Diferencia entre revisiones de «Usuario:ManuelRomero/modulo Joomla»
De WikiEducator
(→Configuraición de un nuevo sitio) |
|||
| (19 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
| − | {{#widget:Slides}} | + | {{#widget:Slides}} {{MiTitulo| Administración de servicios: JOOMLA}} |
| − | {{MiTitulo| Administración de servicios: JOOMLA}} | + | <div class="slides layout-regular template-default"><div class="slide"> |
| + | = JOOMLA = | ||
| + | </div> | ||
| − | |||
<div class="slide"> | <div class="slide"> | ||
| − | = | + | === Introduccion === |
| − | + | ||
| − | + | #Conceptos generales | |
| − | + | #Instalación | |
| − | #Conceptos generales | + | #Administrar |
| − | #Instalación | + | #Configuraición de un nuevo sitio |
| − | #Administrar | + | #Grupos de usuarios |
| − | #Configuraición de un nuevo sitio | + | #Gestor de menús |
| − | #Grupos de usuarios | + | #Gestor de categorías |
| − | #Gestor de menús | + | #Plantillas |
| − | #Gestor de categorías | + | #Extensiones de joomla |
| − | #Plantillas | + | ##Componentes |
| − | #Extensiones de joomla | + | ##Módulos |
| − | ##Componentes | + | ##Pulg-in |
| − | ##Módulos | + | ##Idiomas |
| − | ##Pulg-in | + | |
| − | ##Idiomas | + | |
#Ejemplo de un sitio web / proyecto | #Ejemplo de un sitio web / proyecto | ||
| − | </div> | + | </div> |
| + | |||
<div class="slide"> | <div class="slide"> | ||
| − | ===Conceptos generales=== | + | === Conceptos generales === |
| − | + | JOOMLA: Gestor de contenido | |
| − | JOOMLA: Gestor de contenido | + | |
| − | *software que permite crear y gestionar un sitio web | + | *software que permite crear y gestionar un sitio web |
| − | *separa los contenidos de los mecanismos para gestionarlos | + | *separa los contenidos de los mecanismos para gestionarlos |
*no necesarios conocimientos técnicos | *no necesarios conocimientos técnicos | ||
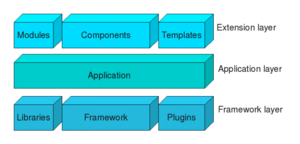
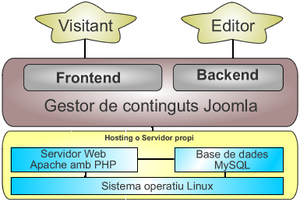
| − | Se basa en un modelo de tres capas | + | *Se basa en un modelo de tres capas |
| − | [[ | + | |
| + | [[Image:Capas joomla.png|300px|Modelo de tres capas]] | ||
| + | |||
| + | #Arquitectura, librerías y plugins hablan de la funcionalidad básica para desarrollar | ||
| + | #Aplicaciones Son programas que se ejecutan utilizando la funcionalidad de la capa base | ||
| + | |||
| + | La capa de extensión son elementos que amplían la aplicación y tienen que ver más con la manera en la que se ven las cosas | ||
| + | |||
| + | ##Plantillas forma de organizar visualmente la presentación de datos | ||
| + | ##Módulos forma de presentar los datos | ||
| + | ##Componentes forma de orgnaizar y almacenar datos | ||
| + | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| + | === Instalación === | ||
| + | |||
| + | El proceso de instalación es muy sencillo Es igual en un equipo local que en un servidor de hosting | ||
| + | |||
| + | :Prerequisitos | ||
| + | ::Tener instalado apache, mysql y php | ||
| + | |||
| + | En el hosting seguro que lo tenemos, en local podemos hacerlo instalando XAAMP (www.apachefriends.org/es/xampp.html) o WAMP (www.wampserver.com/en/En caché - Similares) | ||
| + | |||
| + | accedemos a la web de joomla | ||
| + | |||
| + | http://www.joomlaspanish.org/ | ||
| + | |||
| + | *En ella descargamos la última versión actualmente la '''''3.0''''' [[Image:joomla3_0.png]] | ||
| + | |||
| + | *Un fichero '''''zip''''' o '''''tar.gz''''' depende el fichero de descarga que debemos descargar (buscar siempre última versión) | ||
| + | |||
| + | *Descomprimirlo el el directorio DocumentRoot de nuestro servidor web (Donde apache busca el fichero index) | ||
