|
|
| (Una revisión intermedia por el mismo usuario no mostrado) |
| Línea 1: |
Línea 1: |
| | {{:Usuario:ManuelRomero/Scratch/castilloQadrit/Contenidos/Ejemplos/nav}} | | {{:Usuario:ManuelRomero/Scratch/castilloQadrit/Contenidos/Ejemplos/nav}} |
| | <br/> | | <br/> |
| − | =Crea tu mascota= | + | =Un laberinto= |
| − | *Como todo programa primero pensamos qué queremos hacer
| + | <br/> |
| − | Pensando pensando....
| + | {{Actividad|Decide cómo quieres que sea tu juego, piensa bien qué quieres que haga}} |
| − | Quiero tener una mascota
| + | *Primero debemos tener claro qué queremos hacer |
| − | *tengo que darle de comer y beber
| + | *Pensando...... |
| − | **Si come mucho se pondrá malita
| + | ;Realizaremos un laberinto por donde debe pasar un muñeco |
| − | **Si come poco también se pondrá malita
| + | :Si toca los bordes del laberinto que vuelva a la posicion incialç |
| − | *tiene que jugar
| + | :Cuando llegue al final que suene una canción |
| − | **Si no juega se podrá triste
| + | :Podríamos pensar en pasar a otro nivel más complicado si llega al final, por ejemplo que aleatoriamente apareciesen aujeros por dónde se puede caer ???? |
| − | | + | ==Diseño de la pantalla== |
| − | ==Empezando==
| + | <br/> |
| − | *Ponemos un fondo a nuestro juego
| + | {{Actividad|vamos a diseñar el laberinto}} |
| − | *Seleccionamos un muñeco para que sea la mascota
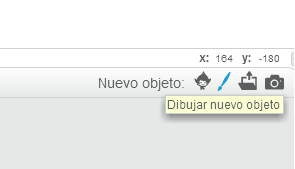
| + | *Creamos un nuevo sprite dibujándolo |
| − | **Podemos poner varios disfraces para diferentes formas
| + | [[Archivo:creaLaberinto1.png]] |
| − | *Una imagen para la comida
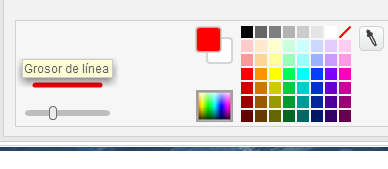
| + | *Seleccionamos una línea gruesa de un color que nos guste |
| − | *Una imagen para beber
| + | *Empezamos a dibujar el laberinto |
| − | *Un juguete para que juegue
| + | *Ojo que se pueda llegar al final |
| − | {{Actividad| | + | [[Archivo:creaLaberinto2.png]] |
| − | Colocamos todo en pantalla y lo ponemos para que esté bien dimensionado}}
| + | |
| − | [[Archivo:mascotas1.png]]
| + | |
| − | ==Vamos a poner las codiciones iniciales==
| + | |
| − | *Lo primero que hacemos es colocar el mono en la posición de la puerta | + | |
| − | *Le decimos que el tamaño del mono es del 100% | + | |
| − | [[Archivo:MascotasPosicionInicial1.png|200px]]
| + | |
| − | {{Pregunta|
| + | |
| − | *Cómo puedo saber la posición inicial
| + | |
| − | *Qué es x
| + | |
| − | *Qué es y}}
| + | |
| − | | + | |
| − | ==Darle de comer==
| + | |
| − | En esta parte del programa podríamos hacer varias cosas que planteamos ahora
| + | |
| − | *Decidimos que cuando haga click con el ratón en la comida va a ir a comer
| + | |
| − | *Deberíamos de llevar un contador que nos diga cuando a comido
| + | |
| − | *Si no come durante un tiempo se hará más pequeño (lo controlaremos con el contador )
| + | |
| − | *si come mucho que se haga mas grande
| + | |
| − | *Si es muy grande o muy pequeño que acabe el programa
| + | |
| − | **Para ello llevaremos un contador que se vaya decrementando cada segundo
| + | |
| − | ;Haciendo que vaya a comer
| + | |
| − | *Podemos pensar que cuando hagamos un click en la comida que el mono vaya a comer
| + | |
