Diferencia entre revisiones de «Usuario:ManuelRomero/modulo Joomla»
De WikiEducator
| (14 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 2: | Línea 2: | ||
<div class="slides layout-regular template-default"><div class="slide"> | <div class="slides layout-regular template-default"><div class="slide"> | ||
= JOOMLA = | = JOOMLA = | ||
| − | </div> <div class="slide"> | + | </div> |
| + | |||
| + | <div class="slide"> | ||
=== Introduccion === | === Introduccion === | ||
| Línea 20: | Línea 22: | ||
#Ejemplo de un sitio web / proyecto | #Ejemplo de un sitio web / proyecto | ||
</div> | </div> | ||
| − | + | ||
<div class="slide"> | <div class="slide"> | ||
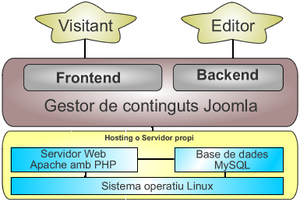
=== Conceptos generales === | === Conceptos generales === | ||
| Línea 41: | Línea 43: | ||
##Módulos forma de presentar los datos | ##Módulos forma de presentar los datos | ||
##Componentes forma de orgnaizar y almacenar datos | ##Componentes forma de orgnaizar y almacenar datos | ||
| − | </div> <div class="slide"> | + | </div> |
| + | |||
| + | <div class="slide"> | ||
=== Instalación === | === Instalación === | ||
| Línea 55: | Línea 59: | ||
http://www.joomlaspanish.org/ | http://www.joomlaspanish.org/ | ||
| − | En ella descargamos la última versión | + | *En ella descargamos la última versión actualmente la '''''3.0''''' [[Image:joomla3_0.png]] |
| − | Un fichero zip que debemos descargar (buscar siempre última versión) | + | *Un fichero '''''zip''''' o '''''tar.gz''''' depende el fichero de descarga que debemos descargar (buscar siempre última versión) |
| − | Descomprimirlo el el directorio DocumentRoot de nuestro servidor web (Donde apache busca el fichero index) | + | *Descomprimirlo el el directorio DocumentRoot de nuestro servidor web (Donde apache busca el fichero index) |
| − | Abrimos el navegador y el proceso de instalación se inicia | + | *Abrimos el navegador y el proceso de instalación se inicia vemos una pantalla como la siguiente |
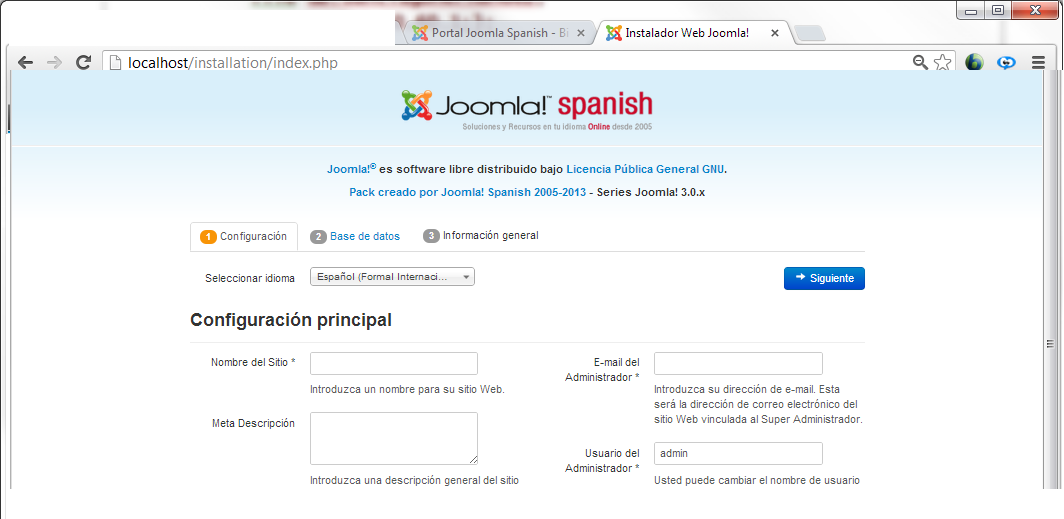
| + | [[Imagen:instalacion1.png]] | ||
| − | + | *Vemos como hay tres pasos | |
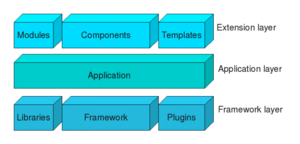
| + | [[Imagen:pasosInstalacion.png|300px]] | ||
| + | *Durante la instalación debemos aportar datos según se soliciten | ||
| + | ;Paso 1 | ||
| + | *Primero debemos aportar información sobre nuestro sitio y clave como administrador para la configuración | ||
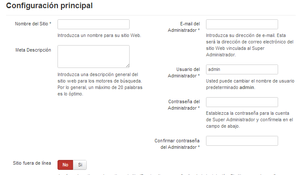
| + | [[Imagen:ConfiguracionPpal.png|300px]] | ||
| + | ;Paso2 | ||
| + | *Ahora debemos configurar la base de datos | ||
*En el servidor web usar utilidades de gestión de mysql que ofrezca | *En el servidor web usar utilidades de gestión de mysql que ofrezca | ||
*el hosting en local con phpmyadmin :) | *el hosting en local con phpmyadmin :) | ||
