Diferencia entre revisiones de «Usuario:ManuelRomero/despliegue»
De WikiEducator
(→Comenzando a desarrollar la aplicación y despliegue) |
(→Creación del fichero .WAR) |
||
| (22 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 19: | Línea 19: | ||
#páginas jsp | #páginas jsp | ||
#ficheros html,imágenes,texto, css,sonitos, fídels, etc | #ficheros html,imágenes,texto, css,sonitos, fídels, etc | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
*La estructura de directorios de una aplicación es importante | *La estructura de directorios de una aplicación es importante | ||
*En la especificación de lo que es un servlet lo podemos ver | *En la especificación de lo que es un servlet lo podemos ver | ||
| Línea 45: | Línea 37: | ||
'''''/WEB-INF/classes/'''''com/mycorp/util/MyUtils.class | '''''/WEB-INF/classes/'''''com/mycorp/util/MyUtils.class | ||
*los directorios/ficheros en negrita son obligatorios | *los directorios/ficheros en negrita son obligatorios | ||
| − | + | ===Contenidos de los directorios en una aplicación web=== | |
| − | === | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | === | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
;/ | ;/ | ||
:Es la carpeta raiz del proyecto | :Es la carpeta raiz del proyecto | ||
| − | :En | + | :En él se crean más subdirectorios para organizar la información |
:Los ficheros aquí ubicados serán accesibles por el cliente | :Los ficheros aquí ubicados serán accesibles por el cliente | ||
| − | :Habrá html, | + | :Habrá html, jsp, css, imágenes, videos, ... |
| − | ;/WEB | + | :También puede haber subdirecctorios para organizar esta información ./imagenes, ./videos ,... |
| + | ;/WEB-INF/ | ||
:Elementos de la configuración .WAR '''''web.xml''''' | :Elementos de la configuración .WAR '''''web.xml''''' | ||
:Suelen estar la página de inicio, ubiciación de los servlets, parámetros | :Suelen estar la página de inicio, ubiciación de los servlets, parámetros | ||
| − | ;/WEB | + | ;/WEB-INF/clases/ |
:Las clases JAVA empleadas en el archivo .WAR | :Las clases JAVA empleadas en el archivo .WAR | ||
:Suelen encontrarse los servlet | :Suelen encontrarse los servlet | ||
| − | ;/WEB | + | ;/WEB-INF/lib/ |
:Contiene ficheros '''''jar''''' utilizados por la aplicación | :Contiene ficheros '''''jar''''' utilizados por la aplicación | ||
:Por ejemplo para contectarse a la base de datos | :Por ejemplo para contectarse a la base de datos | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
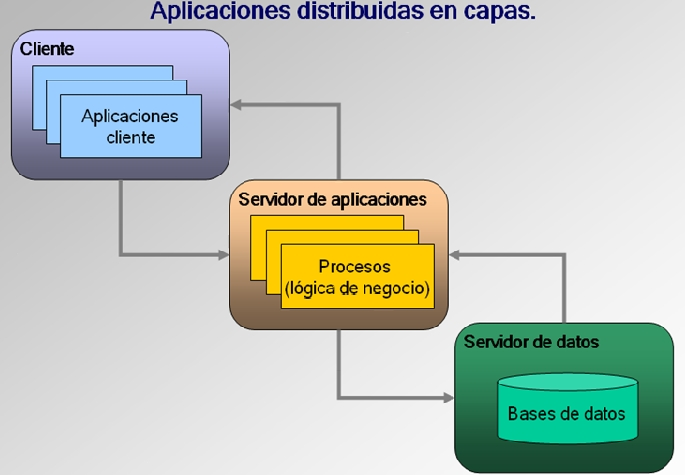
| − | + | ===Aplicación web: estructura de tres capas=== | |
| + | *Una aplicación web se estructura en tres capas: | ||
| + | [[Imagen:EstructuraTresCapas.png ]] | ||
| − | ===Fichero html=== | + | ===Comenzando a desarrollar la aplicación y despliegue=== |
| + | *Vamos a realizar una muy sencilla aplicación para ver el despliegue | ||
| + | *Se trata de una aplicación cliente/servidor que cumpla las siguientes especificaciones | ||
| + | {{Ejemplo| | ||
| + | *Un cliente solicita una página web llamada '''''acceso.jsp''''' | ||
| + | *El servidor le da una página html donde se me muestra un formulario para insertar mi nombre, apellido y edad | ||
| + | *Lo inservo y envío el formulario con un bótón ''submit'' | ||
