Diferencia entre revisiones de «Usuario:ManuelRomero/Laravel/autentificacion/introduccion»
(→=Estudiando los elementos creados) |
|||
| Línea 212: | Línea 212: | ||
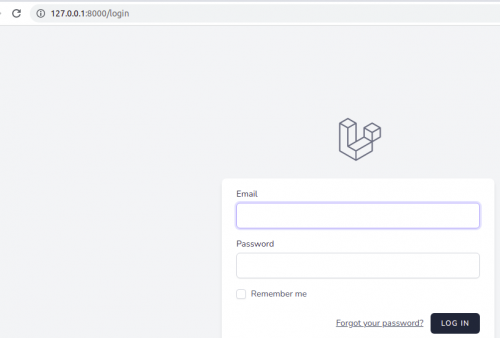
[[Archivo:auth_login.png|center|500px]] | [[Archivo:auth_login.png|center|500px]] | ||
| − | + | ===Estudiando los elementos creados=== | |
| + | ;Breeze utiliza: | ||
| + | *taildwindcss y blade | ||
| + | *Vistas | ||
| + | *Rutas y controladores | ||
| + | ;Todo ello para las siguientes acciones: | ||
| + | *login | ||
| + | *logout | ||
| + | *Register | ||
| + | *Reestablecer contraseña | ||
| + | *Confirmar email | ||
| + | *Confirmar contraseña | ||
| + | |||
| + | |||
| + | |||
| + | *1.- taildwindcss | ||
| + | |||
*Incluye una serie de operaciones típicas como son: | *Incluye una serie de operaciones típicas como son: | ||
1.-Inicio de sesión, | 1.-Inicio de sesión, | ||
| Línea 218: | Línea 234: | ||
3.-Restablecimiento de contraseña, | 3.-Restablecimiento de contraseña, | ||
4.-Verificación de correo electrónico y confirmación de contraseña. | 4.-Verificación de correo electrónico y confirmación de contraseña. | ||
| − | + | *Ahora vamos a estudiar y utilizar la autenticación en una app sencilla | |
| + | *Creamos una app con 4 páginas: about, | ||
Revisión de 04:18 22 feb 2022
Conceptos generales
- La autentificación es otra de las muchas tareas comunes en cualquier aplicación que en el fondo no es parte de la aplicación sino un nivel de seguridad o compromiso que nuestra app pretende adoptar.
- Laravel gestiona la autentificación en varios ficheros según vamos a ver a continuación.
- Laravel nos ofrece la autentificación como un servicio.
- Laravel tiene preconfigurada la autentificación la cual la podemos activar de manera sencilla.
Autentificación implementada en Laravel
- Fichero de configuración
config/auth.php
- Un listado de este fichero
| config.php |
|---|
<?php <?php return [ /* |-------------------------------------------------------------------------- | Authentication Defaults |-------------------------------------------------------------------------- | | This option controls the default authentication "guard" and password | reset options for your application. You may change these defaults | as required, but they're a perfect start for most applications. | */ 'defaults' => [ 'guard' => 'web', 'passwords' => 'users', ], /* |-------------------------------------------------------------------------- | Authentication Guards |-------------------------------------------------------------------------- | | Next, you may define every authentication guard for your application. | Of course, a great default configuration has been defined for you | here which uses session storage and the Eloquent user provider. | | All authentication drivers have a user provider. This defines how the | users are actually retrieved out of your database or other storage | mechanisms used by this application to persist your user's data. | | Supported: "session" | */ 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], ], /* |-------------------------------------------------------------------------- | User Providers |-------------------------------------------------------------------------- | | All authentication drivers have a user provider. This defines how the | users are actually retrieved out of your database or other storage | mechanisms used by this application to persist your user's data. | | If you have multiple user tables or models you may configure multiple | sources which represent each model / table. These sources may then | be assigned to any extra authentication guards you have defined. | | Supported: "database", "eloquent" | */ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\Models\User::class, ], // 'users' => [ // 'driver' => 'database', // 'table' => 'users', // ], ], /* |-------------------------------------------------------------------------- | Resetting Passwords |-------------------------------------------------------------------------- | | You may specify multiple password reset configurations if you have more | than one user table or model in the application and you want to have | separate password reset settings based on the specific user types. | | The expire time is the number of minutes that each reset token will be | considered valid. This security feature keeps tokens short-lived so | they have less time to be guessed. You may change this as needed. | */ 'passwords' => [ 'users' => [ 'provider' => 'users', 'table' => 'password_resets', 'expire' => 60, 'throttle' => 60, ], ], /* |-------------------------------------------------------------------------- | Password Confirmation Timeout |-------------------------------------------------------------------------- | | Here you may define the amount of seconds before a password confirmation | times out and the user is prompted to re-enter their password via the | confirmation screen. By default, the timeout lasts for three hours. | */ 'password_timeout' => 10800, ]; |
|
Como podemos ver la autentificación en Laravel está configurada por dos elementos que podemos modificar: Guards y Providers.
