Diferencia entre revisiones de «Usuario:ManuelRomero/PrimeraAplicación»
De WikiEducator
(→Crear la primera aplicacion) |
|||
| (6 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
| − | {{:Usuario:ManuelRomero/Android/nav}} | + | {{:Usuario:ManuelRomero/Android/PrimerContacto/nav}} |
<br> | <br> | ||
| + | {{#widget:Slides}} | ||
| + | {{MiTitulo| Primero aplicacion en android}} | ||
| + | |||
| + | <div class="slides layout-regular template-default"> | ||
| + | <div class="slide"> | ||
===Crear la primera aplicacion === | ===Crear la primera aplicacion === | ||
*Creamos la aplicación '''''hola curso''''' | *Creamos la aplicación '''''hola curso''''' | ||
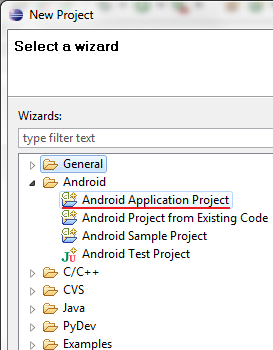
| + | *En el menú de eclipse seleccionamos | ||
| + | '''''New ==> Android Application Project''''' | ||
| + | *Posteriormente damos valores a las direntes opciones que nos pide según vemos en las siguientes transparencias | ||
| + | </div> | ||
| + | <div class="slide"> | ||
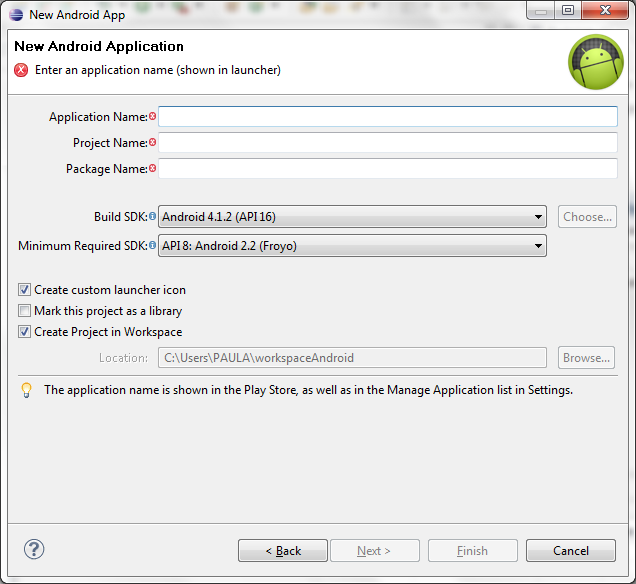
| + | ===Configurando nuevo proyecto=== | ||
*Del menú de eclipse seleccionamos | *Del menú de eclipse seleccionamos | ||
[[Imagen:NuevoProyecto.png]] | [[Imagen:NuevoProyecto.png]] | ||
| Línea 19: | Línea 30: | ||
*Podemos configurar varias opciones (imagen, texto, icono de una lista que me ofrecen) | *Podemos configurar varias opciones (imagen, texto, icono de una lista que me ofrecen) | ||
*configurar color Poner o no fondo , ... | *configurar color Poner o no fondo , ... | ||
| − | + | [[[Imagen:NuevoProyecto5.png]] | |
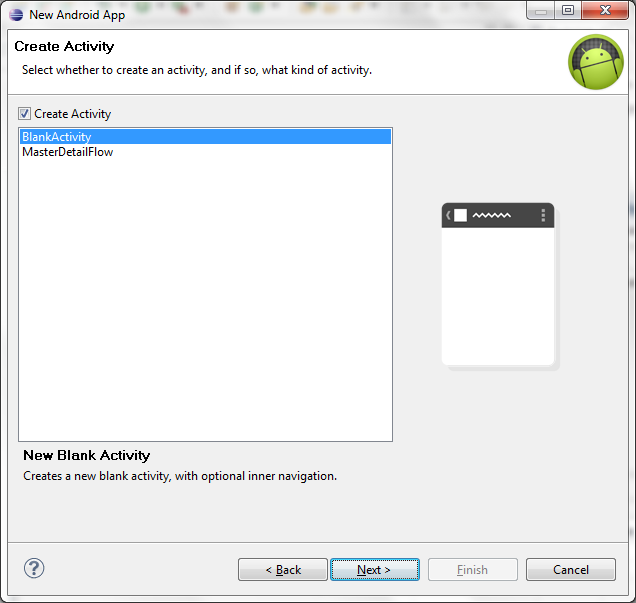
*Y posteriormente crear la actividad | *Y posteriormente crear la actividad | ||
| − | + | [[Imagen:NuevoProyecto6.png]] | |
<br/> | <br/> | ||
| + | |||
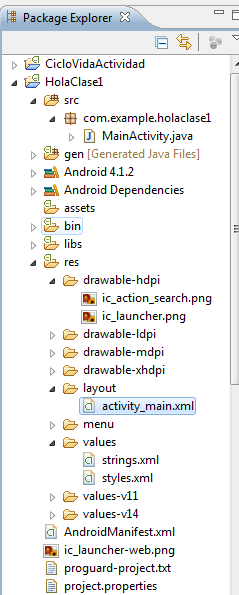
===Estructura de carpetas=== | ===Estructura de carpetas=== | ||
[[Imagen:CarpetasAndroid.png]] | [[Imagen:CarpetasAndroid.png]] | ||
| Línea 48: | Línea 60: | ||
::'''''layout''''' | ::'''''layout''''' | ||
::'''''values''''' | ::'''''values''''' | ||
| − | ==Algunos ficheros importantes=== | + | ===Algunos ficheros importantes=== |
;AndroidManifest.xml | ;AndroidManifest.xml | ||
:Es un archivo importante que posteriormente analizaremos con más detalle | :Es un archivo importante que posteriormente analizaremos con más detalle | ||
| Línea 67: | Línea 79: | ||
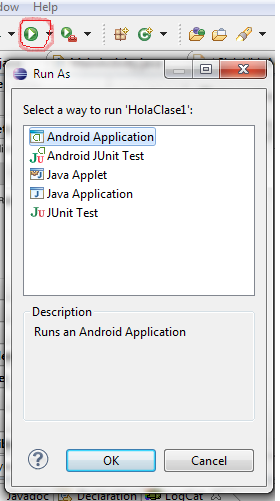
*Una vez iniciado lo desbloqueamos con el ratón | *Una vez iniciado lo desbloqueamos con el ratón | ||
*Y podremos ver nuestra aplicación funcionando | *Y podremos ver nuestra aplicación funcionando | ||
| + | ===Tocando main.xml=== | ||
| + | <source lang=xml> | ||
| + | <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" | ||
| + | xmlns:tools="http://schemas.android.com/tools" | ||
| + | android:layout_width="match_parent" | ||
| + | android:layout_height="match_parent" > | ||
| + | |||
| + | <TextView | ||
| + | android:layout_width="wrap_content" | ||
