Diferencia entre revisiones de «ManuelRomero/grafica/escena1/objeto»
De WikiEducator
| Línea 44: | Línea 44: | ||
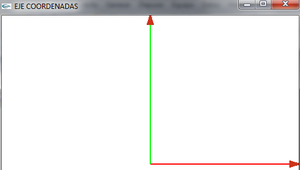
*OpenGL rederiza en la pantalla y visualiza dichos puntos según le especifiquemos | *OpenGL rederiza en la pantalla y visualiza dichos puntos según le especifiquemos | ||
| − | [[Image:CoordenadasOpenGLBásico.png| | + | [[Image:CoordenadasOpenGLBásico.png|300px|center]] |
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| Línea 62: | Línea 62: | ||
<div class="slide"> | <div class="slide"> | ||
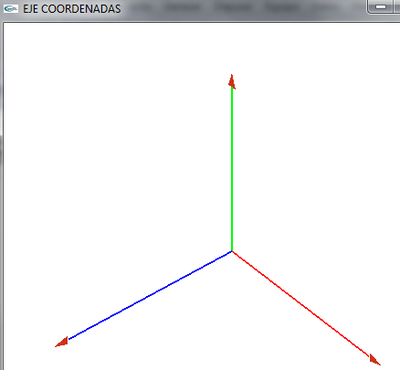
=== Coordenadas del objeto === | === Coordenadas del objeto === | ||
| − | [[Image:CoordenadasOpenGL.png| | + | *Vemos lo que sería las coordenadas del objeto |
| + | [[Image:CoordenadasOpenGL.png|400px|center]] | ||
</div> | </div> | ||
| + | <div class="slide"> | ||
*Este eje de coordenadas que hemos dibujado representaría el eje de coordenadas del objeto | *Este eje de coordenadas que hemos dibujado representaría el eje de coordenadas del objeto | ||
*Ahora dibujamos un objeto en él, por ejemplo una tetera | *Ahora dibujamos un objeto en él, por ejemplo una tetera | ||
*con la barra espaciadora podemos cambiar su representación, sólida o de alambres | *con la barra espaciadora podemos cambiar su representación, sólida o de alambres | ||
| − | </div> | + | </div> - |
*Representación sólida | *Representación sólida | ||
| + | <div class="slide"> | ||
[[Image:Tetera1.png|RTENOTITLE]] | [[Image:Tetera1.png|RTENOTITLE]] | ||
| − | </div> <div class="slide"> | + | </div> |
| + | <div class="slide"> | ||
*Represetnación en alambres | *Represetnación en alambres | ||
[[Image:Tetera2.png|RTENOTITLE]] | [[Image:Tetera2.png|RTENOTITLE]] | ||
| − | </div> <div class="slide"> | + | </div> |
| + | <div class="slide"> | ||
*Representación girada | *Representación girada | ||
| Línea 81: | Línea 86: | ||
*Ahora hemos dibujado la tetera respecto al eje de coordenadas del mundo | *Ahora hemos dibujado la tetera respecto al eje de coordenadas del mundo | ||
| − | </div> <div class="slide"> | + | </div> |
| + | <div class="slide"> | ||
=== Eje de coordenadas del objeto === | === Eje de coordenadas del objeto === | ||
| Línea 92: | Línea 98: | ||
(10,10,10)- (5,15,10) | (10,10,10)- (5,15,10) | ||
(10,10,10)- (10,10,15) | (10,10,10)- (10,10,15) | ||
| − | </div> <div class="slide"> | + | </div> |
| + | <div class="slide"> | ||
*Gráficamente lo podemos ver en la imagen (siempre respecto al eje de coordenadas de nuestro mundo (0,0,0) como centro | *Gráficamente lo podemos ver en la imagen (siempre respecto al eje de coordenadas de nuestro mundo (0,0,0) como centro | ||
[[Image:CoordenadasObjeto1.png|RTENOTITLE]] | [[Image:CoordenadasObjeto1.png|RTENOTITLE]] | ||
| − | </div> <div class="slide"> | + | </div> |
| + | <div class="slide"> | ||
*Lo giramos para ver el componente z (Se observa en diferente posición pues lo he rotado respecto a X e Y de las coordenadas del mundo no de ella misma | *Lo giramos para ver el componente z (Se observa en diferente posición pues lo he rotado respecto a X e Y de las coordenadas del mundo no de ella misma | ||
[[Image:CoordenadasObjeto2.png|RTENOTITLE]] | [[Image:CoordenadasObjeto2.png|RTENOTITLE]] | ||
| − | </div> <div class="slide"> | + | </div> |
| + | <div class="slide"> | ||
*Vemos los dos ejes de coordenadas | *Vemos los dos ejes de coordenadas | ||
[[Image:CoordenadasObjeto3.png|RTENOTITLE]] | [[Image:CoordenadasObjeto3.png|RTENOTITLE]] | ||
| − | </div> <div class="slide"> | + | </div> |
| + | <div class="slide"> | ||
*Lo giramos para verlo un poco mejor | *Lo giramos para verlo un poco mejor | ||
*Vemos el objeto en el eje de coordenadas del mundo global y lo queremos pasar al eje de coordenadas del mundo local o del objeto | *Vemos el objeto en el eje de coordenadas del mundo global y lo queremos pasar al eje de coordenadas del mundo local o del objeto | ||