|
Autentificación con laravel
En este caso vamos a generar la autentificación más básica, de las que ofrece laravel que va a consistir en usuario y password
- Partimos de un proyecto instalado en laravel, si no, creamos uno nuevo
- Debemos tener instalado git, node y npm, si no lo tuviéramos instalado lo instalamos
apt-get install git curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash
El comando nos instalará nodejs 16 y npm en la versión 8
node -v v16.14.0 npm -v 8.3.1 ➜ ~ </node> *Creamos el proyecto nuevo <source lang=bash> laravel new auth </> ;Instalamos el paquete laravel/breeze que implementa la auth básica pero completa <source lang=bash> composer require laravel/breeze
Ahora debemos publicar las rutas, controladores, vistas y otros recursos para la autentificación, para ello ejecutamos el siguiete comando
php artisan breeze:install
- Nos dará el siguiente mensaje
Breeze scaffolding installed successfully. Please execute the "npm install && npm run dev" command to build your assets.
- Y hacemos lo que pide, ya que esta implementación usa taildwind como css y otros paquetes en el front. Ahora debemos instalar todos los paquetes del cliente, que se necesita para su ejecución.
- Para este comentido se utiliza la herramienta npm https://www.npmjs.com/ que es un gestor de paquetes de nodejs y lo vamos a usar en laravel para descargar paquetes relaciondos con el front
npm install
npm run devPuede ser que nos indique que instalemos una versión superíor, lo hacemos, como en mi caso
sudo npm install -g npm@8.5.1
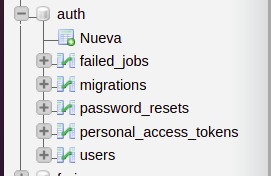
- Ahora creamos las tablas necesarias para la authentificaicón (user, password_resets y personal_access_token). Éstas ya vienen preparadas en migraciones con la aplicación inicial.
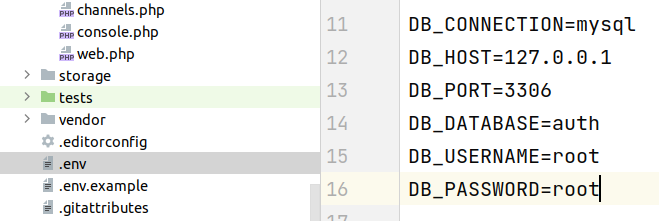
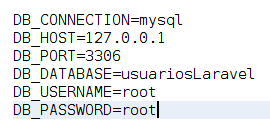
Para ello lo primero establecemos los parámetros de conexión en el fichero de configuración .env
- Ahora ejecutamos las migraciones para crear las tablas
php artisan migrate
Tras ejecutarla, podemos ver cómo nos han creado estas tablas
- Ahora ya podemos usar la autentificación, vemos cómo tenemos nuevas rutas, nuevos controladores y nuevas vistas.
- Probamos cómo efectivamente funciona creando una ruta que nos retorne una vista y poniéndoe un midellware auth. Todo lo vamos a analizar más despacion, pero observemos su funcionamiento.
- En web.php tenemos la ruta por defecto de la instalación
Route::get('/', function () { return view('welcome'); });
- Le ponemos la autentificaicón
Route::get('/', function () { return view('welcome'); })->middleware("auth");
- Y Ahora al solicitar el recurso, nos pide que nos autentifiquemos, redirigiéndonos a la página de login
Estudiando los elementos creados
- Breeze utiliza
- taildwindcss y blade
- Vistas
- Rutas y controladores
- Todo ello para las siguientes acciones
- login
- logout
- Register
- Reestablecer contraseña
- Confirmar email
- Confirmar contraseña
- 1.- taildwindcss
- Incluye una serie de operaciones típicas como son:
1.-Inicio de sesión, 2.-Registro de ususario, 3.-Restablecimiento de contraseña, 4.-Verificación de correo electrónico y confirmación de contraseña.
