|
|
| Línea 78: |
Línea 78: |
| | Realiza inclyuendo botones y la flecha anterior el diseño que se propone en la imagen siguiente}} [[Image:RelativeLayout.png|180px]] | | Realiza inclyuendo botones y la flecha anterior el diseño que se propone en la imagen siguiente}} [[Image:RelativeLayout.png|180px]] |
| | | | |
| | + | {| class="wikitable" |
| | + | |+ Propiedades usadas en Relative Layout |
| | + | |- |
| | + | ! Propiedad |
| | + | ! Valores |
| | + | ! Significado |
| | + | |- |
| | + | | gravity |
| | | | |
| − | {| style="border-spacing:0;" | + | {| class="wikitable" |
| | + | |+Probando combinar celdas |
| | | style="border-top:0.002cm solid #000000;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| | | | style="border-top:0.002cm solid #000000;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| |
| | | style="border-top:0.002cm solid #000000;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| | | | style="border-top:0.002cm solid #000000;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| |
Revisión de 05:26 16 dic 2012
DESARROLLO DE APLICACIONES CON ANDROID SDK
Diseño de interfaz de usuario
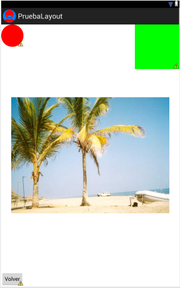
FrameLayout
- Es el layout más sencillo de utilizar, y a veces conviene tenerlo en cuenta
- Es especialmente útil si sólo queremos mostrar un elemento
- Si mostramos varios, los mostrará desde la esquina superior izquierda, pero se solaparán
- Esta posición se puede cambiar con la propiedad layout_gravitydel FrameLayout
- Para distribuirlo por la pantalla de forma que no se solape se puede modificar la propiedad layout_gravity de los objetos View que ubiquemos en el layout
- Algunos de sus atributos importantes:
- foreground Imagen o color de fondo
- foregroundGravity posicion de la imagen de fondo
- measureAllChildern
- layout_gravityubicación en la pantalla de los elementos que incorporemos
Valores de la propiedad gravity
| Valor |
Posición
|
| top |
arriba
|
| bottom |
abajo
|
| left |
izquierda
|
| rigth |
derecha
|
| center_vertical |
centrado verticalmente
|
| center_horizontal |
centrado_horizontalmente
|
| fill_horizontal |
arriva
|
| center |
centrado
|
| fill |
ocupa todo el espacio
|
- Es posible especificar varios valores separados por |
Actividad
|
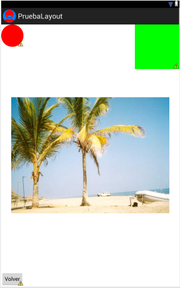
Realiza un FrameLayout que tenga una _
- imagen de fondo centrada
- En cuada una de las esquitas
- un cuadrado
- un rectángulo
- un botón
- un anillo
|

- Referencia para las figuras shape
http://developer.android.com/guide/topics/resources/drawable-resource.html#Shape
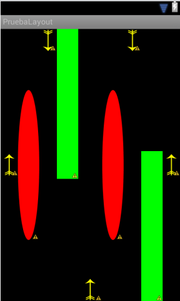
LinearLayout
- Organiza sus componentes View en una sola fila o en una sola comuna
- Los atributos se pueden encontrar en android.widget.LinearLayout.LayoutParams
- Alguno de sus atributos mas importantes
- orientation=horizontal|vertical
- gravity colocación de los componentes
- weighSum Suma de todos los pesos de los componente por defecto 1
- layout_gravity colocación de un componente
- layout_weight peso de un componente
Es un tipo layout muy sencillo de utilizar a la hora de poner simplemente componentes
Actividad
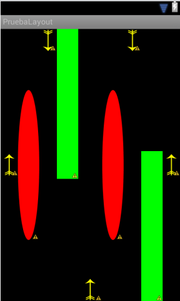
- incluir 9 imágenes alternando flechas, óvalos y rectángulos jugando con las propiedades gravity y experimentar los resultados
|

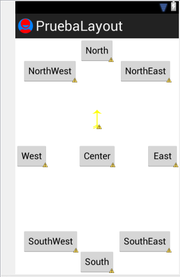
RelativeLayout
- Permite especificar los View en posición relativa o respecto a otro View
- También se puede especifivar el control View con respecto a los límites del contenedor padre
- Este tipo de distribución de controles View por un contenedor puede resultar a priory un poco complicada, pero controlando los atributos de dicho layout, se pueden hacer diseños muy atractivos sin tener que usar diferentes niveles de layouts.
- Este tipo de layout tiene varios atributos importantes que se usan bastante
- gravity
- layoutCenterInParent
- layoutCenterHorizontal
- layoutCenterVertical
Actividad
|
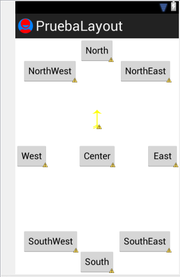
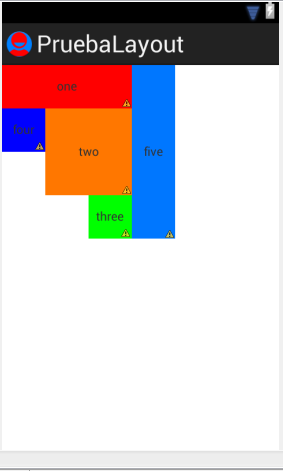
Realiza inclyuendo botones y la flecha anterior el diseño que se propone en la imagen siguiente
|

