Usuario:ManuelRomero/Laravel/routing
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
__NOSECCTION__
Qué es routing
|
- En las aplicaciones que venimos desarrollando en el curso, el proceso de ejecución de la solicitud de un recurso web de forma básica es:
- 1.-El cliente escribe una url solicitando una página web o php p.e.
http://localhost/paginaPrincipal.php
- 2.-Ahora el servidor web procesa la petición ejecutando el fichero php y retornando una página web al cliente.
- Es esta la primera diferencia que podemos encontrar con una aplicación web tradicional de PHP como hemos venido trabajando a lo largo del curso
- Ahora no vamos a funcionar exactamente así en la parte del servidor
- Meditante el routing, vamos a especificar los diferentes recursos que nuestrta aplicación va a atender como solicitudes http
- Esto se hará en un único fichero donde se especifican estas rutas web.php de modo que todo lo relacionado con las rutas esté ahí especificado
/routes/web.php
Una ruta Laravel es la definición de una URL de solicitud web. que accede a una página o recurso web particular de la aplicación, y la acción correspondiente a esta solicitud |
- En la carpeta routes, tenemos 4 ficheros de rutas:
routes/api.php:Para definair las rutas de las APIs de nuestra aplicación. routes/channels.php:Los canales transmisión de eventos.(notificaciones en tiempo real). routes/console.php: Para poder crearnos nuestros propios comandos de consola. routes/web.php: En este archivo de rutas es donde definimos todas las rutas de nuestra aplicación web que pueden ser ingresadas por la barra de direcciones del navegador.
Contenido de web.php
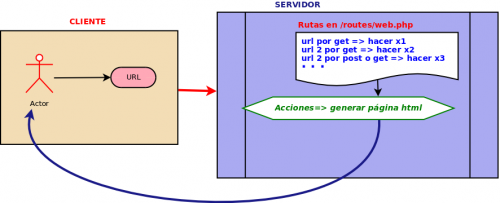
- El proceso quedará definido por la siguiente secuencia
- El cliente escribirá una ruta a la que quiere acceder en forma de URL y la aplicación buscará dicha ruta en el fichero web.php.
- Una aproximación (en realidad hay muchos ficheros que se ejecutan entre medias. ver ciclo de vida de una aplicación laravel), podemos ver en la siguiente imagen
- Hay diferentes maneras de especificar estas rutas en el fichero web.php, como vamos a ver a continuación
Levantando el servidor
- Antes de probar las rutas, debemos de poner nuestro servidor en funcionamiento. Para ello cada proyecto tiene un pequeño servidor interno que nos permite probar en local su funcionamiento sin necesidad de depender de apache.
- Primero levantamos el servidor que viene con laravel en el puerto 8000
- Para ello usamos los comandos de artisan
php artisan serve
- Y vemos la siguiente salida, que responde al route con la URL /
Laravel development server started on http://localhost:8000
- Ahora abrimos el navegador y escribimos http://localhost:8000, y vemos la siguiente imagen
Especificando la ruta en Laravel
- Para ello se usa la clase Router
https://laravel.com/docs/8.x/routing
- Para agilizar su uso usamos lo que en laravel se conoce como Facade
|
- De esta forma no tendremos que instaciar un objeto de la clase Router
https://laravel.com/api/7.x/Illuminate/Routing/Router.html
- Esta clase tiene una serie de métodos para especificar las rutas que corresponden al tipo de solicitud http que se hace al servidor
- Estos métodos son palabras (verbos) que representan el tipo de solicitud http que se hace al servidor.(Ver protocolo http para este cometido).
- Se suele usar get(), para solicitudes de páginas que no envían datos y post() si se envían datos
- Aquí una lista de posibles verbos a utilizar
<? php // app/web.php Route::get($uri, $callback); Route::post($uri, $callback); Route::put($uri, $callback); Route::patch($uri, $callback); Route::delete($uri, $callback); Route::options($uri, $callback); ?>
- También podemos tener verbos o métodos flexibles que veremos posteriormente
//Cualquiera de los métodos get o post Route::match(['get', 'post'], '/', function () { // }); //Cualquier método o verbo http Route::any('foo', function () { // });
- El método especificado, recibe dos parámetros:
- El URL o URI que el cliente solicitará
- La acción que se va a realizar para retornar un contenido al cliente según la url solicitada.
