Diferencia entre revisiones de «Usuario:Juanda/phonegap/arquitectura»
De WikiEducator
(Página creada con '{{Usuario:juanda/phonegap/nav }} {{#widget:Slides}} {{MiTitulo| Curso de PhoneGap}} <div class="slides layout-regular template-default"> <div class="slide"> = Proyecto Android …') |
(→Librerías PhoneGap) |
||
| (8 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 6: | Línea 6: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ||
| + | == Arquitectura== | ||
| + | </div> | ||
| + | <div class="slide"> | ||
[[Archivo:arquitectura_phonegap.png|600px|thumb|center|Arquitectura de una aplicación en PhoneGap]] | [[Archivo:arquitectura_phonegap.png|600px|thumb|center|Arquitectura de una aplicación en PhoneGap]] | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | ===Arquitectura javascript=== | + | |
| + | ====Arquitectura javascript==== | ||
*Una aplicación mediante PhoneGap tendrá dos partes bien definidas: | *Una aplicación mediante PhoneGap tendrá dos partes bien definidas: | ||
*JavaScript para la parte de negocio: Interfaz de usuario y funcionalidad | *JavaScript para la parte de negocio: Interfaz de usuario y funcionalidad | ||
| Línea 18: | Línea 22: | ||
<div class="slide"> | <div class="slide"> | ||
| − | ===Librerías PhoneGap=== | + | ==Proyecto Hola Mundo== |
| + | </div> | ||
| + | <div class="slide"> | ||
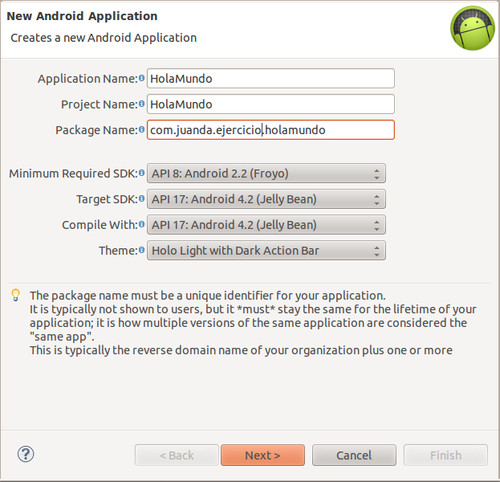
| + | [[Archivo:new_android_project.png|500px|thumb|center|Nuevo Proyecto mediante Android]] | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | *[http://www.youtube.com/watch?feature=player_embedded&v=DZ5H99R3ghg#! Video Introducción Android] [http://www.media.formandome.es/android/intro_android.webm Descargar video] | ||
| + | *[http://www.youtube.com/watch?feature=player_embedded&v=OZq-7T5kOrk#! Video sobre la creación del primer programa] [http://www.media.formandome.es/android/primer_programa.webm Descargar video] | ||
| + | *'''Application Name:''' | ||
| + | :Es el nombre de la aplicación que aparecerá en el dispositivo Android. Tanto en la barra superior cuando esté en ejecución, como en el icono que se instalará en el menú de programas. | ||
| + | *'''Project Name:''' | ||
| + | :Es el nombre del proyecto. Se creará una carpeta con el mismo nombre que contendrá los ficheros del proyecto. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | *'''Package Name:''' | ||
| + | :Indicamos el paquete con el espacio de nombres utilizado por nuestra aplicación. Hay que usar las reglas de los espacios de nombre en el lenguaje de programación Java. Las clases que creemos estarán dentro de él. Esto también establece el nombre del paquete donde se almacenará la aplicación generada. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | *'''Minimum required SDK:''' | ||
| + | :Este valor especifica el mínimo nivel del API que requiere tu aplicación. Por lo tanto, la aplicación no podrá ser instalada en dispositivos con una versión inferior. Procura escoger valores pequeños para que tu aplicación pueda instalarse en la mayoría de dispositivos. Escoger valores pequeños para este parámetro tiene un inconveniente. No podremos utilizar ninguna de las mejoras que aparezcan en los siguientes niveles de API. | ||
| + | *'''Target SDK:''' | ||
| + | :Indica la versión más alta de Android con la que se han puesto a prueba la aplicación. Cuando salgan nuevas versiones del SDK, tendrás que probar la aplicación con estas versiones y actualizar el valor. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | *'''Compile With:''' | ||
| + | :Es la versión de la plataforma con la que compila la aplicación. Se recomienda indicar la versión más reciente que haya aparecido. Las nuevas versiones no solo añaden funcionalidades al API, también añaden mejoras en el desarrollo. Utilizar un Target SDK alto no está reñido con usar un Minimum requiered SDKpequeño. | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
| + | ====Librerías PhoneGap==== | ||
:PhoneGap viene con 3 componentes principales: | :PhoneGap viene con 3 componentes principales: | ||
*'''Código nativo''' | *'''Código nativo''' | ||
| Línea 25: | Línea 59: | ||
*'''Fichero de configuración en XML''' | *'''Fichero de configuración en XML''' | ||
:Copiar el directorio XML del directorio Android de PhoneGap a la carpeta res | :Copiar el directorio XML del directorio Android de PhoneGap a la carpeta res | ||
| + | </div> | ||
| + | <div class="slide"> | ||
*'''Fichero con el JavaScript de PhoneGap''' | *'''Fichero con el JavaScript de PhoneGap''' | ||
:Creamos una carpeta www dentro del directorio assets | :Creamos una carpeta www dentro del directorio assets | ||
:Ahí colocaremos tanto el javascript como nuestro index.html | :Ahí colocaremos tanto el javascript como nuestro index.html | ||
| + | :Nuestro index.html tiene que hacer referencia al javascript | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | |||
| − | |||
*En Android una clase llamada actividad representa una pantalla de la aplicación, para usar PhoneGap, cambiaremos la pantalla de Actividad a DroidGap. | *En Android una clase llamada actividad representa una pantalla de la aplicación, para usar PhoneGap, cambiaremos la pantalla de Actividad a DroidGap. | ||
*DroidGap es una actividad especial, que nos permite mostrar páginas html. | *DroidGap es una actividad especial, que nos permite mostrar páginas html. | ||
Última revisión de 11:44 29 may 2013