| + | android:layout_height="wrap_content" | ||
| + | android:layout_centerHorizontal="true" | ||
| + | android:layout_centerVertical="true" | ||
| + | android:text="@string/hello_world" | ||
| + | tools:context=".MainActivity" /> | ||
| + | </RelativeLayout> | ||
| + | </source> | ||
| + | *Podemos cambiar la etiqueta y añadirla a '''''string.xml''''' | ||
| + | *Vemos como tenemos una caja de texto | ||
| + | *El texto cuyo contenido viene con la etiqueta hello_world que tenemos en string.xml | ||
| + | *Esto es muy recomendable sobre todo para poder traducir nuestra aplicación a otras lenguas | ||
| + | *Analicemos el fichero string.xml | ||
| + | <source lang=xml> | ||
| + | <resources> | ||
| + | <string name="app_name">HolaClase1</string> | ||
| + | <string name="hello_world">Hello world!</string> | ||
| + | <string name="menu_settings">Settings</string> | ||
| + | <string name="title_activity_main">Saludar a todos!!!!</string> | ||
| + | </resources> | ||
| + | </source> | ||
| + | *Añadamos un botón a nuestra interfaz | ||
| + | <source lang=xml> | ||
| + | <Button | ||
| + | android:layout_width="fill_parent" | ||
| + | android:layout_height="wrap_content" | ||
| + | android:text="Botón haz click" /> | ||
| + | |||
| + | </source> | ||
| + | ===Hagamos que no ocupe toda la pantalla=== | ||
| + | *Vamos a nuestro fichero '''manifest''' | ||
| + | *Para ello habría que aplicar un tema de diáloga a la actividad | ||
| + | Referencia http://developer.android.com/guide/topics/ui/themes.html | ||
| + | *añadimos el atributo theme en la etiqueta de application dentro de AndroidManifest.xml | ||
| + | *En el manifest | ||
| + | <source lang=xml> | ||
| + | android:theme="@style/AppDialogo" > | ||
| + | </source> | ||
| + | *En el fichero style.xml hemos añadido una línea | ||
| + | <source lang=xml> | ||
| + | <resources> | ||
| + | <style name="AppTheme" parent="android:Theme.Light" /> | ||
| + | <style name="AppDialogo" parent="android:Theme.Dialog" /> | ||
| + | </resources> | ||
| + | </source> | ||
| + | |||
| + | ===Ocultar el título en la actividad === | ||
| + | *Para ello hay que utilizar el método | ||
| + | requestWindowFeature() | ||
| + | *Le pasaremos la constante | ||
| + | Window.FEATURE_NO_TITLE | ||
| + | *Todo ello en el fichero principal de java | ||
| + | <source lang=java> | ||
| + | package com.example.holaclase1; | ||
| + | |||
| + | import android.os.Bundle; | ||
| + | import android.view.Window; | ||
| + | import android.app.Activity; | ||
| + | |||
| + | |||
| + | public class MainActivity extends Activity { | ||
| + | |||
| + | @Override | ||
| + | public void onCreate(Bundle savedInstanceState) { | ||
| + | super.onCreate(savedInstanceState); | ||
| + | setContentView(R.layout.activity_main); | ||
| + | requestWindowFeature(Window.FEATURE_NO_TITLE); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | </source> | ||
Última revisión de 11:00 22 may 2013