|
|
| (2 revisiones intermedias por el mismo usuario no mostrado) |
| Línea 68: |
Línea 68: |
| | <div class="slide"> | | <div class="slide"> |
| | ===Dibujando directamente=== | | ===Dibujando directamente=== |
| | + | *Quitamos el giro y dibujamos una tetera |
| | *Este eje de coordenadas que hemos dibujado representaría el eje de coordenadas del objeto | | *Este eje de coordenadas que hemos dibujado representaría el eje de coordenadas del objeto |
| | *Ahora dibujamos un objeto en él, por ejemplo una tetera | | *Ahora dibujamos un objeto en él, por ejemplo una tetera |
| | *Con la barra espaciadora podemos cambiar su representación, sólida o de alambres | | *Con la barra espaciadora podemos cambiar su representación, sólida o de alambres |
| | + | <source lang=cpp> |
| | + | case'2': |
| | + | //quitamos el giro |
| | + | glRotatef(40,0,1,0); |
| | + | glRotatef(-30,1,0,0); |
| | + | glutPostRedisplay(); |
| | + | case '3': |
| | + | //Dibujo la tetera |
| | + | glutWireTeapot(3); |
| | + | glFlush(); |
| | + | break; |
| | + | </source> |
| | </div> - | | </div> - |
| | <div class="slide"> | | <div class="slide"> |
| Línea 85: |
Línea 98: |
| | *Giramos en torno al eje X 20º y entorno al eje y 45º para tener una visión más de 3D. | | *Giramos en torno al eje X 20º y entorno al eje y 45º para tener una visión más de 3D. |
| | *Posteriormente se detallan estas operaciones | | *Posteriormente se detallan estas operaciones |
| − | [[Image:Tetera3.png|RTENOTITLE]] | + | [[Image:Tetera3.png|RTENOTITLE|350px|center]] |
| | *Ahora hemos dibujado la tetera respecto al eje de coordenadas del mundo con centro 0,0,0 | | *Ahora hemos dibujado la tetera respecto al eje de coordenadas del mundo con centro 0,0,0 |
| | </div> | | </div> |
| Línea 130: |
Línea 143: |
| | *Esta matriz permite realizar operaciones de rotación traslación y escalado | | *Esta matriz permite realizar operaciones de rotación traslación y escalado |
| | *La operacion sería | | *La operacion sería |
| − | '''''(X,Y,Z,W)'''''<sup>T</sup><sub>punto_de_vista</sub>='''''(X,Y,Z,W)'''''<sup>T</sup> * M<sub>mundo</sub>*''''' | + | '''''(X,Y,Z,W)'''''<sup>T</sup><sub>punto_de_vista</sub>='''''(X,Y,Z,W)'''''<sup>T</sup><sub>objeto</sub> * M<sub>mundo</sub>*''''' |
| | </div> | | </div> |
| | | | |
Coordenadadas del objeto: La matriz escena
Empezamos con dos tipos de coordenadas
- Coordenadas globales o del mundo
- Coordenadas locales o del objeto
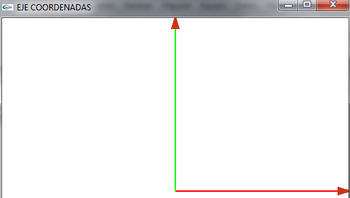
- Dibujamos un eje de coordenadas x,y,z.
- Estará centrado en el punto 0,0,0
Coordenadadas del objeto
- El código fuente
void dibujaCoordenadas(void){
porFlechitas();
glLineWidth(2);
glBegin(GL_LINES);
glLineWidth(3);
glColor3f(1,0,0);//Eje X
glVertex3f(0,0,0);
glVertex3f(15,0,0);
glColor3f(0,1,0);//Eje Y
glVertex3f(0,0,0);
glVertex3f(0,15,0);
glColor3f(0,0,1);//Eje Z
glVertex3f(0,0,0);
glVertex3f(0,0,15);
glLineWidth(1);
glEnd();
glFlush();
}
Veamos la imagen
- A OpenGL le especificamos bien por puntos o por vectores estos valores
- OpenGL rederiza en la pantalla y visualiza dichos puntos según le especifiquemos
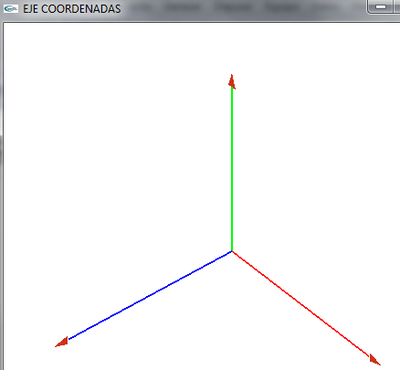
Giramos
- Lo giramos para ver la coordenada z. Esta parte luego la veremos
- Para conseguirlo he girado 40º en el eje de X y 40º en el eje de Y
.. .. ..
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
glRotatef(40.0f,1,0,0);
glRotatef(40.0f,0,1,0);
glutPostRedisplay();
.. .. ..