| + | *Entonces se ejecutará un servlet que leerá los datos y me dirá como me llamo y si soy mayor de edad | ||
| + | }} | ||
| + | |||
| + | ===Estructura de directorios de nuestra aplicación=== | ||
| + | ;Creamos la estructura de directorios, | ||
| + | #primero el directorio de la aplicación. | ||
| + | cd /usr/local/tomcat/webapp | ||
| + | sudo mkdir primerApp | ||
| + | cd primerApp | ||
| + | #Ahora los subdirectorios '''''WEB-INF''''' y '''''classes''''' dentro de '''''WEB-INF''''' | ||
| + | mkdir WEB-INF | ||
| + | cd WEB-INF | ||
| + | mkdir classes | ||
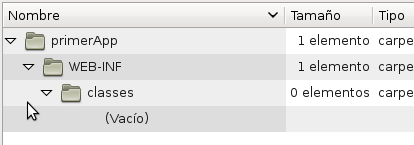
| + | *Por el momento tendremos la siguiente estructura de directorios. | ||
| + | [[imagen:appWebFich1.png]] | ||
| + | |||
| + | *El directorio raiz contendrá el nombre de la aplicación | ||
| + | *Todos los ficheros que cuelguen de él se pueden servir al cliente menos los que cuelguen de directorios '''''META-INF''''' y '''''WEB-INF''''' | ||
| + | *Normalmente después de realizar el desarrollo se empaquetarán en un archivo '''''.war''''', que será lo que tenga el servidor | ||
| + | *Una estructura de directorios almacenará el código necesario para ejecutar la aplicación. | ||
| + | |||
| + | ===Relizando el fichero de entrada=== | ||
| + | *Por lo tanto nuestro proyecto necesitará los siguientes ficheros | ||
| + | #el fichero inicial en jsp (podría ser un html) : '''''index.jsp ''''' | ||
| + | #el servlet ProcesaDatos.class | ||
| + | #la descriptor del proyecto '''''web.xml''''' | ||
| + | |||
| + | *Realizaremos el fichero index para nuestra aplicación | ||
| + | *Podría ser un html o un jsp (no podría ser php, ya que lo va a resolver tomcat) | ||
| + | *Creamos nuestra página inicial | ||
| + | |||
| + | ===Fichero html / jsp=== | ||
<source lang=html4strict> | <source lang=html4strict> | ||
| − | + | <!DOCTYPE HTML> | |
| − | <!DOCTYPE HTML | + | <html> |
| − | < | + | <head> |
| − | < | + | <title>Mi primer despliegue web ultra sencillo</title> |
| + | </HEAD> | ||
<BODY BGCOLOR="#CCCCFF"> | <BODY BGCOLOR="#CCCCFF"> | ||
<P></P> | <P></P> | ||
| − | <H2> | + | <H2>Aportanos tus datos:</H2><BR> |
| + | <!-- A continuación 2 líneas de código jsp | ||
| + | Vemos que lo insertamos con los caracteres angular y % | ||
| + | Su contenido es puro java como podemos ver | ||
| + | --> | ||
<% | <% | ||
java.util.Date today = new java.util.Date(); | java.util.Date today = new java.util.Date(); | ||
out.println("Today's date is: "+today); | out.println("Today's date is: "+today); | ||
%> | %> | ||
| − | < | + | <hr> |
| − | < | + | <center> |
| − | + | <form name="DatosUsuario" method="POST" | |
| − | + | action="http://localhost:8080/primerApp/ProcesaDatos"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <form name=" | + | |
| − | + | ||
<table border> | <table border> | ||
<tr> | <tr> | ||
| − | <td>< | + | <td><b>Nombre:</b></td> |
| − | <td><input type= | + | <td><input type=text name="nombre" size="25" value=""></td> |
| − | + | </tr> | |
| + | <tr> | ||
| + | <td><b>Apellido:</b></td> | ||
| + | <td><input type=text name="apellido" size="25" value=""></td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td><b>Edad:</b></td> | ||
| + | <td><input type=text name="edad" size="20" value=""></td> | ||
