Diferencia entre revisiones de «ManuelRomero/grafica/escena1/objeto»
De WikiEducator
| (4 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 68: | Línea 68: | ||
<div class="slide"> | <div class="slide"> | ||
===Dibujando directamente=== | ===Dibujando directamente=== | ||
| + | *Quitamos el giro y dibujamos una tetera | ||
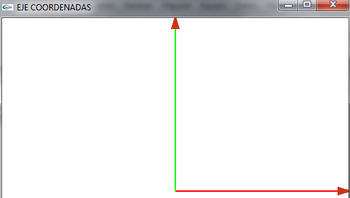
*Este eje de coordenadas que hemos dibujado representaría el eje de coordenadas del objeto | *Este eje de coordenadas que hemos dibujado representaría el eje de coordenadas del objeto | ||
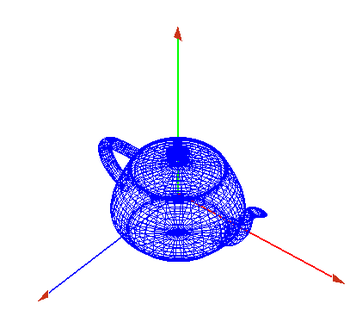
*Ahora dibujamos un objeto en él, por ejemplo una tetera | *Ahora dibujamos un objeto en él, por ejemplo una tetera | ||
*Con la barra espaciadora podemos cambiar su representación, sólida o de alambres | *Con la barra espaciadora podemos cambiar su representación, sólida o de alambres | ||
| + | <source lang=cpp> | ||
| + | case'2': | ||
| + | //quitamos el giro | ||
| + | glRotatef(40,0,1,0); | ||
| + | glRotatef(-30,1,0,0); | ||
| + | glutPostRedisplay(); | ||
| + | case '3': | ||
| + | //Dibujo la tetera | ||
| + | glutWireTeapot(3); | ||
| + | glFlush(); | ||
| + | break; | ||
| + | </source> | ||
</div> - | </div> - | ||
<div class="slide"> | <div class="slide"> | ||
| Línea 85: | Línea 98: | ||
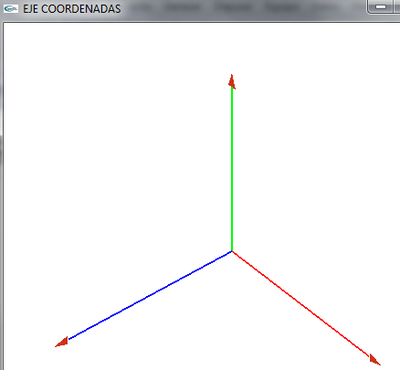
*Giramos en torno al eje X 20º y entorno al eje y 45º para tener una visión más de 3D. | *Giramos en torno al eje X 20º y entorno al eje y 45º para tener una visión más de 3D. | ||
*Posteriormente se detallan estas operaciones | *Posteriormente se detallan estas operaciones | ||
| − | [[Image:Tetera3.png|RTENOTITLE]] | + | [[Image:Tetera3.png|RTENOTITLE|350px|center]] |
| − | + | ||
*Ahora hemos dibujado la tetera respecto al eje de coordenadas del mundo con centro 0,0,0 | *Ahora hemos dibujado la tetera respecto al eje de coordenadas del mundo con centro 0,0,0 | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
=== Eje de coordenadas del objeto === | === Eje de coordenadas del objeto === | ||
| − | |||
*En realidad el objeto está en una posición del espacio con sus coordenadas | *En realidad el objeto está en una posición del espacio con sus coordenadas | ||
*La idea es llevármelo a las coordenadas del mundo, para mi de referencia | *La idea es llevármelo a las coordenadas del mundo, para mi de referencia | ||
| Línea 129: | Línea 140: | ||
===Paso de coordenadas=== | ===Paso de coordenadas=== | ||
*Vamos a ver como pasar el objeto a las coordenadas locales | *Vamos a ver como pasar el objeto a las coordenadas locales | ||
| − | + | *Para ello vamos a multiplicar cada vértice del objeto por una''''' matriz de escena ''''' | |
| − | *Para ello vamos a multiplicar cada | + | |
*Esta matriz permite realizar operaciones de rotación traslación y escalado | *Esta matriz permite realizar operaciones de rotación traslación y escalado | ||
| − | * | + | *La operacion sería |
| + | '''''(X,Y,Z,W)'''''<sup>T</sup><sub>punto_de_vista</sub>='''''(X,Y,Z,W)'''''<sup>T</sup><sub>objeto</sub> * M<sub>mundo</sub>*''''' | ||
| + | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div class="slide"> | <div class="slide"> | ||
===La matriz de escena=== | ===La matriz de escena=== | ||
| + | *Estas operaciones se realizan el OpenGL usando una matriz | ||
