Diferencia entre revisiones de «Usuario:ManuelRomero/Laravel/routing»
De WikiEducator
| Línea 2: | Línea 2: | ||
{{:Usuario:ManuelRomero/micursos/Laravel/Componentes/nav}} | {{:Usuario:ManuelRomero/micursos/Laravel/Componentes/nav}} | ||
<br> | <br> | ||
| − | |||
| − | + | __NOSECCTION__ | |
| + | =Qué es routing= | ||
<br /> | <br /> | ||
{{MRM_Clave|Title=URL Vs Ruta (route)| | {{MRM_Clave|Title=URL Vs Ruta (route)| | ||
| Línea 29: | Línea 29: | ||
'''''Una ruta Laravel''''' es una '''''URL''''' de solicitud web que accede a una página o recurso web particular de la aplicación. | '''''Una ruta Laravel''''' es una '''''URL''''' de solicitud web que accede a una página o recurso web particular de la aplicación. | ||
}} | }} | ||
| − | |||
| − | |||
| − | + | =Contenido de routes.php= | |
<hr class=titulo /> | <hr class=titulo /> | ||
*El proceso quedará definido por la siguiente secuencia | *El proceso quedará definido por la siguiente secuencia | ||
| Línea 40: | Línea 38: | ||
*Hay diferentes maneras de especificar estas rutas en el fichero web.php, como vamos a ver a continuación | *Hay diferentes maneras de especificar estas rutas en el fichero web.php, como vamos a ver a continuación | ||
| + | =Levantando el servidor= | ||
| + | *Antes de probar las rutas, debemos de poner nuestro servidor en funcionamiento. Para ello cada proyecto tiene un pequeño servidor interno que nos permite probar en local su funcionamiento sin necesidad de depender de apache. | ||
| + | *Primero levantamos el servidor que viene con laravel en el puerto 8000 | ||
| + | *Para ello usamos los comandos de '''''artisan''''' | ||
| + | <source lang=bash> | ||
| + | php artisan serve | ||
| + | </source> | ||
| + | {{Tip|Artisan viene de artesano y es un poderoso interfaz de comandos que nos va a permitir realizar muchas acciones de forma rápida en nuestro proyecto}} | ||
| + | *Y vemos la siguiente salida, que responde al route con la URL '''''/''''' | ||
| + | <source lang=bash> | ||
| + | Laravel development server started on http://localhost:8000 | ||
| + | </source> | ||
| + | *Ahora abrimos el navegador y escribimos http://localhost:8000, y vemos la siguiente imagen | ||
| + | [[Imagen:laravelLocalhost.png|300px|center]] | ||
| − | + | =Especificando la ruta en Laravel= | |
<hr class=titulo /> | <hr class=titulo /> | ||
*Para ello se usa la clase '''''Router''''' | *Para ello se usa la clase '''''Router''''' | ||
| Línea 48: | Línea 60: | ||
{{MRM_Definicion|Title=Facade| | {{MRM_Definicion|Title=Facade| | ||
*Una '''''facade''''' es una interfaz estática de una clase de sevice container | *Una '''''facade''''' es una interfaz estática de una clase de sevice container | ||
| − | + | *Cuando usamos una facade se produce lo que se llama '''''inyección de dependencias''''' | |
| + | **Esto implica que se importarán todas las clases necesarias para su ejecución de manera implícita | ||
}} | }} | ||
*De esta forma no tendremos que instaciar un objeto de la clase '''''Router''''' | *De esta forma no tendremos que instaciar un objeto de la clase '''''Router''''' | ||
| Línea 64: | Línea 77: | ||
Route::patch($uri, $callback); | Route::patch($uri, $callback); | ||
Route::delete($uri, $callback); | Route::delete($uri, $callback); | ||
| + | Route::options($uri, $callback); | ||
?> | ?> | ||
</source> | </source> | ||
*También podemos tener verbos o métodos flexibles que veremos posteriormente | *También podemos tener verbos o métodos flexibles que veremos posteriormente | ||
<source lang=php> | <source lang=php> | ||
| − | + | //Cualquiera de los métodos get o post | |
Route::match(['get', 'post'], '/', function () { | Route::match(['get', 'post'], '/', function () { | ||
// | // | ||
}); | }); | ||
| + | //Cualquier método o verbo http | ||
Route::any('foo', function () { | Route::any('foo', function () { | ||
// | // | ||
}); | }); | ||
</source> | </source> | ||
| − | *El método especificado recibe dos parámetros: | + | *El método especificado, recibe dos parámetros: |
#El URL o URI que el cliente solicitará | #El URL o URI que el cliente solicitará | ||
| − | # | + | #La acción que se va a realizar para retornar un contenido al cliente según la url solicitada. |