Coordenadas del objeto
- Vemos lo que sería las coordenadas del objeto
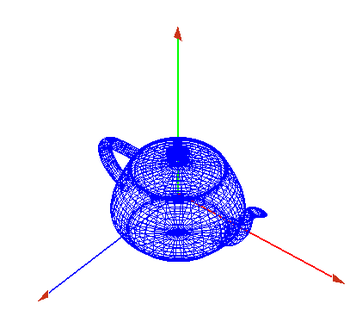
Dibujando directamente
- Quitamos el giro y dibujamos una tetera
- Este eje de coordenadas que hemos dibujado representaría el eje de coordenadas del objeto
- Ahora dibujamos un objeto en él, por ejemplo una tetera
- Con la barra espaciadora podemos cambiar su representación, sólida o de alambres
case'2':
//quitamos el giro
glRotatef(40,0,1,0);
glRotatef(-30,1,0,0);
glutPostRedisplay();
case '3':
//Dibujo la tetera
glutWireTeapot(3);
glFlush();
break; -
- Represetnación en alambres
- Representación girada
- Giramos en torno al eje X 20º y entorno al eje y 45º para tener una visión más de 3D.
- Posteriormente se detallan estas operaciones
- Ahora hemos dibujado la tetera respecto al eje de coordenadas del mundo con centro 0,0,0
Eje de coordenadas del objeto
- En realidad el objeto está en una posición del espacio con sus coordenadas
- La idea es llevármelo a las coordenadas del mundo, para mi de referencia
- Planteamos este nuevo eje de coordenadas
- Podemos ver que respecto al eje de coordenadas del mundo (0,0,0), tiene los siguientes vectores
(10,10,10)- (15,15,10)
(10,10,10)- (5,15,10)
(10,10,10)- (10,10,15)
Coordenadas del objeto
- Gráficamente lo podemos ver en la imagen (siempre respecto al eje de coordenadas de nuestro mundo (0,0,0) como centro
===Girando
- Lo giramos para ver el componente Z (Se observa en diferente posición pues lo he rotado respecto a X e Y de las coordenadas del mundo no de ella misma
Ambos ejes
- Vemos los dos ejes de coordenadas
Girando
- Lo giramos para verlo un poco mejor
- Vemos el objeto en el eje de coordenadas del mundo global y lo queremos pasar al eje de coordenadas del mundo local o del objeto

Paso de coordenadas
- Vamos a ver como pasar el objeto a las coordenadas locales
- Para ello vamos a multiplicar cada vértice del objeto por una matriz de escena
- Esta matriz permite realizar operaciones de rotación traslación y escalado
- La operacion sería
(X,Y,Z,W)Tpunto_de_vista=(X,Y,Z,W)Tobjeto * Mmundo*
La matriz de escena
- Estas operaciones se realizan el OpenGL usando una matriz
- Cada vez que realizamos una operación de rotación, o de traslación estamos multiplicando por la matriz correspondiente
- En openGL especificamos que trabajamos con la matriz
.. .. ..
glMatrixMode(GL_MODELVIEW);
.. .. ..
- Al principio la matriz tiene el valor identidad 1 o elemento neutro
Tipos de matrices
- Tenemos dos tipos de matrices
- Esta es la matriz Modelo Vista
- Hasta ahora hemos especificado la parte del modelo o de la escena con rotaciones y traslaciones
- Para realizar estas operaciones hemos usamos las primitivas de openGL
.. .. ..
glRotatef(alpha,x,y,z);//rota ''alpha'' grados entorno al eje especificado ''x,y,x''
glTranslatef(x,y,z); //Traslada la imagen x,y,z
glScalef(sx,sy,xz);//Multiplica la matriz de escalado los factores sx,sy,xz.
.. .. ..
Operaciones pasa pasar de coordenadas
- En nuestro caso queremos coger la tetera y
- Trasladarla al punto 10,10,10.
- trasladar 10 unidades en X
- trasladar 10 unidades en Y
- trasladar 10 unidades en Z
- Rotar 45 grados
Operaciones
- Son en total 4 operaciones
.. ... ..
//Roto la tetera para llegar al eje de coordenadas del objeto
glTranslatef(10,10,10);
glRotated(45,0,0,1);
glutWireTeapot(3);
glFlush();
.. .. ..
- Si solo queremos desplazar un objeto respecto a otro
- Entonces debemos mantener diferentes matrices de transformación a difernetes objetos de nuestra escena
- Dibujamos un objeto
- Lo desplazamos con M1
- Recuperamos la matriz anterior
- La aplicamos a los nuevos objetos
- Lo vemos en las imágenes
- Desplazamiento entre objetos
- OpenGL dispone de una pila para las matrices
- Para guardar/recuperar matrices:
glPushMatrix();//Guarda la matriz en la pila acutal
glPopMatriz();//Recupera la matriz de la pila.
- Estas funciones trabajan con la matriz actual.
void trasladaCubo(){
static int i =0;
glClear(GL_COLOR_BUFFER_BIT);
glFlush();
glColor3f(1,0,0);
glPopMatrix();
glPushMatrix();
dibujaCoordenadas();
glutWireSphere(2,30,30);
glTranslatef(0,5+i++,0);
glutWireCube(2);
glFlush();
}
Resumen
- En la escena tengo unos objetos
- Cada uno tiene sus coordenadas coordenadas del objeto
- Paso estas coordenadas a las coordenadas del mundo
- Para ello multiplico por la matriz M que llamaremos matriz de escena
- Sistema de coordenadas en que se define la escena. Define cómo se colocan los diferentes objetos en la escena.
- La matriz de escena lleva movimientos de rotación traslación, giro, simetria, ...
|
(X,Y,Z)mundo =(X,Y,Z)objeto * Mescena