| + | *Cada vez que realizamos una operación de rotación, o de traslación estamos multiplicando por la matriz correspondiente | ||
*En openGL especificamos que trabajamos con la matriz | *En openGL especificamos que trabajamos con la matriz | ||
<source lang=cpp> | <source lang=cpp> | ||
| Línea 174: | Línea 156: | ||
.. .. .. | .. .. .. | ||
</source> | </source> | ||
| + | *Al principio la matriz tiene el valor identidad 1 o elemento neutro | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ===Tipos de matrices=== | |
*Tenemos dos tipos de matrices | *Tenemos dos tipos de matrices | ||
*Esta es la matriz Modelo Vista | *Esta es la matriz Modelo Vista | ||
*Hasta ahora hemos especificado la parte del modelo o de la escena con rotaciones y traslaciones | *Hasta ahora hemos especificado la parte del modelo o de la escena con rotaciones y traslaciones | ||
| − | *Para realizar estas operaciones usamos las primitivas de openGL | + | *Para realizar estas operaciones hemos usamos las primitivas de '''''openGL''''' |
<source lang=cpp> | <source lang=cpp> | ||
.. .. .. | .. .. .. | ||
| Línea 190: | Línea 173: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| + | ===Operaciones pasa pasar de coordenadas=== | ||
| + | *En nuestro caso queremos coger la tetera y | ||
| + | #Trasladarla al punto 10,10,10. | ||
| + | ##trasladar 10 unidades en X | ||
| + | ##trasladar 10 unidades en Y | ||
| + | ##trasladar 10 unidades en Z | ||
| + | #Rotar 45 grados | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Operaciones=== | ||
| + | *Son en total 4 operaciones | ||
| + | [[Image:CoordenadasMundoObjeto.png|RTENOTITLE|center]] | ||
| + | <source lang="cpp"> | ||
| + | .. ... .. | ||
| + | //Roto la tetera para llegar al eje de coordenadas del objeto | ||
| + | glTranslatef(10,10,10); | ||
| + | glRotated(45,0,0,1); | ||
| + | glutWireTeapot(3); | ||
| + | glFlush(); | ||
| + | .. .. .. | ||
| + | </source> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
*Vemos ahora dos objetos y los desplazamos | *Vemos ahora dos objetos y los desplazamos | ||
[[Imagen:dosObjetos.png]] | [[Imagen:dosObjetos.png]] | ||
| Línea 197: | Línea 203: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | |||
*Si solo queremos desplazar un objeto respecto a otro | *Si solo queremos desplazar un objeto respecto a otro | ||
*Entonces debemos mantener diferentes matrices de transformación a difernetes objetos de nuestra escena | *Entonces debemos mantener diferentes matrices de transformación a difernetes objetos de nuestra escena | ||
| Línea 242: | Línea 247: | ||
} | } | ||
</source> | </source> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | {{Resumen| | ||
| + | *En la escena tengo unos objetos | ||
| + | *Cada uno tiene sus coordenadas ''coordenadas del objeto'' | ||
| + | *Paso estas coordenadas a las coordenadas del mundo | ||
| + | *Para ello multiplico por la matriz '''''M''''' que llamaremos ''matriz de escena'' | ||
| + | *Sistema de coordenadas en que se define la escena. Define cómo se colocan los diferentes objetos en la escena. | ||
| + | *La matriz de escena lleva movimientos de rotación traslación, giro, simetria, ... | ||
| + | }} | ||
| + | '''(X,Y,Z)'''<sub>mundo</sub> ='''(X,Y,Z)'''<sub>objeto</sub> * '''M'''<sub>escena</sub> | ||
</div> | </div> | ||
Última revisión de 11:10 13 jun 2013