*En función de como se especifique esta acción tenemos diferentes formas de hacer Routing, objeto de estudio de los siguientes apartados | *En función de como se especifique esta acción tenemos diferentes formas de hacer Routing, objeto de estudio de los siguientes apartados | ||
| − | + | ==Routin básico : funciones anónimas o Clousuras== | |
<hr class=titulo /> | <hr class=titulo /> | ||
*En este caso la acción básica va a ser una '''''función anónima''''' o de '''''clausura'''''. | *En este caso la acción básica va a ser una '''''función anónima''''' o de '''''clausura'''''. | ||
| Línea 87: | Línea 102: | ||
*En la función podemos hacer un echo, retornar un texto, retornar una vista, o lo que queramos o necesitemos. Ahora haremos los ejemplos comentados. | *En la función podemos hacer un echo, retornar un texto, retornar una vista, o lo que queramos o necesitemos. Ahora haremos los ejemplos comentados. | ||
*Vamos a dotar a nuestra aplicación del recurso o ruta llamada ''''''primera''''' | *Vamos a dotar a nuestra aplicación del recurso o ruta llamada ''''''primera''''' | ||
| − | |||
<source lang=php> | <source lang=php> | ||
| Línea 101: | Línea 115: | ||
</source> | </source> | ||
*También podemos hacer que nos devuelva una vista o página html | *También podemos hacer que nos devuelva una vista o página html | ||
| + | *Para ello creamos una vista | ||
| + | {{MRM_Clave|Title=Vista en laravel| | ||
| + | *Utiliza un gestor de plantillas llamadas '''''blade''''' | ||
| + | *Ficheros con extensión '''''blade.php''''' | ||
| + | *Ubicadas en '''''/resources/view''''' | ||
| + | *No olvidar que es '''''html''''' | ||
| + | }} | ||
*En este primer caso vamos a probar el ejemplo. | *En este primer caso vamos a probar el ejemplo. | ||
| − | * | + | *Creamos la vista con un código html básico |
| − | + | ;prueba.blade.php | |
| − | <source lang= | + | <source lang=html5> |
| − | + | <!doctype html> | |
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <meta name="viewport" | ||
| + | content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> | ||
| + | <meta http-equiv="X-UA-Compatible" content="ie=edge"> | ||
| + | <title>Document</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <h1>Esto es una prueba</h1> | ||
| + | </body> | ||
| + | </html> | ||
</source> | </source> | ||
| − | * | + | *Ahora agregamos la ruta. |
| − | <source lang= | + | Para cargar la vista podemos usar el helper '''''view''''' o bien el método estático '''''make''''' de la Facade '''''View''''' |
| − | + | ||
| + | <source lang=php> | ||
| + | Route::any('about',function(){ | ||
| + | return View::make('prueba'); | ||
| + | }); | ||
</source> | </source> | ||
| − | + | ||
| − | + | <source lang=php> | |
| + | Route::any('about',function(){ | ||
| + | return view('prueba'); | ||
| + | }); | ||
| + | </source> | ||
| + | {{MRM_Actividad|Title=practica con rutas básicas| | ||
| + | *Haz un sitio con 5 url básicas | ||
| + | *Crealas bajo un directorio llamado '''''rutas_basicas''''' en '''''resources/view''''' | ||
| + | las lamaremos | ||
| + | about principal contacta noticas | ||
| + | *Cada una de ellas mostrará simplemente un texto que comente la página donde estoy | ||
| + | <source lang=html5> | ||
| + | <h1>Estoy en la página principal</h1> | ||
| + | </source> | ||
| + | *Después prueba a crear un menú con submit que me permita navegar en una nueva página llamada navegación | ||
| + | *Ahora intenta poner un botón volver en cada una que me lleve de nuevo a navegar | ||
| + | {{Plegable|hide|Posible solución| | ||
| + | ;about.blade.php | ||
| + | <source lang=html5> | ||
| + | </source> | ||
| + | .... | ||
| + | ;web.php | ||
| + | <source lang=php> | ||
| + | </source> | ||
| + | }} | ||
| + | }} | ||
| + | =Routing parametrizadas= | ||
| + | |||
| + | |||
| + | |||
| + | |||
*A continuación escribimos la ruta a la que queremos acceder. En nuestro caso hemos detallado tres rutas, que serían las páginas de nuestra aplicación: | *A continuación escribimos la ruta a la que queremos acceder. En nuestro caso hemos detallado tres rutas, que serían las páginas de nuestra aplicación: | ||
#principalGet | #principalGet | ||
Revisión de 17:03 18 jun 2019
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
__NOSECCTION__
Qué es routing
|
- En las aplicaciones que venimos desarrollando en el curso el proceso de ejecución de un recurso web de forma básica es:
- 1.-El cliente escribe una url solicitando una página web o php p.e.
