos casos especiales | * Solo lo utilizaremos aquí para algunos casos especiales | ||
| − | |||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| + | {{DGA tarea| | ||
| + | Title=Prueba estos códigos | ||
| + | |'''''Escribe el código de los pequeños scripts anteriores''''' | ||
| + | *Siéntete cómodo para poder modificar cosas | ||
| + | }} | ||
| + | {{DGA tarea| | ||
| + | Title=Crear una función | ||
| + | |Crea una función que me devuelva la fecha actual | ||
| + | *Usa la función getDate() para este cometido | ||
| + | }} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
=== Etiqueta noscript=== | === Etiqueta noscript=== | ||
| Línea 247: | Línea 292: | ||
====Ejemplo uso etiqueta noscript==== | ====Ejemplo uso etiqueta noscript==== | ||
| − | <source lang=" | + | <source lang="html5"> |
<head> | <head> | ||
…. | …. | ||
| Línea 266: | Línea 311: | ||
<div class="slide"> | <div class="slide"> | ||
| − | |||
| + | {{DGA tarea | ||
| + | |Title=Probamos la etiqueta no script | ||
| + | |'''''Deshabilita la opción de ejecutar script''''' | ||
| + | *Para ello en chrome | ||
| + | #Vamos al menú de opciones [[Archivo:menuOpcionesChrome.png]] | ||
| + | #Vamos a Configuración | ||
| + | #Bajamos hasta el final y vamos a '''configuracion avanzada''' | ||
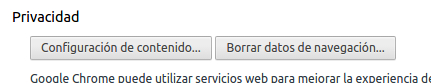
| + | #En la opción o sección '''''Privacidad''''' seleccionamos '''Configuracion de contendio''' | ||
| + | [[Archivo:OpcionPirvacidadChrome.png]] | ||
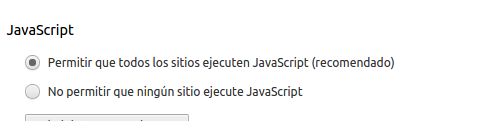
| + | *Buscamos la sección JavaScript y seleccionamos la opción ''''No permitir que ningún sitio ejecute JavaScript''''' | ||
| + | [[Archivo:opcionJavaScriptChrome.png]]]] | ||
| + | *Ahora crea un pequeño script que muestre un mensaje y observa el resultado de la ejecución | ||
| + | *Vuelve a dejar la acción de código javascript | ||
| + | }} | ||
</div> | </div> | ||
| Línea 275: | Línea 333: | ||
Title=Javascript en el head| | Title=Javascript en el head| | ||
* Crea una página web con el siguiente código y observa el orden de carga en el navegador. | * Crea una página web con el siguiente código y observa el orden de carga en el navegador. | ||
| − | <source lang=" | + | <source lang="html5"> |
| − | <!DOCTYPE html | + | <!DOCTYPE html> |
| − | <html | + | <html> |
<head> | <head> | ||
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | ||
| Línea 300: | Línea 358: | ||
Title=Javascript en el body| | Title=Javascript en el body| | ||
* Crea una página web con el siguiente código y observa el orden de carga en el navegador. | * Crea una página web con el siguiente código y observa el orden de carga en el navegador. | ||
| − | <source lang=" | + | <source lang="html5"> |
| − | <!DOCTYPE html | + | <!DOCTYPE html> |
| − | <html | + | <html> |
<head> | <head> | ||
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | ||
| Línea 317: | Línea 375: | ||
}} | }} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
Última revisión de 03:45 1 mar 2016