[[Image:CoordenadasObjeto4.png|RTENOTITLE]] | [[Image:CoordenadasObjeto4.png|RTENOTITLE]] | ||
| − | </div> <div class="slide"> | + | </div> |
| + | <div class="slide"> | ||
===Vamos a ver como pasar el objeto a las coordenadas locales | ===Vamos a ver como pasar el objeto a las coordenadas locales | ||
| Línea 121: | Línea 132: | ||
##trasladar 10 unidades en Z | ##trasladar 10 unidades en Z | ||
#Rotar 45 grados | #Rotar 45 grados | ||
| − | + | </div> | |
Son en total 4 operaciones [[Image:CoordenadasMundoObjeto.png|RTENOTITLE]] <source lang="cpp"> | Son en total 4 operaciones [[Image:CoordenadasMundoObjeto.png|RTENOTITLE]] <source lang="cpp"> | ||
.. ... .. | .. ... .. | ||
| Línea 130: | Línea 141: | ||
glFlush(); | glFlush(); | ||
.. .. .. | .. .. .. | ||
| − | </source> {{Resumen| | + | </source> |
| + | </div> | ||
| + | <div class="slide"> | ||
| + | {{Resumen| | ||
*En la escena tengo unos objetos | *En la escena tengo unos objetos | ||
*Cada uno tiene sus coordenadas ''coordenadas del objeto'' | *Cada uno tiene sus coordenadas ''coordenadas del objeto'' | ||
| Línea 139: | Línea 153: | ||
}} | }} | ||
'''(X,Y,Z)'''<sub>mundo</sub> ='''(X,Y,Z)'''<sub>objeto</sub> * '''M'''<sub>escena</sub> | '''(X,Y,Z)'''<sub>mundo</sub> ='''(X,Y,Z)'''<sub>objeto</sub> * '''M'''<sub>escena</sub> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
===La matriz de escena=== | ===La matriz de escena=== | ||
*En openGL especificamos que trabajamos con la matriz | *En openGL especificamos que trabajamos con la matriz | ||
| Línea 146: | Línea 162: | ||
.. .. .. | .. .. .. | ||
</source> | </source> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
*Tenemos dos tipos de matrices | *Tenemos dos tipos de matrices | ||
*Esta es la matriz Modelo Vista | *Esta es la matriz Modelo Vista | ||
| Línea 157: | Línea 176: | ||
.. .. .. | .. .. .. | ||
</source> | </source> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
*Vemos ahora dos objetos y los desplazamos | *Vemos ahora dos objetos y los desplazamos | ||
[[Imagen:dosObjetos.png]] | [[Imagen:dosObjetos.png]] | ||
*Los desplazamos | *Los desplazamos | ||
[[Imagen:dosObjetosDesplazados.png]] | [[Imagen:dosObjetosDesplazados.png]] | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
*Si solo queremos desplazar un objeto respecto a otro | *Si solo queremos desplazar un objeto respecto a otro | ||
*Entonces debemos mantener diferentes matrices de transformación a difernetes objetos de nuestra escena | *Entonces debemos mantener diferentes matrices de transformación a difernetes objetos de nuestra escena | ||
| Línea 168: | Línea 193: | ||
*La aplicamos a los nuevos objetos | *La aplicamos a los nuevos objetos | ||
*Lo vemos en las imágenes | *Lo vemos en las imágenes | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
<gallery caption="Desplazamiento entre objetos"> | <gallery caption="Desplazamiento entre objetos"> | ||
Imagen:desplazaObjeto1.png | Imagen:desplazaObjeto1.png | ||
| Línea 175: | Línea 203: | ||
Imagen:desplazaObjeto5.png | Imagen:desplazaObjeto5.png | ||
</gallery> | </gallery> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
*OpenGL dispone de una pila para las matrices | *OpenGL dispone de una pila para las matrices | ||
*Para guardar/recuperar matrices: | *Para guardar/recuperar matrices: | ||
| Línea 180: | Línea 211: | ||
glPopMatriz();//Recupera la matriz de la pila. | glPopMatriz();//Recupera la matriz de la pila. | ||
*Estas funciones trabajan con la matriz actual. | *Estas funciones trabajan con la matriz actual. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
*El código asociado | *El código asociado | ||
<source lang=cpp> | <source lang=cpp> | ||
| Línea 196: | Línea 230: | ||
} | } | ||
</source> | </source> | ||
| + | </div> | ||
Revisión de 08:07 13 jun 2013