http://localhost/paginaPrincipal.php
- 2.-Ahora el servidor web procesa la petición ejecutando el fichero php y retornando una página web al cliente.
Tip: Entendemos que existe un fichero en el servidor con el nombre paginaPrincipal.php
- Es esta la primera diferencia que podemos encontrar con una aplicación web tradicional de PHP como hemos venido trabajando a lo largo del curso
- Ahora no vamos a funcionar exactamente así en la parte del servidor
- Meditante el routing, vamos a especificar los diferentes recursos que nuestrta aplicación va a atender como solicitudes http
- Esto se hará en un único fichero donde se especifican estas rutas web.php de modo que todo lo relacionado con las rutas esté ahí especificado
/routes/web.php
'Tip: Versiones anteriroes a 5.3, estaría en el directorio /app/Http/routes.php
Una ruta Laravel es una URL de solicitud web que accede a una página o recurso web particular de la aplicación. |
Contenido de routes.php
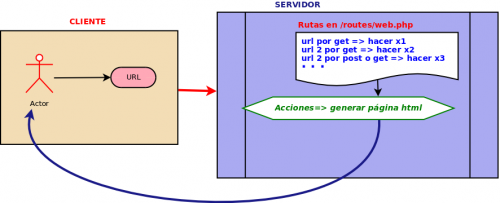
- El proceso quedará definido por la siguiente secuencia
- El cliente escribirá una ruta a la que quiere acceder en forma de URL y la aplicación en buscará dicha ruta en el fichero route.php.
- Una aproximación (en realidad hay muchos ficheros que se ejecutan entre medias. ver ciclo de vida de una aplicación laravel), podemos ver en la siguiente imagen
- Hay diferentes maneras de especificar estas rutas en el fichero web.php, como vamos a ver a continuación
Levantando el servidor
- Antes de probar las rutas, debemos de poner nuestro servidor en funcionamiento. Para ello cada proyecto tiene un pequeño servidor interno que nos permite probar en local su funcionamiento sin necesidad de depender de apache.
- Primero levantamos el servidor que viene con laravel en el puerto 8000
- Para ello usamos los comandos de artisan
php artisan serve
Tip: Artisan viene de artesano y es un poderoso interfaz de comandos que nos va a permitir realizar muchas acciones de forma rápida en nuestro proyecto
- Y vemos la siguiente salida, que responde al route con la URL /
Laravel development server started on http://localhost:8000
- Ahora abrimos el navegador y escribimos http://localhost:8000, y vemos la siguiente imagen
Especificando la ruta en Laravel
- Para ello se usa la clase Router
https://laravel.com/api/5.8/Illuminate/Routing/Router.html
- Para agilizar su uso usamos lo que en laravel se conoce como Facade
|
- De esta forma no tendremos que instaciar un objeto de la clase Router
https://laravel.com/api/5.8/Illuminate/Routing/Router.html
- Esta clase tiene una serie de métodos para especificar las rutas que corresponden al tipo de solicitud http que se hace al servidor
- Estos métodos son palabras (verbos) que representan el tipo de solicitud http que se hace al servidor.(Ver protocolo http para este cometido).
