Diferencia entre revisiones de «Usuario:ManuelRomero/Android/PrimerosContactos/EjemploCajasDialogo»
De WikiEducator
| Línea 62: | Línea 62: | ||
*Como estamos en un ''Fragment'' y cualquier Fragment cuando está ejecutándose en una aplicación depende de una ''Activity'' que la ha invocado. Siempre podemos acceder a dicha Activity con el método '''getActivity()''' de la clase ''Fragment'' correspondiente | *Como estamos en un ''Fragment'' y cualquier Fragment cuando está ejecutándose en una aplicación depende de una ''Activity'' que la ha invocado. Siempre podemos acceder a dicha Activity con el método '''getActivity()''' de la clase ''Fragment'' correspondiente | ||
*Siempre Hemos de hacer un Cast al tipo concreto de ''Activity'' que vamos a obtener con el método '''getActivity()''' en este caso nuestro ''Dialogo'' | *Siempre Hemos de hacer un Cast al tipo concreto de ''Activity'' que vamos a obtener con el método '''getActivity()''' en este caso nuestro ''Dialogo'' | ||
| − | |||
| − | |||
| − | |||
| − | |||
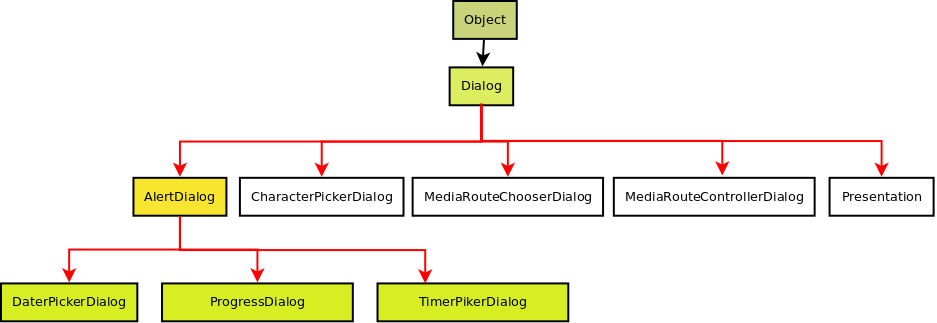
===AlertDialog=== | ===AlertDialog=== | ||
*Es una clase que hereda de '''''Dialog''''' y tiene ya un layout establecido la cual se adapta visualmente en fución de que asignemos valores a propidades de la clase | *Es una clase que hereda de '''''Dialog''''' y tiene ya un layout establecido la cual se adapta visualmente en fución de que asignemos valores a propidades de la clase | ||
| Línea 80: | Línea 76: | ||
.... | .... | ||
.propiedadn(); | .propiedadn(); | ||
| + | *De igual forma que hemos visto los métodos anteriores tenemos disponibles otras opciones | ||
| + | <source lang=java> | ||
| + | AlertDialog.Buider.setNegativeButton(CharSequence titulo, DialogInterface.OnClickListener(..)); | ||
| + | AlertDialog.Buider.setNeutralButton.(CharSequence titulo, DialogInterface.OnClickListener(..)); | ||
| + | |||
| + | </source> | ||
<!-- | <!-- | ||
Implementamos los diferents botones | Implementamos los diferents botones | ||
--> | --> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Añadiendo mas botones== | ==Añadiendo mas botones== | ||
<!-- | <!-- | ||
Revisión de 00:38 9 nov 2013
Contenido
Preparar la apalicacion
- Vamos a realizar una app, en la que vamos a usar la forma recomendada para abrir la ventanas de diálogo
- para ello
La clase diálogo
Nuestra aplicación va a constar de dos clases
- la activity que va a ser nuestra pantalla con los botones
- La ventana diálogo que en función del botón que presionemos visualizará una ventana de diálogo u otra
La clase VentanaDialogo solo un botón
- La clase VentanaDialogo va a ser un Fragment especializado DialogFrament
- Como todo Fragement a la hora de ser ejecutado dependera de una Activity que inicia su ciclo de vida
- Los métodos callback que se ejecutan cuando se inicia el DialogFragment son onCreateDialog() y onCreateView()
- Si vamos a usar una clase ya existen (AlerteDialog, ...), se escribe el código en onCreateDialog(), sin embargo si fuéramos a realizar una caja de diálogo personalizada donde tuviéramos que definirnos un layout, tendríamos que sobreescribir el callback onCreteView()
- Escribamos el código para visualizar una caja de diálogo ya establecida AlertDialog()
public Dialog onCreateDialog(Bundle instancia) { AlertDialog msj = new AlertDialog.Builder(getActivity()); msj.setTitle(titulo) .setMessage(mensaje) .setPositiveButton("OK",new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub ((Dialogo)getActivity()).opcionSI(tipo); } }); Log.i("Depurando","Alert Dialog configurado "); }
- Vemaos el código de setPositiveButton(..)
