Diferencia entre revisiones de «Usuario:ManuelRomero/PrimeraAplicación»
De WikiEducator
(→Ejecutar) |
(→Tocando main.xml) |
||
| Línea 83: | Línea 83: | ||
</RelativeLayout> | </RelativeLayout> | ||
</source> | </source> | ||
| + | *Podemos cambiar la etiqueta y añadirla a '''''string.xml''''' | ||
*Vemos como tenemos una caja de texto | *Vemos como tenemos una caja de texto | ||
*El texto cuyo contenido viene con la etiqueta hello_world que tenemos en string.xml | *El texto cuyo contenido viene con la etiqueta hello_world que tenemos en string.xml | ||
*Esto es muy recomendable sobre todo para poder traducir nuestra aplicación a otras lenguas | *Esto es muy recomendable sobre todo para poder traducir nuestra aplicación a otras lenguas | ||
| + | *Analicemos el fichero string.xml | ||
| + | <source lang=xml> | ||
| + | <resources> | ||
| + | <string name="app_name">HolaClase1</string> | ||
| + | <string name="hello_world">Hello world!</string> | ||
| + | <string name="menu_settings">Settings</string> | ||
| + | <string name="title_activity_main">Saludar a todos!!!!</string> | ||
| + | </resources> | ||
| + | </source> | ||
| + | *Añadamos un botón a nuestra interfaz | ||
| + | <source lang=xml> | ||
| + | <Button | ||
| + | android:layout_width="fill_parent" | ||
| + | android:layout_height="wrap_content" | ||
| + | android:text="Botón haz click" /> | ||
| + | |||
| + | </source> | ||
| + | ===Hagamos que no ocupe toda la pantalla=== | ||
| + | *Vamos a nuestro fichero '''manifest''' | ||
| + | *Para ello habría que aplicar un tema de diáloga a la actividad | ||
| + | Referencia http://developer.android.com/guide/topics/ui/themes.html | ||
| + | *añadimos el atributo theme en la etiqueta de application dentro de AndroidManifest.xml | ||
| + | *En el manifest | ||
| + | <source lang=xml> | ||
| + | android:theme="@style/AppDialogo" > | ||
| + | </source> | ||
| + | *En el fichero style.xml hemos añadido una línea | ||
| + | <source lang=xml> | ||
| + | <resources> | ||
| + | <style name="AppTheme" parent="android:Theme.Light" /> | ||
| + | <style name="AppDialogo" parent="android:Theme.Dialog" /> | ||
| + | </resources> | ||
| + | </source> | ||
| + | |||
| + | ===Ocultar el título en la actividad === | ||
| + | *Para ello hay que utilizar el método | ||