| + | |||
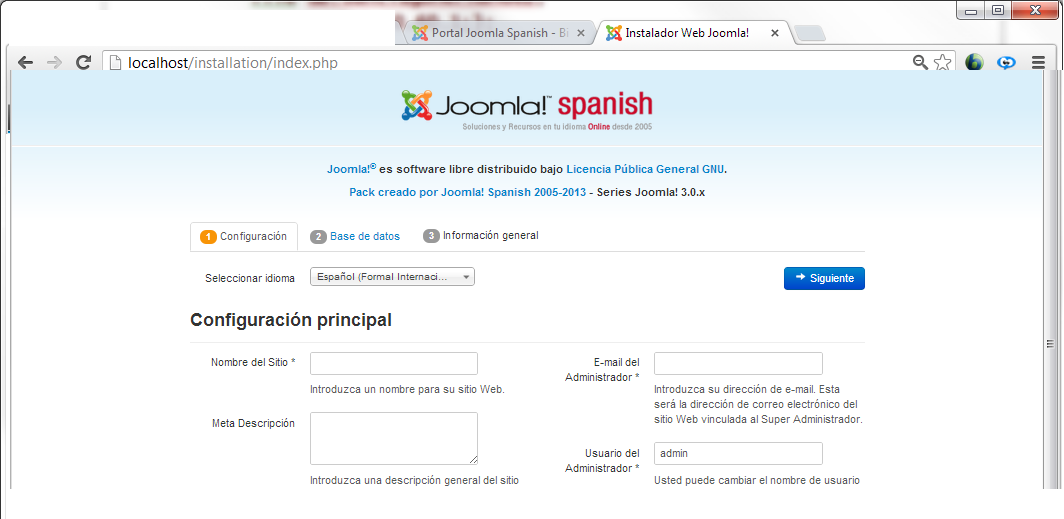
| + | *Abrimos el navegador y el proceso de instalación se inicia vemos una pantalla como la siguiente | ||
| + | [[Imagen:instalacion1.png]] | ||
| + | |||
| + | *Vemos como hay tres pasos | ||
| + | [[Imagen:pasosInstalacion.png|300px]] | ||
| + | |||
| + | *Durante la instalación debemos aportar datos según se soliciten | ||
| + | ;Paso 1 | ||
| + | *Primero debemos aportar información sobre nuestro sitio y clave como administrador para la configuración | ||
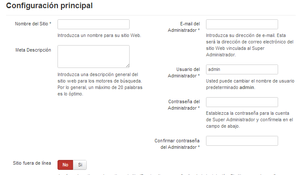
| + | [[Imagen:ConfiguracionPpal.png|300px]] | ||
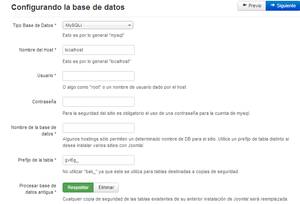
| + | ;Paso2 | ||
| + | *Ahora debemos configurar la base de datos | ||
| + | *En el servidor web usar utilidades de gestión de mysql que ofrezca | ||
| + | *el hosting en local con phpmyadmin :) | ||
| + | *Se recomienda crear una base de datos especifica y un usuario para dicha base de datos | ||
| + | [[Imagen:basesDatos.png|300px]] | ||
| + | ;Paso 3 | ||
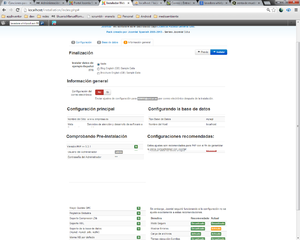
| + | *Este paso se nos visualiza la información general del sistema que hemos configurado | ||
| + | *Se informa con un color rojo si algún parámetro de configuración por ejemplo de php.ini puede llegar a comprometer la seguridad del sistema recomendando que se cambie | ||
| + | [[Imagen:finalizacion.png|300px]] | ||
| + | *Posteriormente procede a la instalación y en breve nos aparecerá la pantalla como que ya está instalado y que borremos la carpeta de '''''installation''''' | ||
| + | [[Imagen:Instalado.png|300px]] | ||
| + | |||
| − | + | El final hay que borrar el directorio '''instalation''' pero el propio asistente te lo indica y lo hace si presionas el botón para hacerlo | |
</div> | </div> | ||
| Línea 43: | Línea 95: | ||
<div class="slide"> | <div class="slide"> | ||
| − | ===Administracion=== | + | |
| + | ===Páginas de referencia=== | ||
| + | *http://www.joomla.org | ||
| + | *http://resources.joomla.org | ||
| + | *http://comunidadjoomla.org/centro-de-ayuda | ||
| + | *http://extensions.joomla.org | ||
| + | *http://ayudajoomla.com/extensiones/general/323-extensiones-joomla-17.html | ||
| + | *http://www.joomlaspanish.org/ | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
| + | === Administracion === | ||
| + | |||
*Para administrar un sitio acceder a él | *Para administrar un sitio acceder a él | ||
| + | |||
http://url.del.sitio/administrator | http://url.del.sitio/administrator | ||
| − | *introducir usuario y contraseña | + | |
| + | *introducir usuario y contraseña | ||
*Accedemos al back end del sistema | *Accedemos al back end del sistema | ||
| − | </div> | + | A la hora de administrar tenemos muchos elementos para realizar |
| + | A continuación iremos creando cada uno de ellos. | ||
| + | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | ===Configuraición de un nuevo sitio=== | + | === Configuraición de un nuevo sitio === |
| − | </div> | + | </div> |
| − | *Después de instalar vamos a configurarlo | + | *Después de instalar vamos a configurarlo |
| − | *Un sitio web se puede atacar desde dos sitios | + | *Un sitio web se puede atacar desde dos sitios |
**como usuario del sitio visitándolo '''visitant''' o como administrador '''Editor''' | **como usuario del sitio visitándolo '''visitant''' o como administrador '''Editor''' | ||
| − | [[ | + | [[Image:Joomla uso.png|300px|Acceder a un sitio:Administrar o Visitar]] |
| + | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | === Grupos de usuarios === | |
| − | ===Grupos de usuarios=== | + | |
</div> | </div> | ||