| + | </TR> | ||
| + | </table> | ||
| + | <P></P> | ||
| + | <input type =SUBMIT value="Procesa datos"> | ||
| + | <hr> | ||
| + | Formulario HTML que invocará a un servlet | ||
| + | </form> | ||
| + | </center> | ||
| + | </body> | ||
</html> | </html> | ||
</source> | </source> | ||
| + | *El ejemplo es sencillo | ||
| + | *Hemos incluido jsp de forma directa usando el modo | ||
| + | '''''<%'''''código_jsp'''''%>''''' | ||
| + | *Podríamos obtener un valor directamente con la forma | ||
| + | '''''<%='''''expresion'''''%>''''' | ||
| + | *Este fichero lo guardaremos directamente en la raiz de nuestra aplicación | ||
*Se ha hecho una tabla y se ha dado un color de fondo para darle más vistosidad | *Se ha hecho una tabla y se ha dado un color de fondo para darle más vistosidad | ||
*Es importante entender el valor del atributo '''''ACTION''''' | *Es importante entender el valor del atributo '''''ACTION''''' | ||
| + | |||
| + | http://tomcat.apache.org/tomcat-7.0-doc/proxy-howto.html#Apache_2.0_Proxy_Support | ||
| + | |||
====El servlet: ProcesaDatos.java==== | ====El servlet: ProcesaDatos.java==== | ||
| + | *Ahora realizaremos el servlet, programa java que se ejecuta en nuestra máquina e invoca tomcat | ||
| + | *Generamos nuestros servlet. | ||
| + | *Un servlet amplía las funcionalidades de un servidor * | ||
| + | *Normalemnte es una clase java que proporciona un servicio específico. | ||
| + | *A la hora de implementar, un servlet su clase principal va a extender la clase '''''HttpServlet''''' | ||
| + | *Cuando el servidor de aplicaciones encuentra una solicitud: | ||
| + | #invoca al servlet | ||
| + | #Le pasa detalles sobre la solicitud en un objeto request de la clase HttpServletRequest | ||
| + | #Le pasa un objeto '''''response''''' de la clase HttpServletResponse para devolver el resultado. | ||
| + | |||
| + | *Realicemos nuestro ejemplo | ||
| + | |||
<source lang=java> | <source lang=java> | ||
import java.io.*; | import java.io.*; | ||
| Línea 195: | Línea 173: | ||
import javax.servlet.http.*; | import javax.servlet.http.*; | ||
| − | public class | + | public class ProcesaDatos extends HttpServlet { |
private static final long serialVersionUID = 1L; | private static final long serialVersionUID = 1L; | ||
public void doPost(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException { | public void doPost(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException { | ||
| − | // | + | //Establecemos el tipo de fichero para responder como texto html |
res.setContentType("text/html"); | res.setContentType("text/html"); | ||
| + | |||
| + | // Obtenemos un objeto PrintWriter para enviar respuesta, y escribimos en él como si fuera un fichero o un string | ||
PrintWriter pw = res.getWriter(); | PrintWriter pw = res.getWriter(); | ||
pw.println("<HTML><HEAD><TITLE>Leyendo parámetros</TITLE></HEAD>"); | pw.println("<HTML><HEAD><TITLE>Leyendo parámetros</TITLE></HEAD>"); | ||
| Línea 207: | Línea 187: | ||
pw.println("<H2>Leyendo parámetros desde un formulario html</H2><P>"); | pw.println("<H2>Leyendo parámetros desde un formulario html</H2><P>"); | ||
pw.println("<UL>\n"); | pw.println("<UL>\n"); | ||