Propiedades usadas en Relative Layout
| Propiedad
|
Valores
|
Significado
|
gravity
Probando combinar celdas
|
|
|
|
|
|
|
|
|
|
|
| hola 1
|
|
|
| Hola 2
|
|
|
|
| Hola 3
|
|
|
Propiedades usadas en Relative Layout
| Propiedad
|
Valores
|
Significado
|
| gravity
|
descritos antes
|
Ubicación de los View dentro del diseño
|
| layout_centerInParent
|
False
|
Centra Horizontal y Verticalmente los View dentro del padre
|
| layout_centerHorizontal
|
False
|
|
| layout_centerVetical
|
False
|
|
| layout_alignParentBottom
|
False
|
Alinear el View en el borde inferior del padre
|
| layout_alignParentLeft
|
False
|
|
| layout_alignParentRight
|
False
|
|
| layout_alignRight
|
Un identificador de View
|
Alinea el borde derecho de un View con el borde derecho del otro View especificado en el valor de la propiedad
|
| layout_alignLeft
|
Un identificador de View
|
borde izquierdo con borde izquierdo
|
| layout_alignTop
|
Un identificador de View
|
Borde superior con borde superior
|
| layout_alignBottom
|
Un identificador de View
|
Borde inferior con borde inferior
|
| layout_above
|
Un identificador de View
|
borde inferior de un View encima del otro View especificado
|
| layout_below
|
Un identificador de View
|
borde superior debajo del otro View especificado
|
| layout_toLeftOf
|
Un identificador de View
|
Ubica el borde derecho a la izquierda del View especificado
|
| layout_to_RightOf
|
Un identificador de View
|
Ubica el borde izquierdo a la derecha del View especificado
|
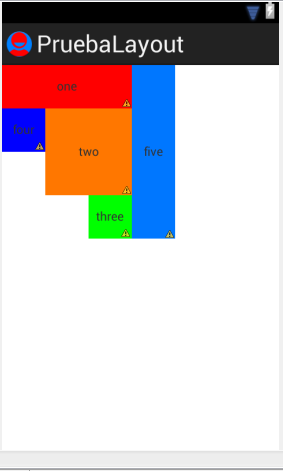
TableLayout
- El diseño de este layout recuerda un poco al diseño de tablas en html
- Organiza sus View en filas
- Para añadir componentes dentro de cada fila se utiliza diseños TableRow
- Un TableRow se comporta como un LinearLayout con orientation=horizontal
- El orden en que se incorpore es el que mantendrá visualmente
- Si no queremos usar alguna columna se debe de especificar números y no contabilizar aquellos que correspondan a las columnas que no queremos que aparezcan (ver ejemplo)
- El tamaño de las columnas se ajustará a la columna con más tamaño
- Lista de atributos más significativos
- La lista completa la tenemos en android.widget.TableLayout.LayoutParams
Atribulos de TableLayout
| Atributo |
Valor |
Descripción
|
| collapseColumns |
Cadena o recurso de cadena. p.e."0,1,2" |
Lista plegable de indices de columnas
|
| shrinkColumns |
Lista de números. P.e. "1,2,3" |
Columnas que se contrain
|
| stretchColumns |
Lista de números. P.e. "1,2,3" |
Columnas que se extienden
|
| layout_column |
un número entero |
Indice de la columna en la que un View se debe mostrar
|
| layout_span
|
Actividad
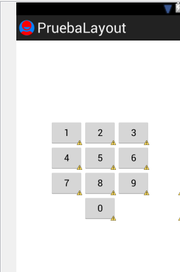
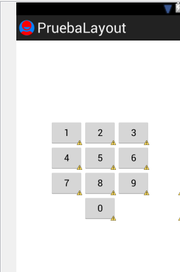
- Realiza el diseño que se muestra en la imagen.
- Prueba a modificar las propiedades
|

GridLayout
- Introducido en Android 4.0 (API 14)
- Organiza los componentes en una cuadrícula
- Es parecido al TableLayout, pero a direfencia de éste cada View puede abarcar varios filas y/o columnas.
- En este caso la renderización es mucho mejor, ya que son los View contenidos quien indica donde quiere ser ubicado
- Lista de atributos más significativos
- La lista completa la tenemos en android.widget.GridLayout.LayoutParams
Atribulos de GridLayout
| Atributo |
Valor |
Descripción
|
| columnCount |
valor entero |
número de filas de la cuadrícula
|
| rowCount |
valor entero |
número de columnas de la cuadrícula
|
| orientation |
horizontal |
Si no se indica valor fila o columna
|
| layout_column |
valor entero |
columna donde ubicar el view
|
| layout_columnSpan |
valor entero>=1 |
número de columnas a extender el View
|
| layout_row |
valor entero |
columna donde ubicar el view
|
| layout_rowSpan |
valor entero>=1 |
número de filas a extender el View
|
| layout_gravity |
lista de gravity ( por defecto baseline, left |
dirección en la que se debe mostrar el View
|
Actividad
|
Realiza un diseño como se muestra en la imagen
|

|