Diferencia entre revisiones de «Usuario:Juanda/phonegap/arquitectura»
De WikiEducator
Saltar a: navegación, buscar
(→Proyecto Hola Mundo) |
|||
| Línea 19: | Línea 19: | ||
<div class="slide"> | <div class="slide"> | ||
===Proyecto Hola Mundo=== | ===Proyecto Hola Mundo=== | ||
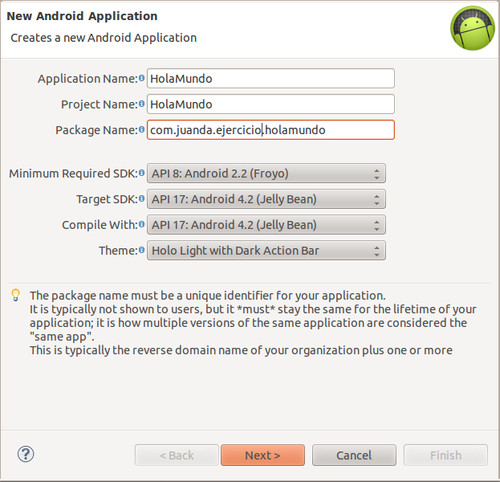
| − | + | [[Archivo:new_android_project.png|500px|thumb|center|Nuevo Proyecto mediante Android]] | |
| − | [[Archivo:new_android_project.png| | + | |
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
Revisión de 11:36 29 may 2013
PhoneGap
Tutorial para desarrollar aplicaciones móviles multiplataforma
Contenido
Proyecto Android con PhoneGap
Arquitectura javascript
- Una aplicación mediante PhoneGap tendrá dos partes bien definidas:
- JavaScript para la parte de negocio: Interfaz de usuario y funcionalidad
- Javascript para acceder y controlar el dispositivo
- Video Introducción Android Descargar video
- Video sobre la creación del primer programa Descargar video
- Application Name:
- Es el nombre de la aplicación que aparecerá en el dispositivo Android. Tanto en la barra superior cuando esté en ejecución, como en el icono que se instalará en el menú de programas.
- Project Name:
- Es el nombre del proyecto. Se creará una carpeta con el mismo nombre que contendrá los ficheros del proyecto.
- Package Name:
- Indicamos el paquete con el espacio de nombres utilizado por nuestra aplicación. Hay que usar las reglas de los espacios de nombre en el lenguaje de programación Java. Las clases que creemos estarán dentro de él. Esto también establece el nombre del paquete donde se almacenará la aplicación generada.
- Minimum required SDK:
- Este valor especifica el mínimo nivel del API que requiere tu aplicación. Por lo tanto, la aplicación no podrá ser instalada en dispositivos con una versión inferior. Procura escoger valores pequeños para que tu aplicación pueda instalarse en la mayoría de dispositivos. Escoger valores pequeños para este parámetro tiene un inconveniente. No podremos utilizar ninguna de las mejoras que aparezcan en los siguientes niveles de API.
- Target SDK:
- Indica la versión más alta de Android con la que se han puesto a prueba la aplicación. Cuando salgan nuevas versiones del SDK, tendrás que probar la aplicación con estas versiones y actualizar el valor.
- Compile With:
- Es la versión de la plataforma con la que compila la aplicación. Se recomienda indicar la versión más reciente que haya aparecido. Las nuevas versiones no solo añaden funcionalidades al API, también añaden mejoras en el desarrollo. Utilizar un Target SDK alto no está reñido con usar un Minimum requiered SDKpequeño.
Librerías PhoneGap
- PhoneGap viene con 3 componentes principales:
- Código nativo
- Debemos copiar el jar correspondiente a la carpeta de lib
- Añadir el jar al class path (botón derecho Build Path->Add to build Path)
- Fichero de configuración en XML
- Copiar el directorio XML del directorio Android de PhoneGap a la carpeta res
- Fichero con el JavaScript de PhoneGap
- Creamos una carpeta www dentro del directorio assets
- Ahí colocaremos tanto el javascript como nuestro index.html
- En Android una clase llamada actividad representa una pantalla de la aplicación, para usar PhoneGap, cambiaremos la pantalla de Actividad a DroidGap.
- DroidGap es una actividad especial, que nos permite mostrar páginas html.
- Nuestro fichero HolaMundo.java deberá quedar así:
package com.example.holamundophonegap; import org.apache.cordova.DroidGap; import android.os.Bundle; public class HolaMundo extends DroidGap { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); super.loadUrl("file:///android_asset/www/index.html"); } }
- Nuestro fichero html con el Hola Mundo (cambiando el parámetro src del script por la versión correspondiente):
<!DOCTYPE html> <html> <head> <title>Device Properties Example</title> <meta charset='utf-8'> <script type="text/javascript" charset="utf-8" src="cordova-2.4.0.js"></script> <script type="text/javascript" charset="utf-8"> // Wait for Cordova to load // document.addEventListener("deviceready", onDeviceReady, false); // Cordova is ready // function onDeviceReady() { var elemento = document.getElementById('dispositivo'); elemento.innerHTML="¡Hola Mundo!<br/> ¡Se ha cargado el framework de PhoneGap!"; } </script> </head> <body> <p id="dispositivo">Cargando primera aplicación de PhoneGap...</p> </body> </html>
- En el fichero AndroidManifest.xml he tenido que modificar la clase que se ejecuta al arrancar la aplicación:
android:name="com.example.holamundophonegap.HolaMundo"
- También he tenido que añadir un permiso (no se la razón)
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
- El fichero entero:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.holamundophonegap" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.example.holamundophonegap.HolaMundo" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>