| − | pw.println("Te llamas " + req.getParameter(" | + | //Obtenemos el valor de los parámetros que nos pasa el cliente con los métodos getParameter |
| − | pw.println(" | + | pw.println("Te llamas " + req.getParameter("nombre") + "<BR>"); |
| + | pw.println("Apellidos " + req.getParameter("apellido") + "<BR>"); | ||
| + | pw.println("Edad " + req.getParameter("edad") + "años<BR>"); | ||
pw.println("</BODY></HTML>"); | pw.println("</BODY></HTML>"); | ||
pw.close(); | pw.close(); | ||
| Línea 214: | Línea 196: | ||
} | } | ||
</source> | </source> | ||
| + | |||
| + | ===Compilando el servlet=== | ||
| + | *Este fichero en principio lo guardamos en nuestro directorio | ||
| + | *En realidad lo que necesitamos es el class del servlet, por lo que tenemos que compilar | ||
| + | *Para ello tenemos que tener instalado el sdk de java | ||
| + | *openjdk-6-jdk | ||
| + | *openjdk-7-jdk | ||
| + | *Ahora realizamos la compilación, teniendo en cuenta que ha de usar el fichero jar* | ||
| + | '''''/usr/local/tomcat/lib/servlet-api.jar''''' | ||
| + | *por lo que escribimos | ||
| + | javac ProcesaDatos -cp /usr/local/tomcat/lib/servlet-api.jar | ||
| + | Si todo va bien nos generará el fichero '''''ProcesaDatos.class''''' que es el que necesitamos | ||
| + | ===El descriptor del proyecto '''''web.xml'''''=== | ||
| + | *Es el "Web Application Deployment Descriptor". | ||
| + | *Es un archivo XML que describe los servlets y otros componentes que componen su aplicación, además de parametros de inicialización y de ambiente que se requieran. | ||
| + | *Aquí un referencia de su composición | ||
| + | http://tomcat-configure.blogspot.com.es/2009/01/tomcat-web-xml.html | ||
| + | *La estructura general del fichero | ||
| + | <source lang=xml> | ||
| + | |||
| + | <?xml version="1.0" encoding="ISO-8859-1"?> | ||
| + | <web-app xmlns="http://java.sun.com/xml/ns/javaee" | ||
| + | xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" | ||
| + | xsi:schemaLocation="http://java.sun.com/xml/ns/javaee | ||
| + | http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" | ||
| + | version="3.0" | ||
| + | metadata-complete="true"> | ||
| + | |||
| + | <display-name>Welcome to Tomcat</display-name> | ||
| + | <description> | ||
| + | Welcome to Tomcat | ||
| + | </description> | ||
| + | |||
| + | </web-app> | ||
| + | </source> | ||
| + | *Aquí tenemos el fichero web.xml | ||
| + | *Ahora le debemos añadir información sobre el servlet que va a contener | ||
| + | * de forma que añadimos las siguientes líneas | ||
| + | <source lang=xml> | ||
| + | <display-name>Servlets ejemplo</display-name> | ||
| + | <description> | ||
| + | Servlets de ejemplo para practicar | ||
| + | </description> | ||
| + | |||
| + | <!-- Publicamos nuestro servlet aqui --> | ||
| + | |||
| + | <servlet> | ||
| + | <servlet-name>ProcesaDatos</servlet-name> | ||
| + | <servlet-class>ProcesaDatos</servlet-class> | ||
| + | </servlet> | ||
| + | |||
| + | <servlet-mapping> | ||
| + | <servlet-name>ProcesaDatos/servlet-name> | ||
| + | <url-pattern>/primerApp</url-pattern> | ||
| + | </servlet-mapping> | ||
| + | |||
| + | <!-- Fin de la publicacion de servlets --> | ||
| + | </source> | ||
| + | *Una vez terminada la descripción ya podemos lanzar nuestra | ||
| + | aplicación | ||
| + | *Escribimos en el navegador | ||
