Usuario:ManuelRomero/Wikieducator/contenidos wikieducator
De WikiEducator
< Usuario:ManuelRomero | Wikieducator
Revisión a fecha de 08:42 1 jul 2016; ManuelRomero (Discusión | contribuciones)
Saltar a: navegación, buscar
Contenido
Wikieducator como recurso
| WikiEducator es un recurso comunitario global auspiciado por la Open Education Resource Foundation, una entidad independiente sin fines de lucro con base en Otago Polytechnic para la creación de contenido educativo libre. La Commonwealth of Learning provee el soporte financiero a la Fundación OER. | 
|
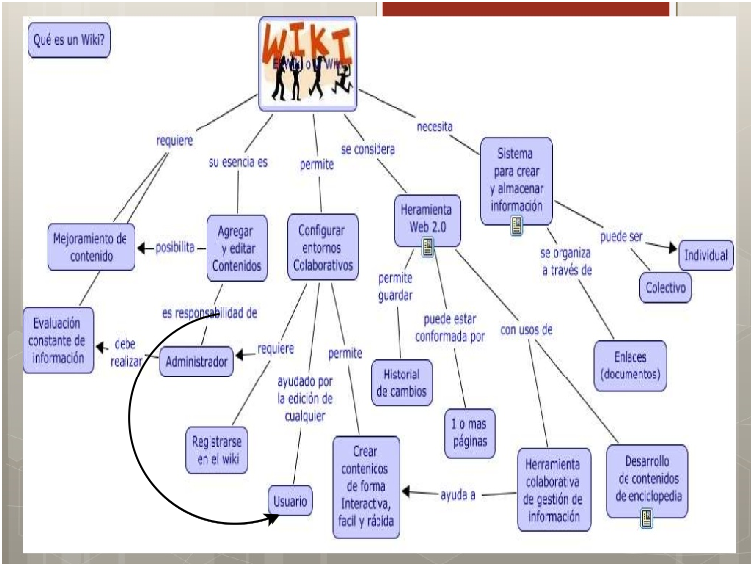
- Qué es un wiki
- Las diferentes aportaciones se introducen directamente en la fuente
- Las aportaciones está directamente online quedando registrado quién las ha realizado
- Qué es un wiki
- Una página web que podremos editar, aportar y guardar
- Solo hace falta un navegador y escribir lo que queramos, no hace falta conocimiento técnico
- Qué es un wiki
- Todas podemos intuir qué es un wiki, pero puede que no seamos conscientes de sus grandes ventajas
- Qué es un wiki
- Aquí hay un vídeo que a mi me gusta por lo claro que deja lo qué es un wiki
- dura 4minutos y medio, veamos los hasta el 2.35
Wikieducator como comunidad
- Open Education Resource Foundation (http://wikieducator.org/OERF:Home)
- Wikieducator es algo más que una herramienta
- Es una comunidad de personas que la usan
- Basando sus aportaciones en unos criterios de compartir conocimiento
- En comunidad se pueden hacer mejores construcciones
Wikieducator como herramienta
- Sólo como herramienta merece la pena su uso por su sencillez y versatilidad.
- Por supuesto que hay más alternativas
- Esta es una de ellas muy interesante
- Wikieducator Vs Moodle
- Aunque para determinadas acciones se podrían usar una u otra, son conceptos diferentes
- Básicamente wikieducator
- Contenidos abiertos
- Contenidos dinámicos
- Colaboración
- Reutilización
Licencias
- Es un aspecto muy importante
- Todo lo que publicas aquí queda disponible para todo el mundo
- Compartir conocimiento es una buena idea
- Sólo permite lic. aprobadas como free cultural works:
- Creative Commons Attribution Share Alike License (CC-BY-SA) (por defecto)
- Creative Commons Attribution (CC-BY)
- Más ayuda para licencias
- IMPORTANTE: Protege los derechos (propiedad intelectual) de los educadores http://wikieducator.org/FAQs
Ventajas de un wiki
- wiki (rápido): un sitio web que podemos editar con un navegador
- Sintaxis muy sencilla
- Centrado en el contenido
- Enlaces a otras páginas (y a internet): grafo
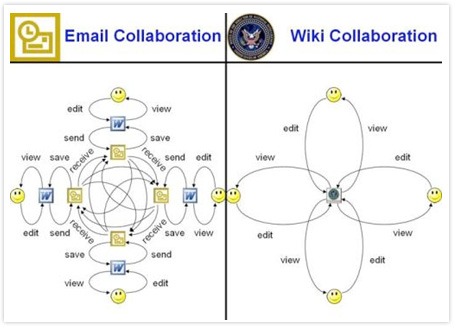
- Colaborativo
- Guarda la historia
- Extremadamente versátil (transformaciones rápidas)
Inconvenientes de un wiki
- Spam y vandalismo (todos pueden editar)
- No válido para información confidencial
- Necesaria conexión a internet
- La flexibilidad puede llevar a la confusión
CREACIÓN DE USUARIO
- Para editar en wikieducator, necesitamos un usuario:
http://es.wikieducator.org -> Registrarse/entrar -> Crear una cuenta http://es.wikieducator.org/index.php?title=Especial:Entrar&type=signup
- Mis preferencias:
-> Mis preferencias http://es.wikieducator.org/Especial:Preferencias
- Datos personales, visualización, búsquedas, ...