- En función de como se especifique esta acción tenemos diferentes formas de hacer Routing, objeto de estudio de los siguientes apartados
Routin básico : funciones anónimas o Clousuras
- En este caso la acción básica va a ser una función anónima o de clausura.
- Una función de clausura es una función sin nombre (anónima) que se ejecutará y puede retornar algún valor.
- En la función podemos hacer un echo, retornar un texto, retornar una vista, o lo que queramos o necesitemos. Ahora haremos los ejemplos comentados.
- Vamos a dotar a nuestra aplicación del recurso o ruta llamada 'primera
route::get("primera", function(){ return ("<h1>Estás en la página primera con método GET</h1>"); });
- Podemos ver como con echo, funciona igual (cambiamos el url de la ruta).
route::get("primera_echo", function(){ echo ("<h1>Estás en la página primera con método GET</h1>"); });
- También podemos hacer que nos devuelva una vista o página html
- Para ello creamos una vista
|
- En este primer caso vamos a probar el ejemplo.
- Creamos la vista con un código html básico
- prueba.blade.php
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>Esto es una prueba</h1> </body> </html>
- Ahora agregamos la ruta.
Para cargar la vista podemos usar el helper view o bien el método estático make de la Facade View
Route::any('about',function(){ return View::make('prueba'); });
Route::any('about',function(){ return view('prueba'); }); Routes view *Se puede establecer directamente con el método view de la facade Route la ruta y el nombre de la vista <source lang=php> Route::view('ruta','vista');
las lamaremos about principal contacta noticas
<h1>Estoy en la página principal</h1>
|
Routing parametrizadas
- A continuación escribimos la ruta a la que queremos acceder. En nuestro caso hemos detallado tres rutas, que serían las páginas de nuestra aplicación:
- principalGet
- principalPost
- principalGetOrPost
http://localhost:8000/principalGet
- Y sale el contenido indicado
|
- Lógicamente las rutas con método post no los visualizaremos directamente desde el navegador. es decir si escribimos
http://localhost:8000/principalPost
- No me aparecerá, y si vemos los errores, veremos que aparece un acceso no permitido
- Podemos comprobarlo con curl en línea de comandos
curl -d "" http://localhost:8000/principalPost
- Ver el siguintes tutorial:
|
[http://duilio.me/como-asociar-rutas-a-controladores-y-acciones-con-laravel |
Pasando parámetros a las rutas
- Parte de la ruta puede ser parametrizada, es decir podemos especificar variables una ruta, de forma que parte del nombre de la ruta sea un valor para la url
Route::get('/numero/{number}', function($number){ Return "<h2>Estás en el número $number</h2>"; }); Escribiendo este codigo podemos acceder a las siguientes URL's* <source lang=bash> #http://localhost:8000/noticias/1 #http://localhost:8000/noticias/1000 #http://localhost:8000/noticias/pepito
- Y nos saldría la información correspondiente
Noticias y noticia número 6 Deportes y deporte número 2
|
Parametros por defecto y chequeando valores
- Podríamos querer limitar el parámetro a un tipo de valores concreto (por ejemplo en este caso a número)
- Lo podemos hacer usando expresiones regulares con el método pattern'
Route::pattern('num', '[0-9]+'); Route::get("noticias/{num}", function($num){ return ("Estás en la noticia número -".$num); });
- En este caso solo funcionará en la última parte de la url sea un número
- Parámetros con valores por defecto por si no se aportan
Route::get('noticias/{nombre?}', function($name = 'deportes') { return ("Estás en las noticias de tipo ".$name); });
Restricciones
- Parámetros con restricciones de valor (si es número ...., si es caracteres ... ...)
- En este caso solo se aplica al parámetro de la ruta.
Route::get('noticias/tipo/{nombre}', function($nombre) { return("Ahora estás viendo las noticias ".$nombre); }) ->where('name', '[A-Za-z]+'); Route::get('noticias/{num}', function($num) { retunr("Ahora estás en la noticia número ".$num); }) ->where('id', '[0-9]+');
Nombrando rutas
A una ruta le podemos poner un nombre. De esta forma la podemos invocar desde cualquier sitio sin tener que escribir la ruta completa, así como generar la url de una ruta.
- Crear un nombre de una ruta
=Acción por defecto en el enrutado
- Si la ruta no aparece, podemos determinar una acción por defecto
Route::fallback(function () {
return "LA ruta no está recogida
"});