- Los paŕametros
- el CharSequence que corresponde al texto del botón
- un lisener que escuchará el objeto evento generado cuando hagamos un click en el botón
- Este lístener es una implementación de la interfaz DialogInterface
- Para crear una instancia de la implementación de la interfaz lo hacemos invocando al método OnClickListnener()
- Como implementamos la interfaz debemos sobre escribier su método onClick()
- El método onClick()recibe dos parámetros
- La caja de diálogo que ha generado el evento y un entero que identifica el botón que ha generado el evento (útil si puedo tener varios botones como en el caso de un ratio o un check, que veremos posteriormente.
- El cuerpo del bucle
((Dialogo)getActivity()).opcionSI(tipo);
- Lo que hacemos es invocar al método opcionSI() que está en la clase Dialogo (la otra de nuestro ejemplo)
- Como estamos en un Fragment y cualquier Fragment cuando está ejecutándose en una aplicación depende de una Activity que la ha invocado. Siempre podemos acceder a dicha Activity con el método getActivity() de la clase Fragment correspondiente
- Siempre Hemos de hacer un Cast al tipo concreto de Activity que vamos a obtener con el método getActivity() en este caso nuestro Dialogo
AlertDialog
- Es una clase que hereda de Dialog y tiene ya un layout establecido la cual se adapta visualmente en fución de que asignemos valores a propidades de la clase
- Una vez creado el objeto le damos las propiedades que necesarias
- Los métodos que asignas propiedades son muy intuitivos, y permiten asignar
- Un título setTitle
- Un mensaje de texto
- Uno, dos o tres botones
- Una lista de items seleccionables, opcionalmente con casilla de verificación (puedo seleccionar varios-checkButtons) u opciones excluyentes (radio buttons).
- El método setCancelable(boolean) convierte la ventana de dialogo en modal respecto al botón de retroceso
- Observar que para dar las diferentes propiedades puedo hacerlo seguido
objeto.propiedad1()
.propiedad2()
....
.propiedadn();
- De igual forma que hemos visto los métodos anteriores tenemos disponibles otras opciones
AlertDialog.Buider.setNegativeButton(CharSequence titulo, DialogInterface.OnClickListener(..)); AlertDialog.Buider.setNeutralButton.(CharSequence titulo, DialogInterface.OnClickListener(..));
Añadiendo mas botones
Dialog con 1, 2 o 3 botones
checkButton como opciones
- Tenemos diferentes opciones y queremos seleccionar algunas de ellas
- En ella el usuario debe checkear distintas opciones (seleccionar idiomas)
- En este caso debemos invocar al método setMultiChoiceItems
- Este método le pasamos el vector de opciones, un vector de boolenos que nos dice cada opción si está o no seleccionada y un listener.
- Igualmente podemos añadir botones de aceptar o cancelar.
<Button android:id="@+id/Dialog4" android:text="Idiomas" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="clickOpcionMultiple" />
public void clickOpcionMultiple(View v){ AlertDialog.Builder caja = new AlertDialog.Builder(this); caja.setTitle("Tu OS móvil preferido?") .setMultiChoiceItems(idiomas,idiomasSeleccionados, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { // TODO Auto-generated method stub Context contesto = getBaseContext(); int duracion=Toast.LENGTH_SHORT; Toast.makeText(contesto,idiomas[which]+(isChecked ? "seleccionado":"NOOOOOO seleccionado"),duracion).show(); } }); AlertDialog alert = caja.create(); alert.show(); } }
-->
ratioButton
Ventana dialogo con direfentes opciones
- En este caso añadimos el método setItems, en lugar de setMessage
- El método setItems como primer parámetro le pasaremos un vector de charSequences y el segundo es un listener
- Vemos el código
ProgressDialog
Barra de progreso circular
Barra de progreso horizontal
- Ahora le diremos que el objeto que tiene la forma horizontal de línea
- En este caso tenemos una barra que se va rellenando
- Esto implica que el progreso tendrá un valor inicial e irá modificando hasta llegar a estar totalmente rellena
- Vamos a añadir un botón para cancelar