| + | http://localhost:8080/primerApp/ | ||
| + | {{Actividad| | ||
| + | Modifica el servlet anterior y que informe si eres o no mayor de edad }} | ||
| + | |||
| + | ===Archivos War=== | ||
| + | *WAR '''''W'''''eb '''''A'''''pplicatio '''''A'''''rchive ''(Archivo de Aplicación Web)'' | ||
| + | *Es una forma de empaquetar en un fichero la estructura de directorios que conforman la aplicación web | ||
| + | *Por lo tanto contendrá | ||
| + | #Servlets y JSP | ||
| + | #Contendio estático HTML, css, imágenes | ||
| + | #Otros recursos web | ||
| + | *Facilitan enormemente el despliegue web | ||
| + | *Su estructura ya vista anteriormente | ||
| + | |||
| + | ===Creación del fichero .WAR=== | ||
| + | *Los entornos de desarrollo tipo Eclipse, NetBeans y otro tipo de IDE (JBuilder, JDeveloper) poseen la opción para ello. | ||
| + | *Otro modo en mediante '''''Ant''''' herramienta open-source que facilita la contrucción de aplicaciones Java | ||
| + | *Nosotros lo creamos con la herramienta '''''jar''''' de java | ||
| + | *Nos ubicamos en el propio directorio raiz de la aplicación y escribimos | ||
| + | jar -cv0f primerApp.war . | ||
| + | *Posterirmente podemos quitar el directorio y sólo con el fichero .war verificaremos que funciona igualmente. | ||
===Referencias=== | ===Referencias=== | ||
Página donde explica el proceso | Página donde explica el proceso | ||
http://elblogdepicodev.blogspot.com.es/2011/02/unir-apache-httpd-y-tomcat-mediante-un.html | http://elblogdepicodev.blogspot.com.es/2011/02/unir-apache-httpd-y-tomcat-mediante-un.html | ||
Última revisión de 12:06 3 dic 2012
Conceptos generales
|
La estructura de directorios
- La aplicación web que se crea en el servidor bajo un directorio El directorio de la aplicación
- Dentro de él tendremos una estructura de subdirectorios
- Una aplicación web va a contener una serie de elementos
- El directorio debe de colgar en el directorio base de tomcat
fichero server.xml directiva appBase en nuestro caso 'appBase=webapp
- Elementos de una aplicación web
- servlets
- páginas jsp
- ficheros html,imágenes,texto, css,sonitos, fídels, etc
- La estructura de directorios de una aplicación es importante
- En la especificación de lo que es un servlet lo podemos ver
- servlets
- Aplicación java encargada de realizar un servicio específica dentro de un servidor web
- La especificación 2.4 define la estructura de directorios para los ficheros de una aplicación web
- Aquí puedes ver el fichero completo de la especificación final Archivo:Javaservletspecivication 2 4.pdf
- Este podría ser un ejemplo sacado de la propia especificación pág 69-70
/index.html /howto.jsp /feedback.jsp /images/banner.gif /images/jumping.gif /WEB-INF/web.xml /WEB-INF/lib/jspbean.jar /WEB-INF/classes/com/mycorp/servlets/MyServlet.class /WEB-INF/classes/com/mycorp/util/MyUtils.class
- los directorios/ficheros en negrita son obligatorios
Contenidos de los directorios en una aplicación web
- /
- Es la carpeta raiz del proyecto
- En él se crean más subdirectorios para organizar la información
- Los ficheros aquí ubicados serán accesibles por el cliente
- Habrá html, jsp, css, imágenes, videos, ...
- También puede haber subdirecctorios para organizar esta información ./imagenes, ./videos ,...