| + | *Se recomienda crear una base de datos especifica y un usuario para dicha base de datos | ||
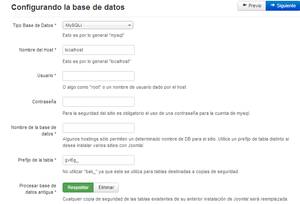
| + | [[Imagen:basesDatos.png|300px]] | ||
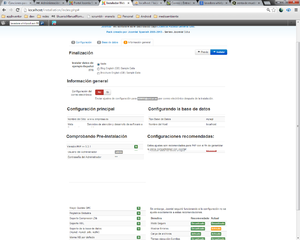
| + | ;Paso 3 | ||
| + | *Este paso se nos visualiza la información general del sistema que hemos configurado | ||
| + | *Se informa con un color rojo si algún parámetro de configuración por ejemplo de php.ini puede llegar a comprometer la seguridad del sistema recomendando que se cambie | ||
| + | [[Imagen:finalizacion.png|300px]] | ||
| + | *Posteriormente procede a la instalación y en breve nos aparecerá la pantalla como que ya está instalado y que borremos la carpeta de '''''installation''''' | ||
| + | [[Imagen:Instalado.png|300px]] | ||
| − | |||
El final hay que borrar el directorio '''instalation''' pero el propio asistente te lo indica y lo hace si presionas el botón para hacerlo | El final hay que borrar el directorio '''instalation''' pero el propio asistente te lo indica y lo hace si presionas el botón para hacerlo | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <div class="slide"> | ||
| + | ===Páginas de referencia=== | ||
| + | *http://www.joomla.org | ||
| + | *http://resources.joomla.org | ||
| + | *http://comunidadjoomla.org/centro-de-ayuda | ||
| + | *http://extensions.joomla.org | ||
| + | *http://ayudajoomla.com/extensiones/general/323-extensiones-joomla-17.html | ||
| + | *http://www.joomlaspanish.org/ | ||
</div> | </div> | ||
| − | <div class="slide" | + | <div class="slide"> |
=== Administracion === | === Administracion === | ||
| Línea 98: | Línea 118: | ||
A continuación iremos creando cada uno de ellos. | A continuación iremos creando cada uno de ellos. | ||
</div> | </div> | ||
| − | + | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
=== Configuraición de un nuevo sitio === | === Configuraición de un nuevo sitio === | ||
| Línea 107: | Línea 128: | ||
[[Image:Joomla uso.png|300px|Acceder a un sitio:Administrar o Visitar]] | [[Image:Joomla uso.png|300px|Acceder a un sitio:Administrar o Visitar]] | ||
| + | </div> | ||
| + | |||
| − | |||
<div class="slide"> | <div class="slide"> | ||
=== Grupos de usuarios === | === Grupos de usuarios === | ||
| − | </div> <div class="slide"> | + | </div> |
| + | |||
| + | |||
| + | <div class="slide"> | ||
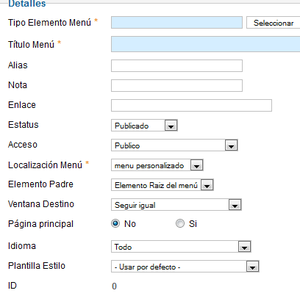
=== Gestor de menús === | === Gestor de menús === | ||
| Línea 124: | Línea 149: | ||
**A donde nos dirieje el enlace | **A donde nos dirieje el enlace | ||
*Navegar por diferentes menus | *Navegar por diferentes menus | ||
| − | </div> <div class="slide"> | + | </div> |
| + | |||
| + | <div class="slide"> | ||
=== Gestor de menús === | === Gestor de menús === | ||
| Línea 131: | Línea 158: | ||