EDICIÓN BÁSICA
- Usamos un marcado especial de wiki
- Escrito a mano o desde el menú Archivo:Gui toolbar.png
- Previsualizar --> Corregir --> Previsualizar --> Guardar
- Chuleta: Wikipedia
NEGRITAS, CURSIVAS ...
| Description | You type | You get |
| Bold text |
This is '''bold''' text |
This is bold text |
| Italics | This is ''italics'' |
This is italics |
| Bold and Italics |
This is '''''bold and italics''''' |
This is bold and italics |
| Indents |
:This is indented |
|
ENCABEZADOS
| Descripción | Escribimos | Obtenemos |
| Headings of different levels |
=level 1= ==level 2== ===level 3=== ====level 4==== =====level 5===== ======level 6====== |
Level 1
Level 2
Level 3
Level 4
Level 5
Level 6
|
LISTAS
| Descripción | Escribimos | Obtenemos |
| Bulleted list |
* one |
|
| Numbered list |
# one |
|
ENLACES Y NUEVAS PÁGINAS
- Un wiki está formado por muchas páginas enlazadas
- Enlaces dentro del wiki (si no existe la página, la crea)
[[enlace]] referenica a la página enlace [[/subpagina]] [[enlace | nombre que veo en el texto] ''' En este caso aparece el texto especificado ''' [[#titulo]] Nos referenica a esta sección dentro de la págia [[#titulo|Texto alternativo]] En este caso con el texto alternativo
- Enlaces externos
http://wikieducator.org [http://cpifplosenlaces.com| Visita la página de nuestro instituto]
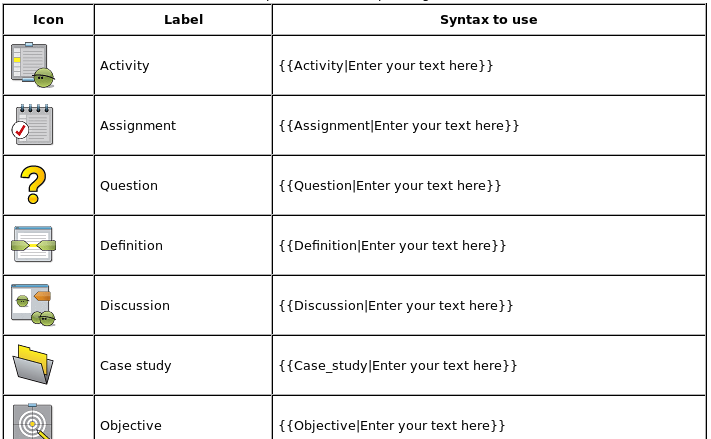
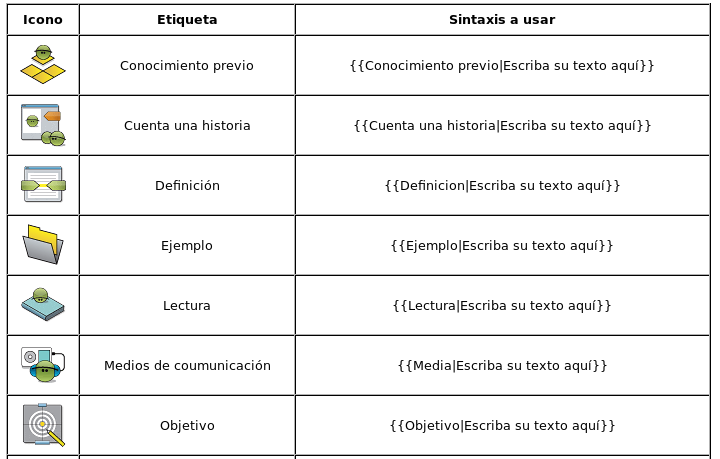
PLANTILLAS PEDAGÓGICAS
- Plantillas predefinidas: http://wikieducator.org/Quickstart_guide/pedagogical_templates
- | Página en castellano
Objetivos
PLANTILLAS PEDAGÓGICAS: NUEVAS
- Nosotros podemos crear plantillas nuevas
- Yo por ejemplo me he creado una para hacer un índice de un temario http://es.wikieducator.org/Usuario:ManuelRomero/JavaScript1
- Podemos editarla y ver cómo modificarlas
- Podemos modificar / crea nuevas
- Nuevas acciones
- Modificar estilo (iconos, ...)