| + | requestWindowFeature() | ||
| + | *Le pasaremos la constante | ||
| + | Window.FEATURE_NO_TITLE | ||
| + | *Todo ello en el fichero principal de java | ||
| + | <source lang=java> | ||
| + | package com.example.holaclase1; | ||
| + | |||
| + | import android.os.Bundle; | ||
| + | import android.view.Window; | ||
| + | import android.app.Activity; | ||
| + | |||
| + | |||
| + | public class MainActivity extends Activity { | ||
| + | |||
| + | @Override | ||
| + | public void onCreate(Bundle savedInstanceState) { | ||
| + | super.onCreate(savedInstanceState); | ||
| + | setContentView(R.layout.activity_main); | ||
| + | requestWindowFeature(Window.FEATURE_NO_TITLE); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | </source> | ||
Revisión de 14:30 2 nov 2012
Crear la primera aplicacion
- Creamos la aplicación hola curso
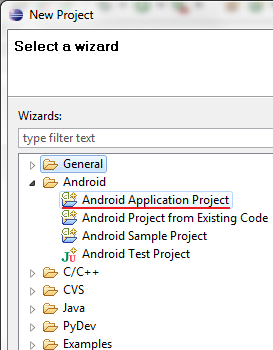
- Del menú de eclipse seleccionamos
- Decimos que es un proyecto de android
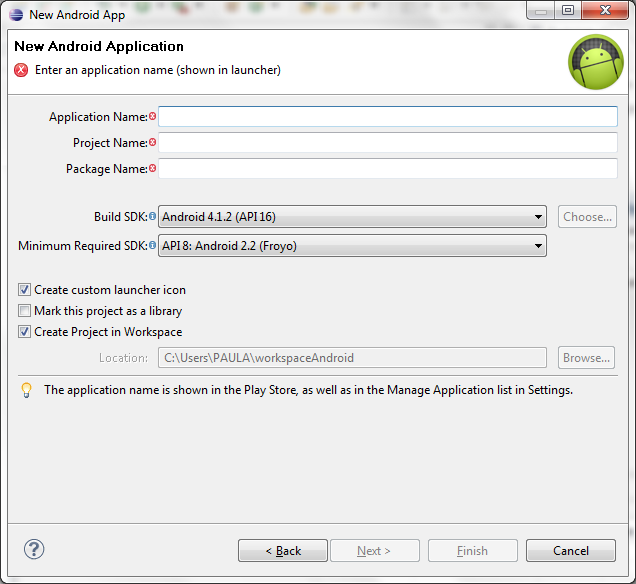
- Y nos aparecer una ventana que tenemos que configurar
- En ella nos pide
- Nombre de la aplicación
- Nombre del proyecto
- Nombre del paquete
- Seleccionar el Build SDK
- Seleccionar el Minimo SDK requerido
- Y cliclear una serie de opciones como vemos en la imagen anterior
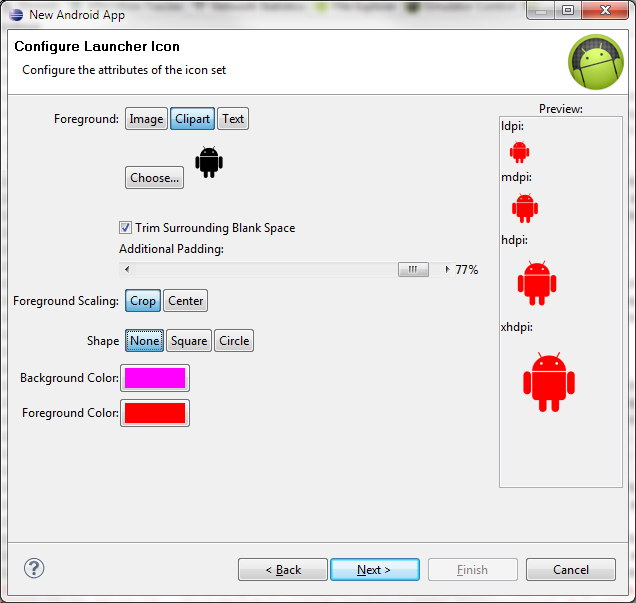
- A continuación debemos especificar el icono de la aplicación
- Podemos configurar varias opciones (imagen, texto, icono de una lista que me ofrecen)
- configurar color Poner o no fondo , ...
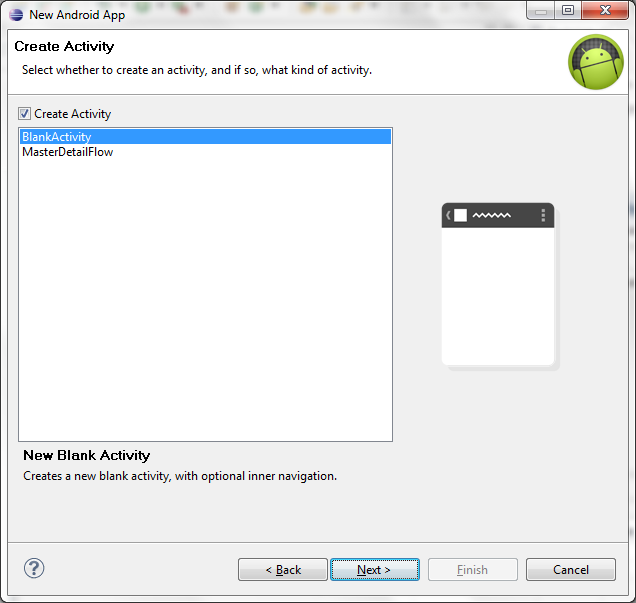
- Y posteriormente crear la actividad
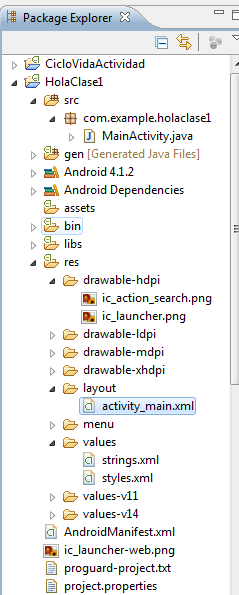
Estructura de carpetas
=Principales carpetas
- src
- Contiene los archivos fuentes .java
- El fichero ya aparece con algo de código escrito para poderse lanzar la aplicación
- gen
- Contiene el archivo R.java generado por el entorno
- Hace referencia a todos los recursos encontrados en el proyecto
- Este fichero NO SE DEBE MODIFICAR lo genera el sistema automáticamente
- Android 4.1.2
- Este eleemnto contiene una archivo android.jar
- En el tenemos todas la librerías necesarias para una aplicación Android
- assets
- Contiene el resto de archivos que no son específicos de otras carpetas
- HTML, archivos de texto, bases de datos, etc, ...