- Se suele usar get(), para solicitudes de páginas que no envían datos y post() si se envían datos
- Aquí una lista de posibles verbos a utilizar
<? php // app/web.php Route::get($uri, $callback); Route::post($uri, $callback); Route::put($uri, $callback); Route::patch($uri, $callback); Route::delete($uri, $callback); Route::options($uri, $callback); ?>
- También podemos tener verbos o métodos flexibles que veremos posteriormente
//Cualquiera de los métodos get o post Route::match(['get', 'post'], '/', function () { // }); //Cualquier método o verbo http Route::any('foo', function () { // });
- El método especificado, recibe dos parámetros:
- El URL o URI que el cliente solicitará
- La acción que se va a realizar para retornar un contenido al cliente según la url solicitada.
- En función de como se especifique esta acción tenemos diferentes formas de hacer Routing, objeto de estudio de los siguientes apartados
Routin básico : funciones anónimas o Clousuras
- En este caso la acción básica va a ser una función anónima o de clausura.
- Una función de clausura es una función sin nombre (anónima) que se ejecutará y dará el contenido.
- En la función podemos hacer un echo, retornar un texto, retornar una vista, o lo que queramos o necesitemos. Ahora haremos los ejemplos comentados.
- Vamos a dotar a nuestra aplicación del recurso o ruta llamada 'primera
route::get("primera", function(){ return ("<h1>Estás en la página primera con método GET</h1>"); });
- Podemos ver como con echo, funciona igual (cambiamos el url de la ruta).
route::get("primera_echo", function(){ echo ("<h1>Estás en la página primera con método GET</h1>"); });
- También podemos hacer que nos devuelva una vista o página html
- Para ello creamos una vista
|
- En este primer caso vamos a probar el ejemplo.
- Creamos la vista con un código html básico
- prueba.blade.php
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>Esto es una prueba</h1> </body> </html>
- Ahora agregamos la ruta.
Para cargar la vista podemos usar el helper view o bien el método estático make de la Facade View
Route::any('about',function(){ return View::make('prueba'); });
Route::any('about',function(){ return view('prueba'); });
las lamaremos about principal contacta noticas
<h1>Estoy en la página principal</h1>
|
Routing parametrizadas
- A continuación escribimos la ruta a la que queremos acceder. En nuestro caso hemos detallado tres rutas, que serían las páginas de nuestra aplicación:
- principalGet
- principalPost
- principalGetOrPost
http://localhost:8000/principalGet
- Y sale el contenido indicado
|
- Lógicamente las rutas con método post no los visualizaremos directamente desde el navegador. es decir si escribimos
http://localhost:8000/principalPost
- No me aparecerá, y si vemos los errores, veremos que aparece un acceso no permitido
- Podemos comprobarlo con curl en línea de comandos
curl -d "" http://localhost:8000/principalPost
- Ver el sigueintes tutorial:
|
[http://duilio.me/como-asociar-rutas-a-controladores-y-acciones-con-laravel |
Pasando parámetros a las rutas
- Parte de la ruta puede ser parametrizada
- Se especifica el parámetro en la ruta
- Se usa como parámetro de la función anónima
route::get("noticas/{num}", function($num){ return ("Estás en la noticia número ".$num);
Escribiendo este codigo podemos acceder a las siguientes URL's*
- http://localhost:8000/noticias/1
- http://localhost:8000/noticias/1000
- http://localhost:8000/noticias/pepito
- Y nos saldría la información correspondiente
- Podríamos querer limitar el parámetro a un tipo de valores concreto (por ejemplo en este caso a número)
- Lo podemos hacer usando expresiones regulares con el método pattern'
Route::pattern('num', '[0-9]+'); Route::get("noticias/{num}", function($num){ return ("Estás en la noticia número -".$num); });
- En este caso solo funcionará en la última parte de la url sea un número
- Parámetros con valores por defecto por si no se aportan
Route::get('noticias/{nombre?}', function($name = 'deportes') { return ("Estás en las noticias de tipo ".$name); });
Restricciones
- Parámetros con restricciones de valor (si es número ...., si es caracteres ... ...)
- En este caso solo se aplica al parámetro de la ruta.
Route::get('noticias/tipo/{nombre}', function($nombre) { return("Ahora estás viendo las noticias ".$nombre); }) ->where('name', '[A-Za-z]+'); Route::get('noticias/{num}', function($num) { retunr("Ahora estás en la noticia número ".$num); }) ->where('id', '[0-9]+');