- /WEB-INF/
- Elementos de la configuración .WAR web.xml
- Suelen estar la página de inicio, ubiciación de los servlets, parámetros
- /WEB-INF/clases/
- Las clases JAVA empleadas en el archivo .WAR
- Suelen encontrarse los servlet
- /WEB-INF/lib/
- Contiene ficheros jar utilizados por la aplicación
- Por ejemplo para contectarse a la base de datos
Aplicación web: estructura de tres capas
- Una aplicación web se estructura en tres capas:
Comenzando a desarrollar la aplicación y despliegue
- Vamos a realizar una muy sencilla aplicación para ver el despliegue
- Se trata de una aplicación cliente/servidor que cumpla las siguientes especificaciones
Ejemplo | |
|
Estructura de directorios de nuestra aplicación
- Creamos la estructura de directorios,
- primero el directorio de la aplicación.
cd /usr/local/tomcat/webapp sudo mkdir primerApp cd primerApp
- Ahora los subdirectorios WEB-INF y classes dentro de WEB-INF
mkdir WEB-INF cd WEB-INF mkdir classes
- Por el momento tendremos la siguiente estructura de directorios.
- El directorio raiz contendrá el nombre de la aplicación
- Todos los ficheros que cuelguen de él se pueden servir al cliente menos los que cuelguen de directorios META-INF y WEB-INF
- Normalmente después de realizar el desarrollo se empaquetarán en un archivo .war, que será lo que tenga el servidor
- Una estructura de directorios almacenará el código necesario para ejecutar la aplicación.
Relizando el fichero de entrada
- Por lo tanto nuestro proyecto necesitará los siguientes ficheros
- el fichero inicial en jsp (podría ser un html) : index.jsp
- el servlet ProcesaDatos.class
- la descriptor del proyecto web.xml
- Realizaremos el fichero index para nuestra aplicación
- Podría ser un html o un jsp (no podría ser php, ya que lo va a resolver tomcat)
- Creamos nuestra página inicial
Fichero html / jsp
<!DOCTYPE HTML> <html> <head> <title>Mi primer despliegue web ultra sencillo</title> </HEAD> <BODY BGCOLOR="#CCCCFF"> <P></P> <H2>Aportanos tus datos:</H2><BR> <!-- A continuación 2 líneas de código jsp Vemos que lo insertamos con los caracteres angular y % Su contenido es puro java como podemos ver --> <% java.util.Date today = new java.util.Date(); out.println("Today's date is: "+today); %> <hr> <center> <form name="DatosUsuario" method="POST" action="http://localhost:8080/primerApp/ProcesaDatos"> <table border> <tr> <td><b>Nombre:</b></td> <td><input type=text name="nombre" size="25" value=""></td> </tr> <tr> <td><b>Apellido:</b></td> <td><input type=text name="apellido" size="25" value=""></td> </tr> <tr> <td><b>Edad:</b></td> <td><input type=text name="edad" size="20" value=""></td> </TR> </table> <P></P> <input type =SUBMIT value="Procesa datos"> <hr> Formulario HTML que invocará a un servlet </form> </center> </body> </html>
- El ejemplo es sencillo
- Hemos incluido jsp de forma directa usando el modo
<%código_jsp%>
- Podríamos obtener un valor directamente con la forma
<%=expresion%>
- Este fichero lo guardaremos directamente en la raiz de nuestra aplicación
- Se ha hecho una tabla y se ha dado un color de fondo para darle más vistosidad
- Es importante entender el valor del atributo ACTION
http://tomcat.apache.org/tomcat-7.0-doc/proxy-howto.html#Apache_2.0_Proxy_Support
El servlet: ProcesaDatos.java
- Ahora realizaremos el servlet, programa java que se ejecuta en nuestra máquina e invoca tomcat
- Generamos nuestros servlet.
- Un servlet amplía las funcionalidades de un servidor *
- Normalemnte es una clase java que proporciona un servicio específico.
- A la hora de implementar, un servlet su clase principal va a extender la clase HttpServlet
- Cuando el servidor de aplicaciones encuentra una solicitud:
- invoca al servlet
- Le pasa detalles sobre la solicitud en un objeto request de la clase HttpServletRequest
- Le pasa un objeto response de la clase HttpServletResponse para devolver el resultado.