| − | <div class="slide"> | + | |
| − | ===Gestor de menús=== | + | <div class="slide"> |
| − | *Crear un nuevo menú | + | === Gestor de menús === |
| − | **tipo titulo y descripción | + | |
| − | *Crear un elemento de menu | + | *Crear un nuevo menú |
| − | **publicado-orden-acceso-elemento tipo menu | + | **tipo titulo y descripción |
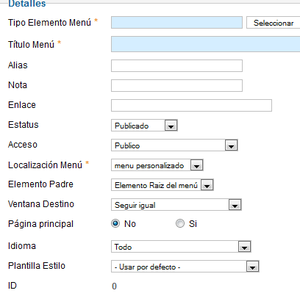
| + | *Crear un elemento de menu | ||
| + | **publicado-orden-acceso-elemento tipo menu | ||
**tipo de elemento de menu | **tipo de elemento de menu | ||
| − | |||
| − | |||
| − | |||
| − | </div> | + | [[Image:JommlaCrearElementoMenu.png|300px|Opciones elemento de menu]] |
| + | |||
| + | **A donde nos dirieje el enlace | ||
| + | *Navegar por diferentes menus | ||
| + | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | ===Gestor de menús=== | + | === Gestor de menús === |
| + | |||
*tipo de elemento de menu | *tipo de elemento de menu | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | Contactos artículos Noticias externas Buscar Gestor de usuarios Enlaces web URL Embebidas Sistemas de enlaces | ||
| − | </div> | + | </div> |
| + | <div class="slide"> | ||
| + | === Plantillas === | ||
| − | + | *Ya visto en clase | |
| − | = | + | *Descargar una plantilla (fichero zip) |
| − | </div> | + | *la subimos a nuestro servidor e instalamos |
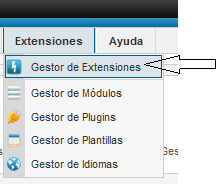
| + | [[Archivo:joomla_gestor_extensiones.png]] | ||
| + | *Podemos acceder a ello | ||
| + | **fichero html o php | ||
| + | Extensiones=>Gestor de plantillas | ||
| + | estilos o plantillas | ||
| + | Seleccionamos la plantilla por defecto para nuestro sitio | ||
| + | Recordar para ver las ubicaciones de los módulos (Plantillas vista previa) | ||
| + | Previamente en opciones de la plantilla activar '''ver vista previa''' | ||
| + | **ficheros css de hoja de estilo | ||
| + | **Accediendo directamente a los ficheros | ||
| + | ***Dentro de nuestro sitio web, capeta '''templates''' un directorio por plantilla buscamos aqui | ||
| + | **editandolos dentro de la administración de joomla | ||
| + | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | |
| − | </div> | + | === Gestor de categorías === |
| + | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | ===Extensiones de joomla=== | + | === Extensiones de joomla === |
| − | *Componentes | + | Es un software añadido después de la instalación que incorpora nuevas funcionalidadies |
| − | + | *Por ejemplo, un foro, una galería de imágenes, ... | |
| − | + | ;Existen tres tipos de extensiones | |
| − | + | :Componentes | |
| + | ::Software desarrollado normalmente independiente del que acompaña a Joomla pero que usa su infraestructura para poderse ejecutar dentro de nuestro espacio web y puede usar su sistema. Al instalarlo se debe de configurar. | ||
| + | :Módulos | ||
| + | ::Los módulos elementos que existentes dentro de joomla y sirven para que se muestre la información que tenemos en nuestro sitio web (artículos, menús, un foro, ...) cada módulo se deba ubicar en una posición dentro de la plantilla para que se pueda ver | ||
| + | :Pulg-in | ||
| + | ::Pequeños programas que permiten integrar otros contenidos, por ejemplo dentro del cuerpo de un artículo. | ||
| + | |||
| + | :Idiomas | ||
| + | accede a este sitio web e incorpora en tu espacio web al menos 7 extensiones. | ||
</div> | </div> | ||
| − | <div class="slide"> | + | <div class="slide"> |
| − | ===Ejemplo de un sitio web / proyecto=== | + | === Ejemplo de un sitio web / proyecto === |
| + | </div></div> | ||
| + | |||
</div> | </div> | ||
Última revisión de 09:36 1 mar 2013
</div>