- bin
- Contiene los archivos creados por ADT durante el proceso de creación
- El archivo apk android package es un binario
- res
- contiene los recursos utilizados en la aplicación
- También contien otras carpetas como
- drawable-<resolution>
- layout
- values
Algunos ficheros importantes=
- AndroidManifest.xml
- Es un archivo importante que posteriormente analizaremos con más detalle
- Se especifican las activity de la aplicación, permisos, y datos de la aplicacion y otras características y recursos usados
- En nuestro ejemplo sin añadir nada nos ha generado
- main.xml
- Define la interfaz de usuario para su actividad
Ficheros importantes
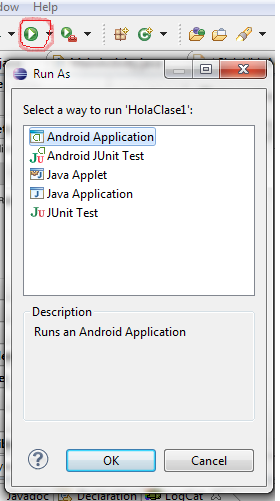
Ejecutar
- Para ejecutar damos al botón correspondientes
- Entonce debemos esperar que se abra el emulador
- Una vez iniciado lo desbloqueamos con el ratón
- Y podremos ver nuestra aplicación funcionando
Tocando main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="@string/hello_world" tools:context=".MainActivity" /> </RelativeLayout>
- Podemos cambiar la etiqueta y añadirla a string.xml
- Vemos como tenemos una caja de texto
- El texto cuyo contenido viene con la etiqueta hello_world que tenemos en string.xml
- Esto es muy recomendable sobre todo para poder traducir nuestra aplicación a otras lenguas
- Analicemos el fichero string.xml
<resources> <string name="app_name">HolaClase1</string> <string name="hello_world">Hello world!</string> <string name="menu_settings">Settings</string> <string name="title_activity_main">Saludar a todos!!!!</string> </resources>
- Añadamos un botón a nuestra interfaz
<Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Botón haz click" />
Hagamos que no ocupe toda la pantalla
- Vamos a nuestro fichero manifest
- Para ello habría que aplicar un tema de diáloga a la actividad
Referencia http://developer.android.com/guide/topics/ui/themes.html
- añadimos el atributo theme en la etiqueta de application dentro de AndroidManifest.xml
- En el manifest
android:theme="@style/AppDialogo" >
- En el fichero style.xml hemos añadido una línea
<resources> <style name="AppTheme" parent="android:Theme.Light" /> <style name="AppDialogo" parent="android:Theme.Dialog" /> </resources>
Ocultar el título en la actividad
- Para ello hay que utilizar el método
requestWindowFeature()
- Le pasaremos la constante
Window.FEATURE_NO_TITLE
- Todo ello en el fichero principal de java
package com.example.holaclase1; import android.os.Bundle; import android.view.Window; import android.app.Activity; public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); requestWindowFeature(Window.FEATURE_NO_TITLE); } }