Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/moviles/piano»
De WikiEducator
| (Una revisión intermedia por el mismo usuario no mostrado) | |||
| Línea 34: | Línea 34: | ||
*Es por ello que vamos a crear una función que haga cosas cuando presionamos una nota | *Es por ello que vamos a crear una función que haga cosas cuando presionamos una nota | ||
*La siguiente imagen muestra los bloques creados para especificar este comportamiento | *La siguiente imagen muestra los bloques creados para especificar este comportamiento | ||
| + | *Creamos una funcion llamada play | ||
| + | [[Imagen:FuncionPlay1.png]] | ||
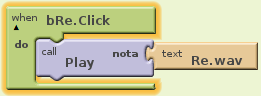
| + | *Y la invocación de la función sería | ||
| + | [[Imagen:clickNota.png]] | ||
Última revisión de 08:39 20 oct 2013
Contenido
Especificación de la práctica
- Realizar una aplicación que sea un piano con App inventor
- Se pretende que tengamos una serie de teclas cada una de las cuales generará un sonido musical. (no consideramos ni sostenidos ni bemoles).
- Como funcionalidad podemos considerar que se puede grabar lo que se toca, y posteriormente reproducirlo.
- En cualquier momento podríamos borrar lo que hubiera con una opción por ejemplo del reset.
Diseñando el interfaz
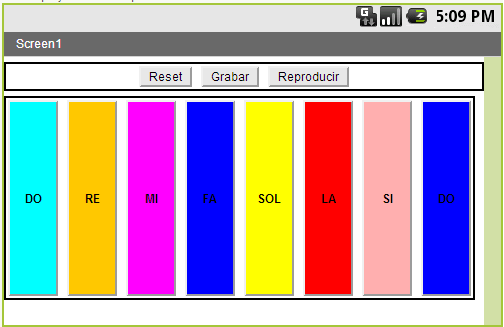
- Con la breve exposición anterior podríamos pensar en el siguiente interfaz
- Los elementos utilizados son
- Tres botones para las acciones de reset grabar reproducir
- Un objeto Aligment Horizontal Para ubicar dichos botones
- 8 botones para cada una de las notas desde el do menor hasta el do mayor
- Un objeto Aligment Horizontal para colocar los botones que simulan el piano
- Un objeto sound para los sonidos
- Un reloj para a la hora de grabar los sonidos respetar los espacios de tiempo entre ellos
- Las propiedades (tamaños, colores, ...) un poco a gusto del consumidor :)
Especificando el comportamiento
- Antes de especificar el comportamiento debemos subir los sonidos que queremos reporducir
- Son sonidos en ficheros wav de muy corta duracción
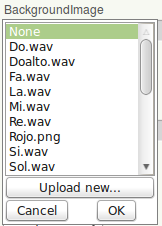
- Para subir un fichero podemos usar las propiedades de diseño y seleccionar los ficheros que queremos subir (de uno en uno)
- Por ejemplo podemos usar la propiedad backgroudImage de un boton y subir ahí todos los ficheros presionando el botón Upload new...
Suena la música
- Sound es un objeto especial, es como si fuera un casett que sabe usar el hardware del teléfono para reproducir sonidos
- Antes de que sound reproduzca un sonido debemos cargarlo previamente
- En clase hemos usamos el símil de antes de que suene una canción debo insetar el cd o el pen con la música
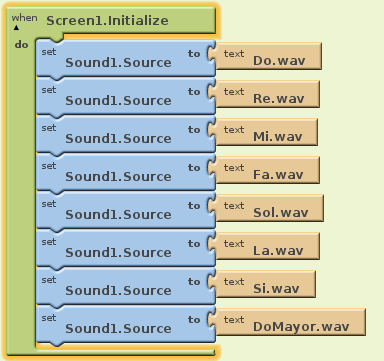
- Todas las cosas que queremos que se realicen antes de usar la aplicación las especificaremos en el método inizialice del objeto Screen
- Lo que queremos es que al hacer un click suene la nota
- Previamente debemos cargar los sonidos en el objeto
- Ahora simplemente cuando suene el click sobre en botón queremos que suene la nota correspondiente
- Como porblablemente ya has intuido, seguramente querramos hacer más cosas(Si se está grabando que al hacer click de alguna forma se guarde la nota).
- Es por ello que vamos a crear una función que haga cosas cuando presionamos una nota
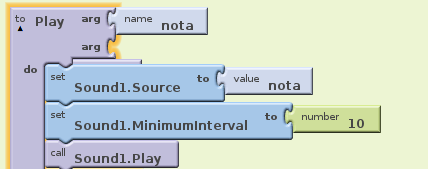
- La siguiente imagen muestra los bloques creados para especificar este comportamiento
- Creamos una funcion llamada play
- Y la invocación de la función sería