Contactos artículos Noticias externas Buscar Gestor de usuarios Enlaces web URL Embebidas Sistemas de enlaces | Contactos artículos Noticias externas Buscar Gestor de usuarios Enlaces web URL Embebidas Sistemas de enlaces | ||
| − | |||
</div> | </div> | ||
| − | + | ||
<div class="slide"> | <div class="slide"> | ||
| − | |||
| − | |||
=== Plantillas === | === Plantillas === | ||
| − | </div> <div class="slide"> | + | |
| + | *Ya visto en clase | ||
| + | *Descargar una plantilla (fichero zip) | ||
| + | *la subimos a nuestro servidor e instalamos | ||
| + | [[Archivo:joomla_gestor_extensiones.png]] | ||
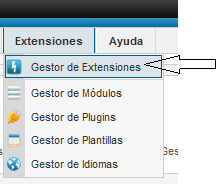
| + | *Podemos acceder a ello | ||
| + | **fichero html o php | ||
| + | Extensiones=>Gestor de plantillas | ||
| + | estilos o plantillas | ||
| + | Seleccionamos la plantilla por defecto para nuestro sitio | ||
| + | Recordar para ver las ubicaciones de los módulos (Plantillas vista previa) | ||
| + | Previamente en opciones de la plantilla activar '''ver vista previa''' | ||
| + | **ficheros css de hoja de estilo | ||
| + | **Accediendo directamente a los ficheros | ||
| + | ***Dentro de nuestro sitio web, capeta '''templates''' un directorio por plantilla buscamos aqui | ||
| + | **editandolos dentro de la administración de joomla | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
| + | === Gestor de categorías === | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
=== Extensiones de joomla === | === Extensiones de joomla === | ||
| + | Es un software añadido después de la instalación que incorpora nuevas funcionalidadies | ||
| + | *Por ejemplo, un foro, una galería de imágenes, ... | ||
| + | ;Existen tres tipos de extensiones | ||
| + | :Componentes | ||
| + | ::Software desarrollado normalmente independiente del que acompaña a Joomla pero que usa su infraestructura para poderse ejecutar dentro de nuestro espacio web y puede usar su sistema. Al instalarlo se debe de configurar. | ||
| + | :Módulos | ||
| + | ::Los módulos elementos que existentes dentro de joomla y sirven para que se muestre la información que tenemos en nuestro sitio web (artículos, menús, un foro, ...) cada módulo se deba ubicar en una posición dentro de la plantilla para que se pueda ver | ||
| + | :Pulg-in | ||
| + | ::Pequeños programas que permiten integrar otros contenidos, por ejemplo dentro del cuerpo de un artículo. | ||
| − | + | :Idiomas | |
| − | + | accede a este sitio web e incorpora en tu espacio web al menos 7 extensiones. | |
| − | + | ||
| − | + | </div> | |
| − | </div> <div class="slide"> | + | |
| + | <div class="slide"> | ||
=== Ejemplo de un sitio web / proyecto === | === Ejemplo de un sitio web / proyecto === | ||
</div></div> | </div></div> | ||
| + | |||
| + | </div> | ||
Última revisión de 09:36 1 mar 2013
</div>