Diferencia entre revisiones de «Usuario:ManuelRomero/php/ejemploTienda»
De WikiEducator
< Usuario:ManuelRomero | php
(→pagar.php) |
|||
| Línea 1: | Línea 1: | ||
| − | + | ||
<!--__NOEDITSECTION__--> | <!--__NOEDITSECTION__--> | ||
Revisión de 23:55 20 ene 2016
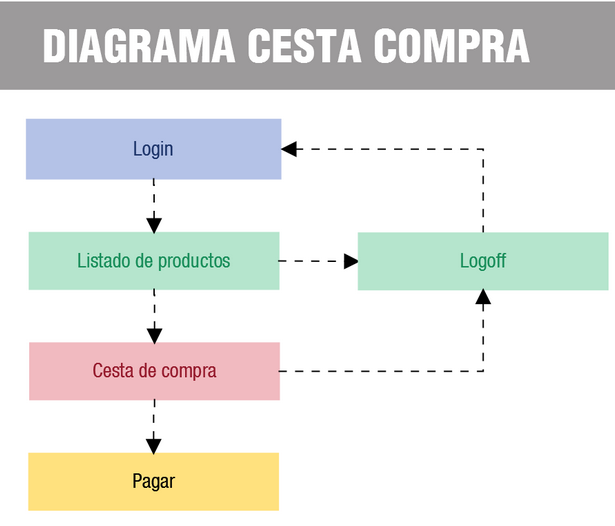
Ejemplo práctico
http://www.manuel.infenlaces.com/tienda/loginW.php login.php
<!DOCTYPE html> <!-- Desarrollo Web en Entorno Servidor --> <!-- Ejemplo Tienda Web: login.php --> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Ejemplo Tema 4: Login Tienda Web</title> <link href="tienda.css" rel="stylesheet" type="text/css"> </head> <body> <div id='login'> <form action='login.php' method='post'> <fieldset > <legend>Login</legend> <div><span class='error'><?php echo $error; ?></span></div> <div class='campo'> <label for='usuario' >Usuario:</label><br/> <input type='text' name='usuario' id='usuario' maxlength="50" /><br/> </div> <div class='campo'> <label for='password' >Contraseña:</label><br/> <input type='password' name='password' id='password' maxlength="50" /><br/> </div> <div class='campo'> <input type='submit' name='enviar' value='Enviar' /> </div> </fieldset> </form> </div> </body> </html> </html> producto.php
// Comprobamos si se ha enviado el formulario de añadir if (isset($_POST['enviar'])) { // Creamos un array con los datos del nuevo producto $producto['nombre'] = $_POST['nombre']; $producto['precio'] = $_POST['precio']; // y lo añadimos $_SESSION['cesta'][$_POST['producto']] = $producto; }
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Ejemplo Tema 4: Listado de Productos</title> <link href="tienda.css" rel="stylesheet" type="text/css"> </head> <body class="pagproductos"> <div id="contenedor"> <div id="encabezado"> <h1>Listado de productos</h1> </div> <div id="cesta"> <h3><img src="cesta.png" alt="Cesta" width="24" height="21"> Cesta</h3> <hr />
<br class="divisor" />
<div id="pie">
<form action='logoffW.php' method='post'>
<input type='submit' name='desconectar' value='Desconectar usuario <?php echo $_SESSION['usuario']; ?>'/>
</form>
<?php
if (isset($error)) {
print "<p class='error'>Error $error: $mensaje</p>";
}
?>
</div>
<?php // Recuperamos la información de la sesión session_start(); // Y comprobamos que el usuario se haya autentificado if (!isset($_SESSION['usuario'])) { die("Error - debe <a href='login.php'>identificarse</a>.<br />"); } ?> cesta.php
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Ejemplo Tema 4: Cesta de la Compra</title>
<link href="tienda.css" rel="stylesheet" type="text/css">
</head>
<body class="pagcesta">
<div id="contenedor">
<div id="encabezado">
<h1>Cesta de la compra</h1>
</div>
<div id="productos">
<?php
$total = 0;
foreach($_SESSION['cesta'] as $codigo => $producto) {
// ....... etc etc ....
?> //Fin del código php
<hr />
<p><span class='pagar'>Precio total: <?php print $total; ?> €</span></p>
<form action='pagarW' method='post'>
<p>
<span class='pagar'>
<input type='submit' name='pagar' value='Pagar'/>
</span>
</p>
</form>
</div>
<br class="divisor" />
<div id="pie">
<form action='logoffW' method='post'>
<input type='submit' name='desconectar' value='Desconectar usuario <?php echo $_SESSION['usuario']; ?>'/>
</form>
</div>
</div>
</body>
</html>
pagar.php
logoff.php
|