- Realicemos nuestro ejemplo
import java.io.*; import javax.servlet.*; import javax.servlet.http.*; public class ProcesaDatos extends HttpServlet { private static final long serialVersionUID = 1L; public void doPost(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException { //Establecemos el tipo de fichero para responder como texto html res.setContentType("text/html"); // Obtenemos un objeto PrintWriter para enviar respuesta, y escribimos en él como si fuera un fichero o un string PrintWriter pw = res.getWriter(); pw.println("<HTML><HEAD><TITLE>Leyendo parámetros</TITLE></HEAD>"); pw.println("<BODY BGCOLOR=\"#CCBBAA\">"); pw.println("<H2>Leyendo parámetros desde un formulario html</H2><P>"); pw.println("<UL>\n"); //Obtenemos el valor de los parámetros que nos pasa el cliente con los métodos getParameter pw.println("Te llamas " + req.getParameter("nombre") + "<BR>"); pw.println("Apellidos " + req.getParameter("apellido") + "<BR>"); pw.println("Edad " + req.getParameter("edad") + "años<BR>"); pw.println("</BODY></HTML>"); pw.close(); } }
Compilando el servlet
- Este fichero en principio lo guardamos en nuestro directorio
- En realidad lo que necesitamos es el class del servlet, por lo que tenemos que compilar
- Para ello tenemos que tener instalado el sdk de java
- openjdk-6-jdk
- openjdk-7-jdk
- Ahora realizamos la compilación, teniendo en cuenta que ha de usar el fichero jar*
/usr/local/tomcat/lib/servlet-api.jar
- por lo que escribimos
javac ProcesaDatos -cp /usr/local/tomcat/lib/servlet-api.jar
Si todo va bien nos generará el fichero ProcesaDatos.class que es el que necesitamos
El descriptor del proyecto web.xml
- Es el "Web Application Deployment Descriptor".
- Es un archivo XML que describe los servlets y otros componentes que componen su aplicación, además de parametros de inicialización y de ambiente que se requieran.
- Aquí un referencia de su composición
http://tomcat-configure.blogspot.com.es/2009/01/tomcat-web-xml.html
- La estructura general del fichero
<?xml version="1.0" encoding="ISO-8859-1"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0" metadata-complete="true"> <display-name>Welcome to Tomcat</display-name> <description> Welcome to Tomcat </description> </web-app>
- Aquí tenemos el fichero web.xml
- Ahora le debemos añadir información sobre el servlet que va a contener
- de forma que añadimos las siguientes líneas
<display-name>Servlets ejemplo</display-name> <description> Servlets de ejemplo para practicar </description> <!-- Publicamos nuestro servlet aqui --> <servlet> <servlet-name>ProcesaDatos</servlet-name> <servlet-class>ProcesaDatos</servlet-class> </servlet> <servlet-mapping> <servlet-name>ProcesaDatos/servlet-name> <url-pattern>/primerApp</url-pattern> </servlet-mapping> <!-- Fin de la publicacion de servlets -->
- Una vez terminada la descripción ya podemos lanzar nuestra
aplicación
- Escribimos en el navegador
http://localhost:8080/primerApp/
Archivos War
- WAR Web Applicatio Archive (Archivo de Aplicación Web)
- Es una forma de empaquetar en un fichero la estructura de directorios que conforman la aplicación web
- Por lo tanto contendrá
- Servlets y JSP
- Contendio estático HTML, css, imágenes
- Otros recursos web
- Facilitan enormemente el despliegue web
- Su estructura ya vista anteriormente
Creación del fichero .WAR
- Los entornos de desarrollo tipo Eclipse, NetBeans y otro tipo de IDE (JBuilder, JDeveloper) poseen la opción para ello.
- Otro modo en mediante Ant herramienta open-source que facilita la contrucción de aplicaciones Java
- Nosotros lo creamos con la herramienta jar de java
- Nos ubicamos en el propio directorio raiz de la aplicación y escribimos
jar -cv0f primerApp.war .
- Posterirmente podemos quitar el directorio y sólo con el fichero .war verificaremos que funciona igualmente.
Referencias
Página donde explica el proceso http://elblogdepicodev.blogspot.com.es/2011/02/unir-apache-httpd-y-tomcat-mediante-un.html