- Ahora vamos a estudiar y utilizar la autenticación en una app sencilla
- Creamos una app con 4 páginas: about,
</source>
//... Auth::routes(); Route::get('/home', 'HomeController@index'); //...
Otra forma de ver las rutas es con el comando de php artisan: php artisan route:list [[Archivo:auth_route_list.png|center]]
|
Route::get('/about', function () { return view('about'); }); Route::get('/contacta', function () { return view('contacta'); }); Route::get('/alumnos', function () { return view('alumnos'); })->middleware('auth'); Route::get('/informes', function () { return view('practicas'); }); Route::get('/empresas', function () { return view('empresas'); })->middleware('auth');
|
Página inicial
protected redirectTo='/home'; De los controladores:
Se puede especificar también el método protected function redirectTo() { return '/path'; } Tip: El método tiene preferencia sobre el atributo
|
Protegiendo rutas
- Establecer páginas o rutas, que solo se sirven si se está logueado.
- Si tengo una ruta de una página
Route::get('/productos', 'ControladorProductos@get')
- Si la quiero proteger con autentificación:
Route::get('/productos', 'ControladorProductos@get')->middleware('auth');
- Si la primera vez que intentáis registrar un usuario no deja, cierra el servidor y vuélvelo a arrancar y prueba
- Verifica el fichero de configuración de las conexiones
- Busca en stackoverflow ...
)
public function username(){ return ("name"); //Ahora será este el campo por el que se validará } <br /> 2.-Ahora toca actualizar la plantilla html que se va a visualizar *Había estas etiquetas <source lang=html5> <div class="form-group row"> <label for="email" class="col-md-4 col-form-label text-md-right">{{ __('E-Mail Address') }}</label> <div class="col-md-6"> <input id="email" type="email" class="form-control{{ $errors->has('email') ? ' is-invalid' : '' }}" name="email" value="{{ old('email') }}" required autofocus> @if ($errors->has('email')) <span class="invalid-feedback" role="alert"> <strong>{{ $errors->first('email') }}</strong> </span> @endif </div> </div> Las sustituimos por una caja de texto 3.-Actualiza la plantilla correspondiente
|
- La idea es usar un milddeware, entendido como un software intermedio entre la página que solicito y la que el servidor me entrega
- De esta forma siempre que solicite una página que necesite estar registrado, antes de servirla voy a verificar si estoy o no registrado
- Anteriormente (en veriones 4 o anterior), este concepto se conocía como filtro, ahora en esta versión se conoce como ya hemos comentado como Middleware.
- La idea es antes de cargar una página que se verifica ver si el usuario está autentificado
- La descripción algorítmica sería
1.- Si está registrado entrego la página solicitada 2.- Si no lo está le redirijo a una página de logueo para que se acredite o registre 2.-1 Cuando lo haga le doy paso a la página solicitada 3.- En caso de no autentificarse le doy una información de error.
- En Laravel todo está preparado y configurado, para que con unas pequeñas acciones podamos adaptar esa configuración a nuestras necesidades. Bastaría con hacer las siguientes acciones como indican en la página de referencia
php artisan make:auth and php artisan migrate
Entonces acceemos a nuestra app http://localhost:8000/register
Gestionar los datos de la autentificacion
- Por defecto tenemos un modelo llamado User con su tabla por defecto users
- Esa tabla logicamente hay que construirla. Podemos hacerlo con migraciones.
Entre otros campos debe contener
- campo remenber_token de 100 caracteres, permitiendo el valor nulo. Campo usado para recordar entre sesiones
- Para incluir este campo con migraciones usaremos
$table->rememberToken()
- Para gestionar la validación Laravel incluye el modelo app/User.php
Gestión de contraseñas
- make crear una contraseña
Hash::make('secret');
- check validar una contraseña
Hash::check('secret',$hashedPassword);
- Tengo que volver a hacer el hash de una contraseña
if (Hash::needsRehash($hashed)) {
$hashed = Hash::make('secret');
}