| − | *Esto tiene un problema que es el siguiente
| + | |
| − | {{Pregunta|
| + | |
| − | *Yo hago click en la comida
| + | |
| − | *Yo quiero que se mueve el mono
| + | |
| − | *Son dos objetos o imágenes diferentes
| + | |
| − | *¿Cómo lo hago?}}
| + | |
| − | *Para resolver este problema le diremos a la comida que le diga al mono cuando le han hecho un click en la comida
| + | |
| − | *Primero mediante fichas le decimos a la comida que cuando le hagan click se lo diga al mono
| + | |
| − | *Por otro lado nos aseguramos que la comida esté puesta en un sitio concreto de la pantalla
| + | |
| − | [[Archivo:MascotaComer1.png|300px]]
| + | |
| − | *Ahora vamos al mono y le decimos que cuando reciba ese mensaje que se mueva a la comida y que coma
| + | |
| − | *Podemos poner música y cambiar el disfraz para que parezca que se mueve y que diga algo
| + | |
| − | *Cuando acabe de comer que se vuelva a su sitio original
| + | |
| − | [[Archivo:MascotaComer2.png|300px]]
| + | |
| − | ===Controlando si come o no come===
| + | |
| − | *Esta es una parte nueva
| + | |
| − | *Queremos llevar anotado si come o no come
| + | |
| − | *Podríamos pensar en nuestro juego que
| + | |
| − | #Si come que se haga más grande
| + | |
| − | #Si no come que se haga más pequeño
| + | |
| − | Si ha crecido el doble o se ha hecho la mitad de pequeño que acabe el juego
| + | |
| − | *Hay que pensar varias cosas
| + | |
| − | {{Pregunta| | + | |
| − | ;¿Cada cuanto tiempo que no come lo empequeñezco?
| + | |
| − | :Vamos a pensar que cada 4 segundos
| + | |
| − | ;¿Siempre que coma le hago más grande?
| + | |
| − | ;Decidimos que sí}}
| + | |
| − | *Primero creamos un contador o variable donde apuntar el nivel de comidas que lleva | + | |
| − | *Le decimos que 5 es un estado normal, cada 4 segundos que no come lo bajamos, cada vez que come lo subimos
| + | |
| − | [[Archivo:MascotaComerContador1.png|200px]] | + | |
| − | *Igalmente vamos a establecer un tiempo de espera, para que cada vez que pase ese tiempo si no ha comido que se haga más pequeño | + | |
| − | *Una vez que coma lo volvemos a establecer al valor máximo | + | |
| − | *Ahora tenemos que poner en el mono que controle todo el tiempo si come o no come
| + | |
| − | Aquí tenemos que controlar dos cosas
| + | |
| − | #Si no come
| + | |
| − | #Si come
| + | |
| − | ====Cuando come ...====
| + | |
| − | *Cada vez que reciba la señal de comer haremos lo siguiente | + | |
| − | *Incrementamos las veces que ha comido en uno
| + | |
| − | *Establecemos el tiempo de espera a 5
| + | |
| − | *Si ya ha comido más de 3 veces sin descansar 10 segundos lo pondremos más grande
| + | |
| − | [[Archivo:MascotaEsperaInicializa.3png.png|200px]]
| + | |
| − | | + | |
| − | ===Si no come===
| + | |
| − | Necesitamos controlar con un tiempo de espera
| + | |
| − | *Ponemos la espera al principio a 10
| + | |
| − | [[Archivo:MascotaEsperaInicializa.png|200px]] | + | |
| − | *Cada 1 segundo decrementamos el contador en 1
| + | |
| − | [[Archivo:MascotaEspera2.png|200px]]
| + | |
| − | *Y ahora controlamos que si espera es 0 que se decremente el tamaño
| + | |
| − | [[Archivo:MascotaEsperaInicializa3.png|200px]]
| + | |