MULTIMEDIA
- Imágenes
- Referenciamos la imagen y al guardar nos aparecerá un link para subirla
- Por ejemplo escribimos
[[Imagen:miimagen.png]]
Y al guardar veremos
- Para ayuda de cómo subir las imágenes
http://wikieducator.org/Help:Images
- Galería
- Podemos especificar una serie de imágenes que aparecerán en un cuadrado
- Las imágenes han de estar subidas previamente.
En esta página hay muchas galerías de imágenes
<gallery> Image:Image_file_name.png|Caption Image:Image-file_name.jpg|Caption </gallery>
- Documentos PDF u ODT
[[media:name_of_file.pdf|Texto del enlace]] [[archivo:name_of_file.pdf|Texto del enlace]]
- Ver un ejemplo en una página donde dejo a los alumnos el fichero para que se bajen el fichero con las especificaciones
- Video
- Podemos usar la plantilla para incorporar video
- Disponemos de una plantilla para Youtube y otra para Vimeo
- Vimeo permite independizarnos de publicidad
- Youtube https://wikieducator.org/Template:YouTube
- Vimeo http://wikieducator.org/Template:Vimeo
- video
Insertar código
- Para los informáticos wikieducator soporta sensibilizar el código
- Existen muchos lenguajes de programación
- Para insertarlo escribimos la etiqueta <source lang=tipoLenguaje> ...código... </source>
function par (numero){
Dim resultado
if (numero % 2 == 0)
resultado = true;
else
resultado = false;
return resultado
}
- En caso de que no escribamos un tipo de lenguaje, nos informará de ello
Incorporando diapositivas o slider
- A traves de widget podemos incorporar nuevas funcionalidades
- Para presentar un texto en slider o Convertir en plantillas un texto, usaremos un widget llamado slider
- Para realizarlo incorporamos el widget
{{#widget:Slides}}
<div class="slides layout-regular template-default">
<!-- 1 -->
<div class=slide>
*Este texto se verá en un slider
</div>- Slider
[Página con presentaciones]
{{#widget:Slides}}
<div class="slides layout-regular template-default">
<div class=slider>
===Titulo 1===
*Esto es un slider
*Esto es un slider
</div>
<div class=slider>
===Titulo 2===
*Esto otro slider
*Esto otro slider
</div>
<div class=slider>
===Titulo 3===
*Esto último slider
*Esto último slider
</div>
<div class=slider>
|
INTEGRACIÓN CON MOODLE
- Dos formas principales de integración:
- Usando iframes (Utilidad Link de la página):
<iframe src="http://es.wikieducator.org/index.php?curid=1" width="100%" height="450"></iframe>
- Tenemos links a versiones y links a la última versión
- Exportando a IMS CP o IMS CC: http://edu.onnz.net/wikieducator/package/
- Primero se crea una colección / Libro
INTEGRACIÓN CON MOODLE: UN EJEMPLO
- Curso en wikieducator:
- Curso en moodle
ESTRUCTURA: COMPOSICIÓN Y NAVEGACIÓN
- Componemos recursos sumando otros recursos ("transclusion")
- Repetimos el contenido (o parte) de una página en otras sin reescribir
- Plantillas de navegación facilitan el seguimiento de recursos
{{ProjectNav
|image = |title =
|tagline = |pages = }}
EXTENSIBLE Y CONFIGURABLE
- templates
- automatización de tareas
- Slides
- widgets
- API abierta: http://wikieducator.org/api.php
EN CONTINUA EVOLUCIÓN ...
- Mapas mentales: Mindmap de Jim
- Widgets en experimentación: lista
- Seguridad, usabilidad, filosofía ...
- Propuestas/debates de nuevas prestaciones
APRENDER MÁS
COLABORAR
- Crear recursos en wikieducator
- Traducir plantillas
- Proponer mejoras